Read the statement by Michael Teeuw here.
MMM-WOTD
-
@cowboysdude : you have set an error when you have created the repository …
why WWW-WOTD ?
in your module, you have Set MMM-WOTDSo that why @lxne have an issue (nodule not found)
And an error on the
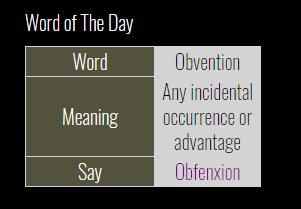
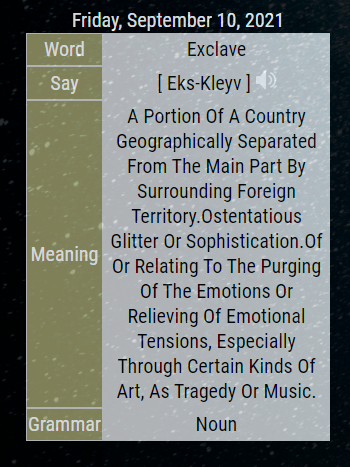
getDomfunctiongetDom: function() { var wrapper = document.createElement("div"); if(this.loaded == true){ var wotd = this.wotd[0]; var wordTable = document.createElement('div'); if (this.config.style == 'narrow') { wordTable.classList.add('narrow'); } else { wordTable.classList.add('wide'); } var wordTR = document.createElement('tr'); var word = document.createElement('td'); word.classList.add('bright', 'small'); word.setAttribute('style', 'background:' + this.config.wbackground); word.innerHTML = "Word "; wordTR.appendChild(word); var word2 = document.createElement('td'); word2.classList.add('small'); word2.setAttribute("style", "color:" + this.config.word + "; background-color: " + this.config.dbackground + ";"); word2.innerHTML = wotd.word; wordTR.appendChild(word2); wordTable.appendChild(wordTR); var wordTR2 = document.createElement('tr'); var wordd = document.createElement('td'); wordd.classList.add('bright', 'small'); wordd.setAttribute('style', 'background:' + this.config.wbackground); wordd.innerHTML = "Meaning "; wordTR2.appendChild(wordd); var wordd2 = document.createElement('td'); wordd2.classList.add('small'); wordd2.setAttribute('style', 'color:' + this.config.definition + '; background-color: ' + this.config.dbackground + ';'); wordd2.innerHTML = wotd.definition; wordTR2.appendChild(wordd2); wordTable.appendChild(wordTR2); var wordTR3 = document.createElement('tr'); var wordf = document.createElement('td'); wordf.classList.add('bright', 'small'); wordf.setAttribute('style', 'background:' + this.config.wbackground); wordf.innerHTML = "Say "; wordTR3.appendChild(wordf); var wordf2 = document.createElement('td'); wordf2.setAttribute('style', 'color:' + this.config.say + '; background-color: ' + this.config.dbackground + ';'); wordf2.classList.add('small'); wordf2.innerHTML = wotd.pronunciation; wordTR3.appendChild(wordf2); wordTable.appendChild(wordTR3); wrapper.appendChild(wordTable); } return wrapper; },- wow … tr/td tag like win95 ???, i think, you can do better !
- I have corrected your error… you have not created the Dom on first request
- package.json missing ! (if an user do npm install … it will install MagicMirror !)
@lxne: for a temp resolve, just rename WWW-WOTD in modules directory to MMM-WOTD
-
V2 is out!
Changes have been done to conform with the non use of request :)
It uses Axios now.All updates files including new package.json file are there.
https://github.com/cowboysdude/WWW-WOTD

-
@cowboysdude Did you intend to call this module “WWW-WOTD” instead of the standard “MMM-…” ??
I downloaded it, it installed itself as “WWW-WOTD” and it does not run. I did not delve into the code, but suspect the non-standard name may be spread through the code.
Any thoughts?
-
@JohnGalt the repo name is right …
maybe the git repo inside is wrong
do this
git clone https://github.com/cowboysdude/MMM-WOTD MMM-WOTD
-
@sdetweil Sam-thanks. It does load now. I’ll have to go back and [re-]learn some css to get it to fit in with the other modules, as it is way too tall, but this is progress. Thanks again