Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@Manu85 said in Changing icons of the modules Current Weather and Weather Forecast:
I will try on other icons
it’s the same process icons or text…
-
@Manu85 said in Changing icons of the modules Current Weather and Weather Forecast:
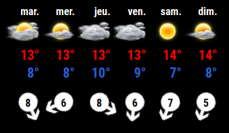
@sdetweil I thought it was going to be simple…but no… I would like to enlarge the wind speed “bubble” because at the moment there is one number but when there are two for example 35 then it will exceed
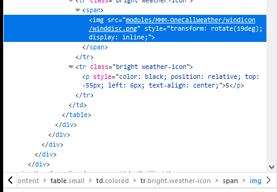
I selected this part, is it correct?
then in the table I have this, with “img” at the bottom like for the weather icons and I don’t know what to put in css.custom to choose only this part, I tried many things but without success before giving you ask for help again
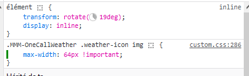
on the right I have this
-
@Manu85 sorry I do not know.
-
@sdetweil ok, thanks again for all your help, I’ll try again
-
@sdetweil It’s good I found it, thank you again for your help

-
@sdetweil for information and for other people I put in my custom.css, thank you for your help
.weather-icon > span > img { height: 72px; /* to adjust the size of the "wind bubble*/ } -
thanks to @KristjanESPERANTO for his help
-
S svenpisa referenced this topic on
-
S sdetweil referenced this topic on
