Read the statement by Michael Teeuw here.
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
Noob need some advice: Wunderground was running properly untill my API key expired. Now I try to install DarkSKy. I have updated MM to 2.6.0 and installed MMM-DarkSkyForecast and got a newe folder home/pi/MagicMirror/MMM-DarkSkyForecast.
How can I implement the module that its’s running? What do I have to change:
config.js:
{
module: “MMM-DarkSkyForecast”,
header: “Weather”,
position: “top_right”,
classes: “default everyone”,
disabled: false,
config: {
apikey: “xxxxxxxxxxxxxxxxxxxxxxx”,
latitude: “51.4185682”,
longitude: “6.8845226”,
iconset: “4c”,
concise: false,
forecastLayout: “table”
}
}, -
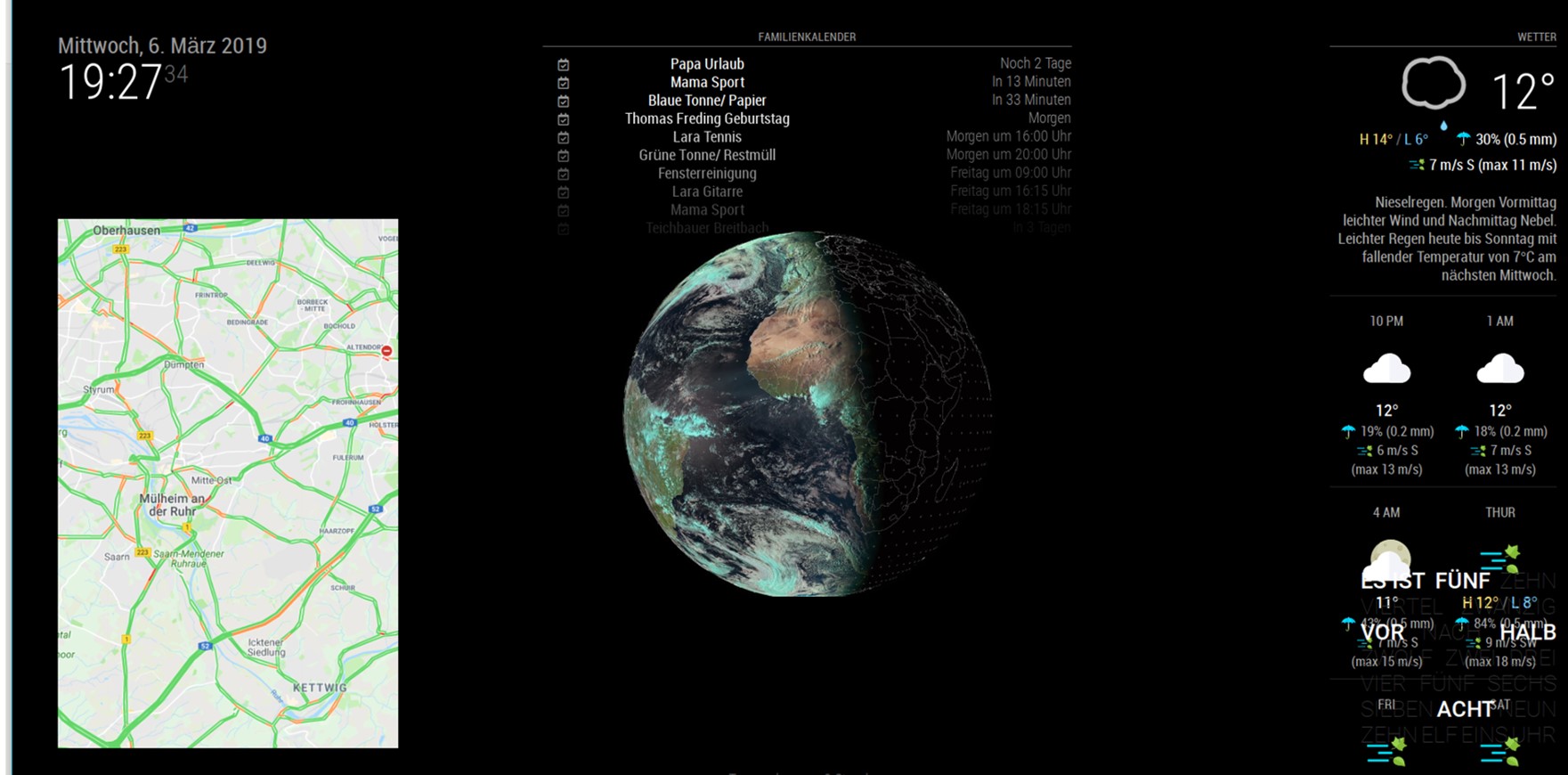
So, I have added the nice module. I have to adjust the size - who can give some tips/ advice to bring the module in shape?

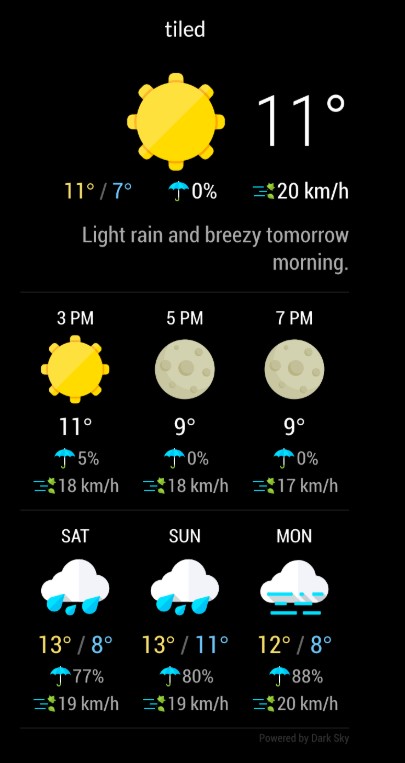
I would like to have it in this shape:

-
-
Yes, have “tiled” in the config - but the size is not like in the pic…the module is shown over the entire right screen size… pls. refer to the upper picture…
-
@chris1971 said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
Yes, have “tiled” in the config
Oh, I’m sorry, because your config entry above says,
forecastLayout: "table", -
sorry - I copied the config of an older status…
-
@chris1971 Well the module gets wrapped because it doesn’t have enough space in the right bar.
You could- exclude details in the forecast section (there’s an option)
- give the right bar more space by determining it’s width with css
- let the module show only 2 forecast items of each (instead of the 3 you have currently) (also via config options)
-
And of course you could switch off the long forecast text. I THINK you can do that as well via config options.
Go through the options of the module, there’s a LOT to adjust.
-
thanks- I tried to reduce the size of the long forecast text - do you know how to adjust? I think I have to do this in the DarkSky.css…
-
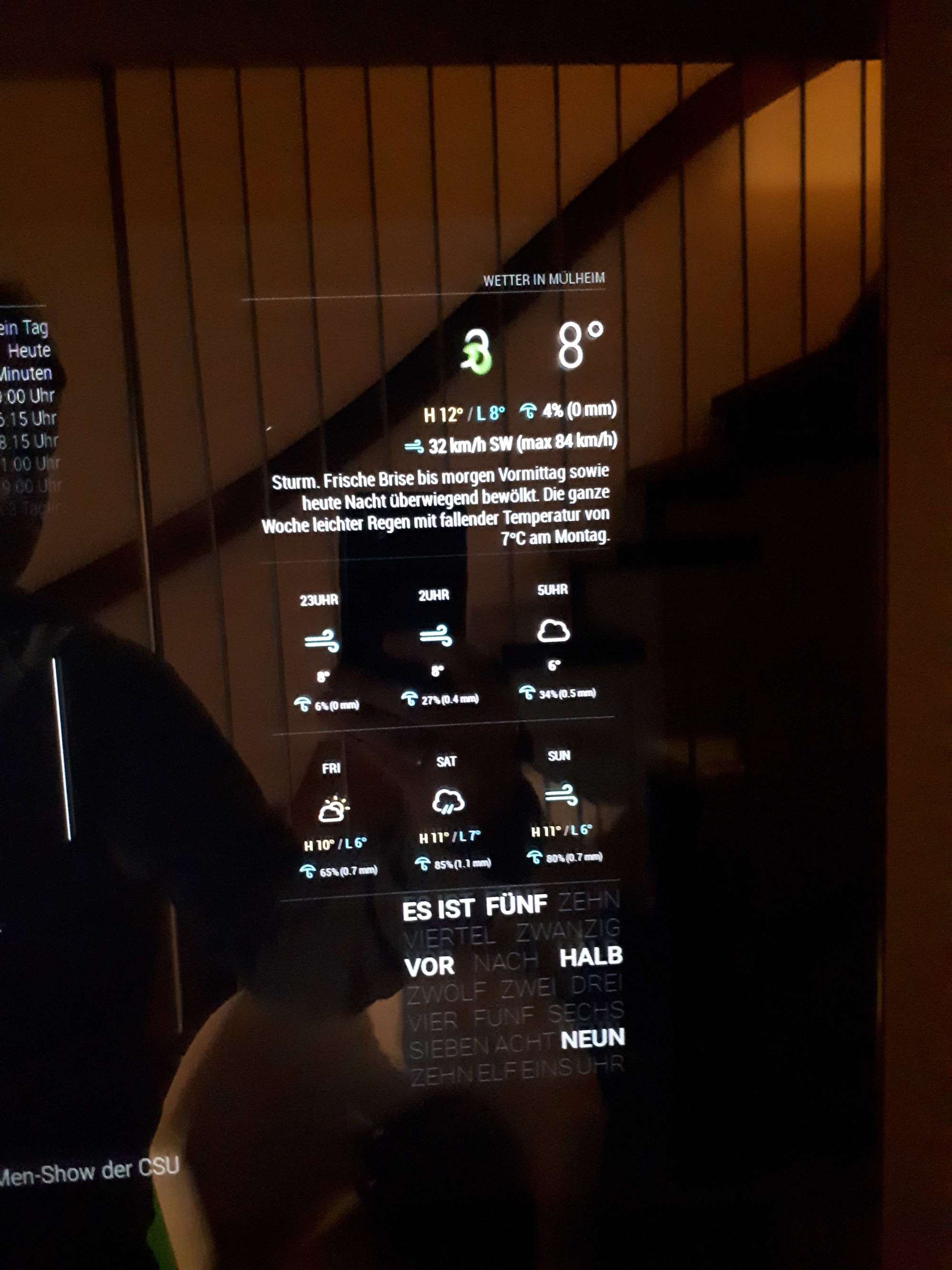
The adjustment of the width was the key factor… thx…

But I do not found out how to adjust the font size or position of the long forecast text… Do I have to do this in the custom.css?
This is my try in the custom.css - but seem not to work as expected…
}
.MMM-DarkSkyForecast .module-content {
width: 400px;
}.MMM-DarkSkyForecast .wrapper.tiled .forecast-container .forecast-item .wind-container,
.MMM-DarkSkyForecast .wrapper.table .forecast-container .forecast-item .precipitation-container,
.MMM-DarkSkyForecast .wrapper.table .forecast-container .forecast-item .wind-container {
display: none;
}
}
.MMM-DarkSkyForecast .wrapper.table .forecast-container .forecast-item > span,
.MMM-DarkSkyForecast .wrapper.table .forecast-container .header-row > span {
font-size: 4px;
}
}.MMM-DarkSkyForecast .attribution {
font-size: 10px;
line-height: 5px;
color: #333;
text-align: left;
}

