lights on

lights off

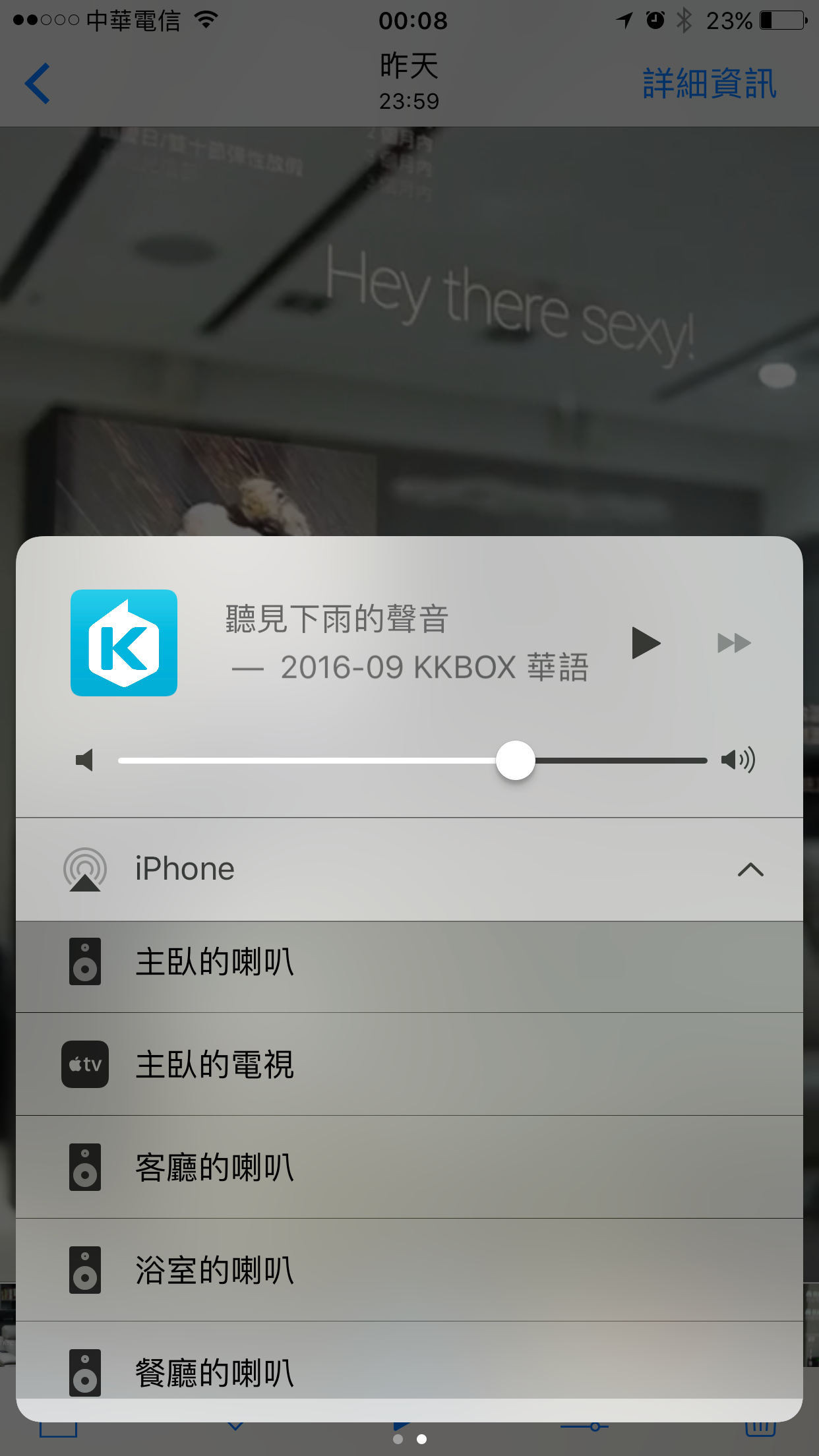
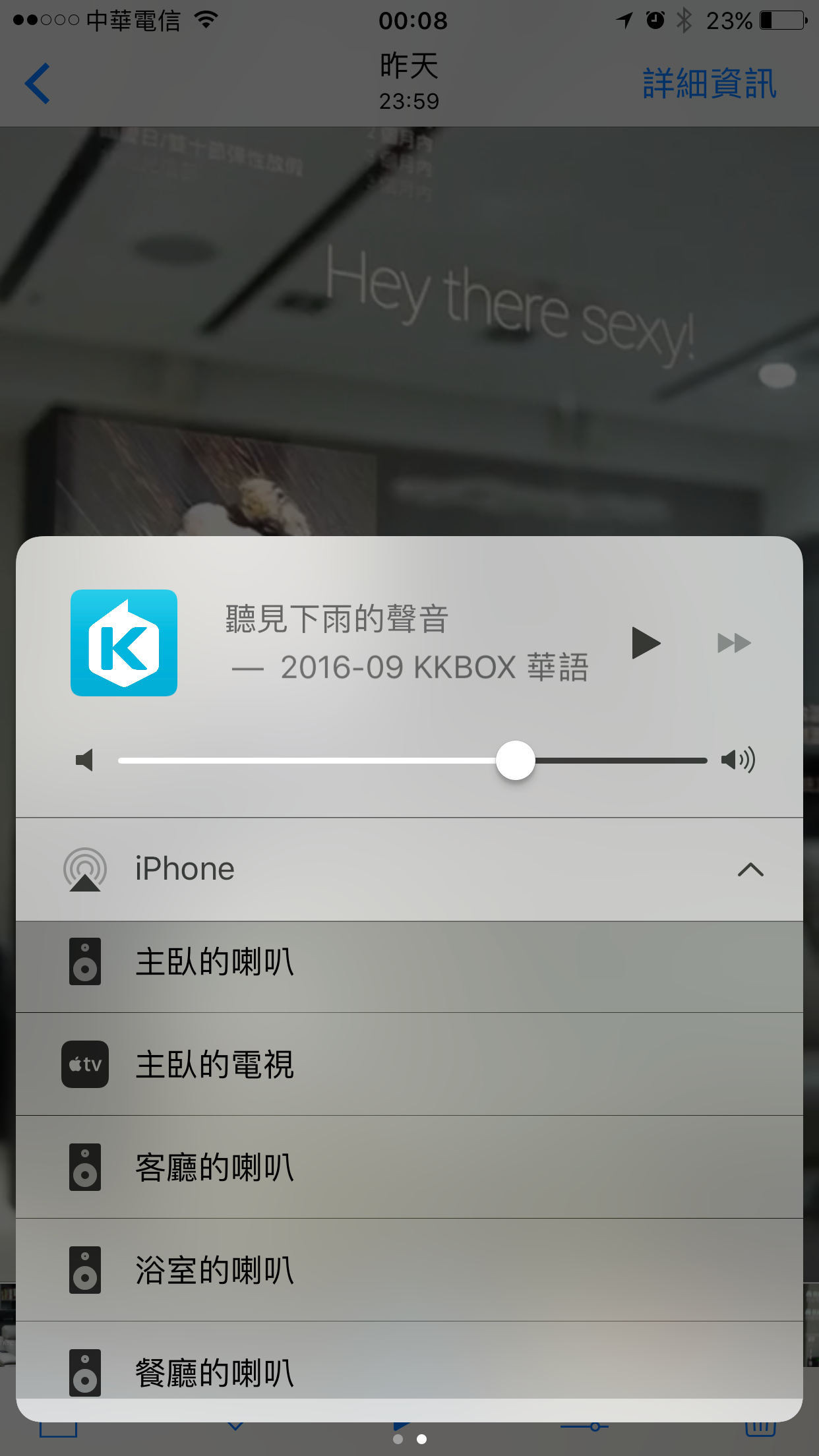
Apple music system integrated

update my livingroom’s magicmirror Video
thanks for watching
lights on

lights off

Apple music system integrated

update my livingroom’s magicmirror Video
thanks for watching
Hi Friends,
My new house finally done, thank you all for this cool staff.
This magicmiorr box includes many devices in there and also has a fish tank inside box.
MM’s display control by PIR and MM’s GPIO controls door lock to avoid children open it and a led power supply to light up TV wall.
Due to this system is dynamic shows many things, maybe I can make a clip when I available.
Cheers,
Jake



@broberg all set, thank you~
in custom.css
html {
cursor: none;
overflow: hidden;
background: transparent;
}
.region.fullscreen * {
pointer-events: auto;
position: top;
top: 0px;
}
@broberg Yes, I will modify it later.
@davidnesbitt7 finally I got some thing, I was add z-index in wrong place.
I am now add z-index in MMM-RandomPhoto.js:
img id="mmm-photos-placeholder1" style="z-index=-1;opacity: 0; position: absolute" img id="mmm-photos-placeholder2" style="z-index=-1;opacity: 0; position: absolute"
and remark background in main.css:
// background: #000;
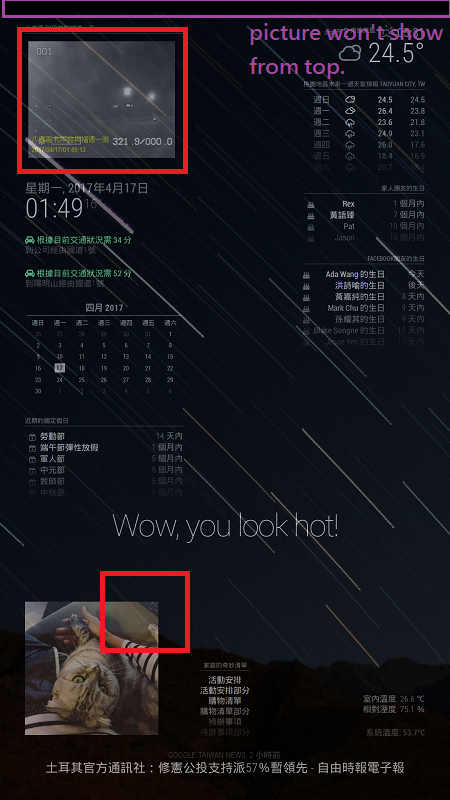
now it works, only issue is picture not shows from top, but it’s minor, when display behind mirror. :grin:
@davidnesbitt7 I’ve tried that, but not succeed… :disappointed:
thanks for your time, I will try others later…
@davidnesbitt7
thanks for the solution.
I am using MMM-RandomPhoto module, it can get 1080x1920 picture automatically and change in every 60 seconds.
{
module: 'MMM-RandomPhoto',
position: 'fullscreen_above',
config: {
opacity: 0.4,
animationSpeed: 2000,
updateInterval: 600,
url: 'https://unsplash.it/1080/1920/?random' //1080x160
}
},
Maybe I can try add something in .js file below:
https://github.com/diego-vieira/MMM-RandomPhoto/blob/master/MMM-RandomPhoto.js
@davidnesbitt7 thanks, it should be absolute, I didn’t change others, just add z-index= -1 or 1
Hi all,
Is there anyone knows how to fix the issue on my MagicMirror, it’s about CSS z-index function.
Today I update MM system to 2.1.1, seems everything goes fine and smoothly.
After that, I found CSS z-index is useless(main.css), no matter how I change, it still won’t work and seems everything are going transparency, and background picture won’t show from the top, the region I use is “fullscreen_above”.
This is before upgrade:

This is after upgrade to 2.1.1

I would like keep z-index function when I wanna show background picture, can someone give me a hint? thank you so much.
Regards,
Jake