Read the statement by Michael Teeuw here.
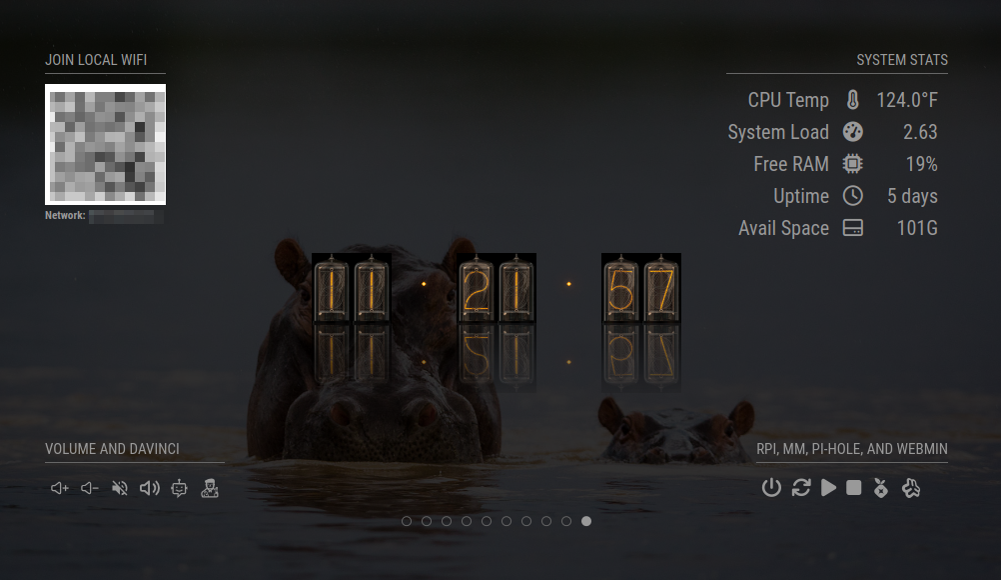
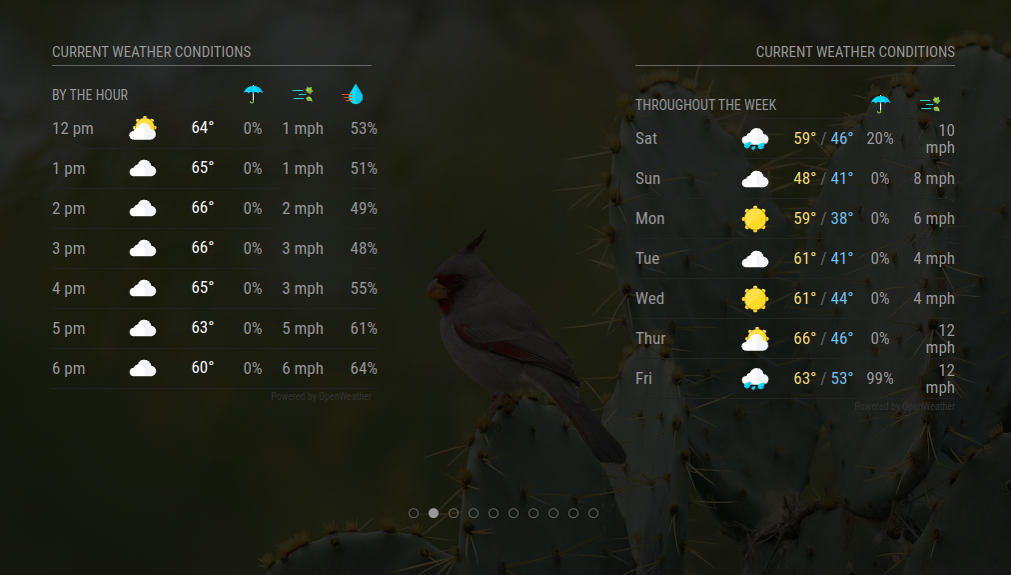
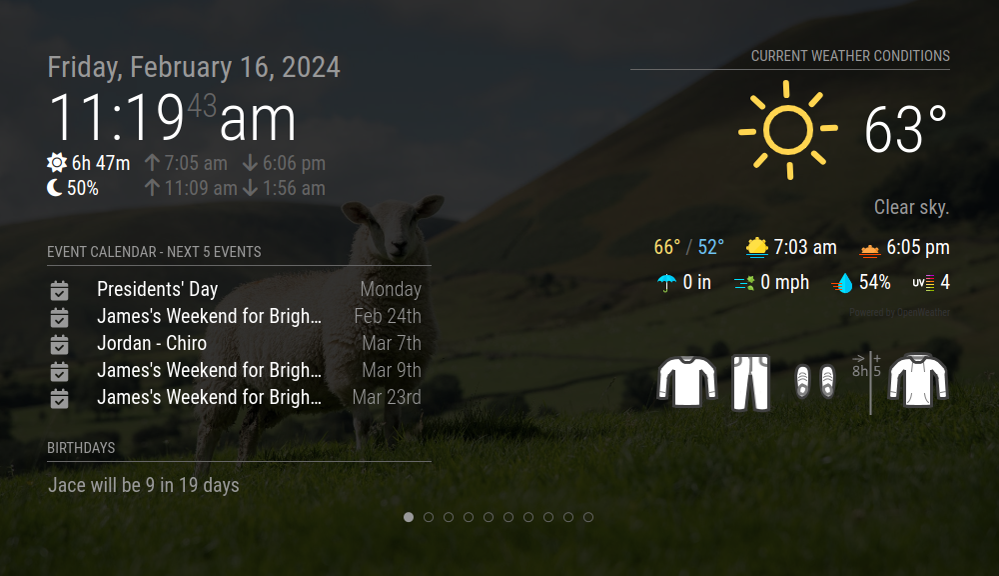
My Magic "Mirror" Desk Display
-
Hi @BerkSmash1984 and congratulations for the MM and for the organization of the pages!
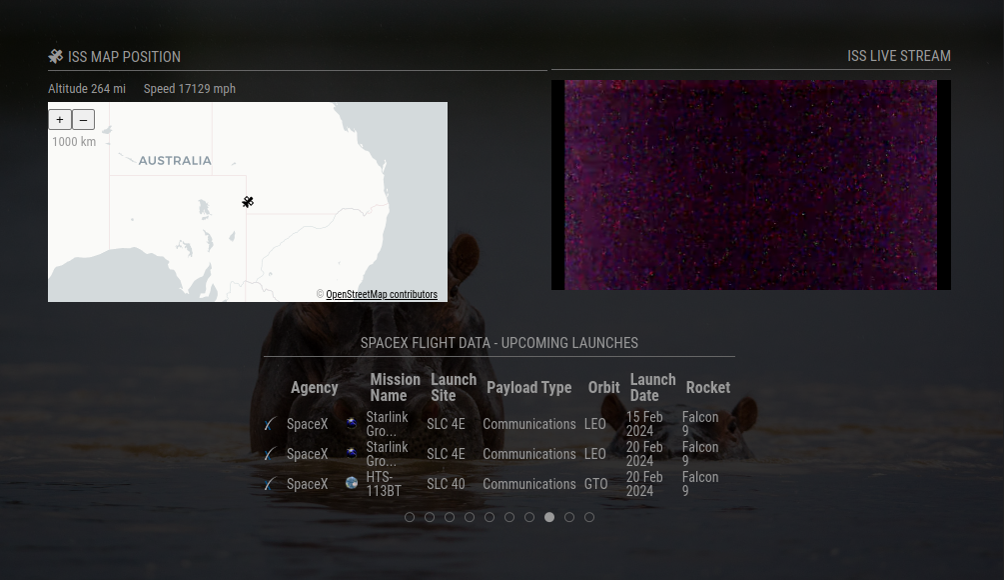
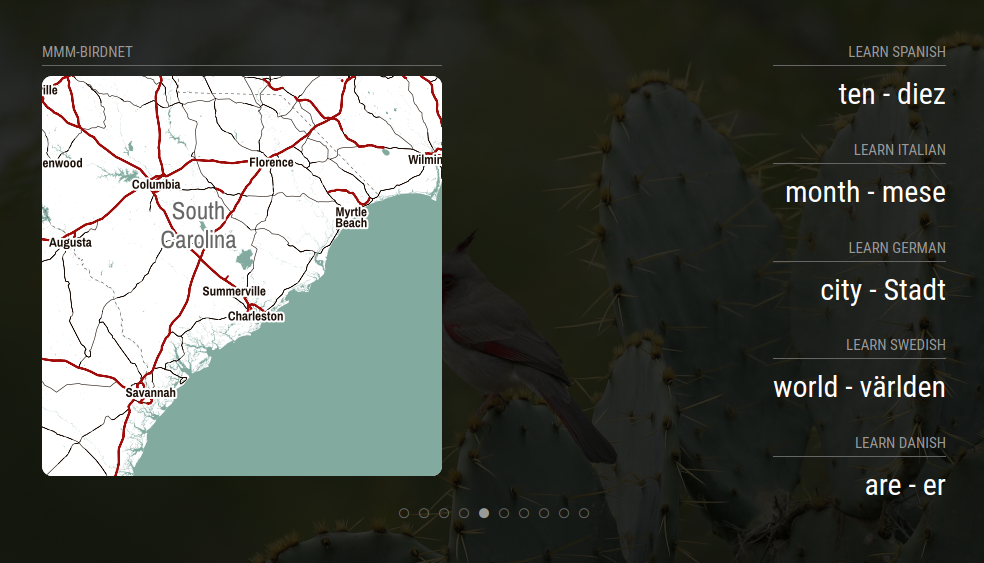
I have a question for you: could you share the config for the “MMM-ISS-Map” module? I tried reading the developer’s instructions but I didn’t understand much…
Thanks!
-
@BKeyport Why? I needed to display data from my own datasets and API not supported in existing modules, kinda had to make them myself then? I do it to learn more coding.
-
@Ashaman I was just teasing. In fact, every module I built myself is for that exact reason…
-
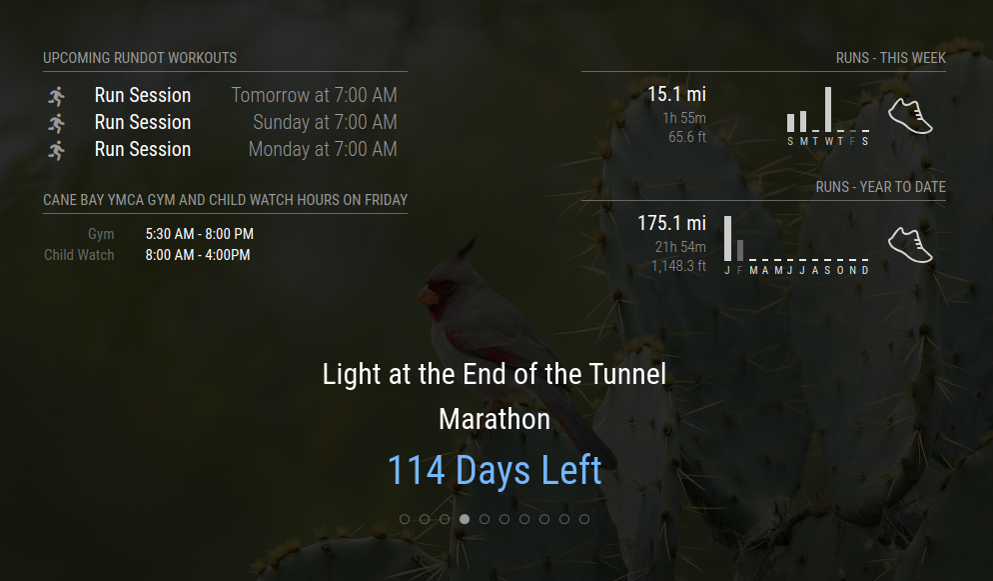
That’s really cool, you’ve inspired me to do something similar in my office as there’s things only I care about (my wife would kill me if she saw my Strava info 🤣).
-
-
@Egnos You bet, here you go!

-
@BerkSmash1984 my MMM-Pages fork only updates the doc… didn’t change any code
-
-
@BerkSmash1984
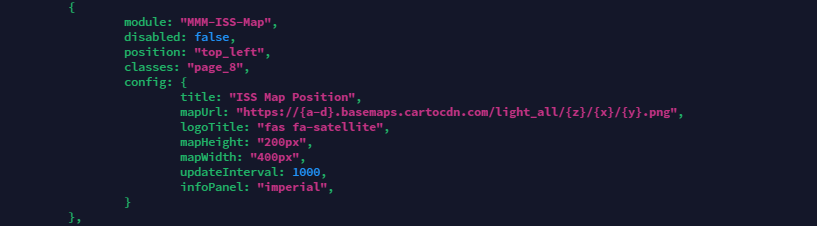
One question: in “mapUrl” excluding the (x, y) coordinates, how did you compose the url?Many thanks!
-
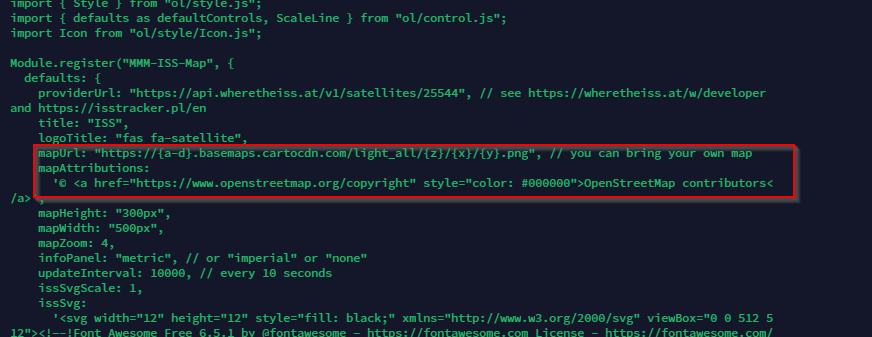
@Egnos I did not, that is from the module itself, but is a configurable item. Take a look at the MMM-ISS-Map-src.js file located in /MagicMirror/modules/MMM-ISS-Map:

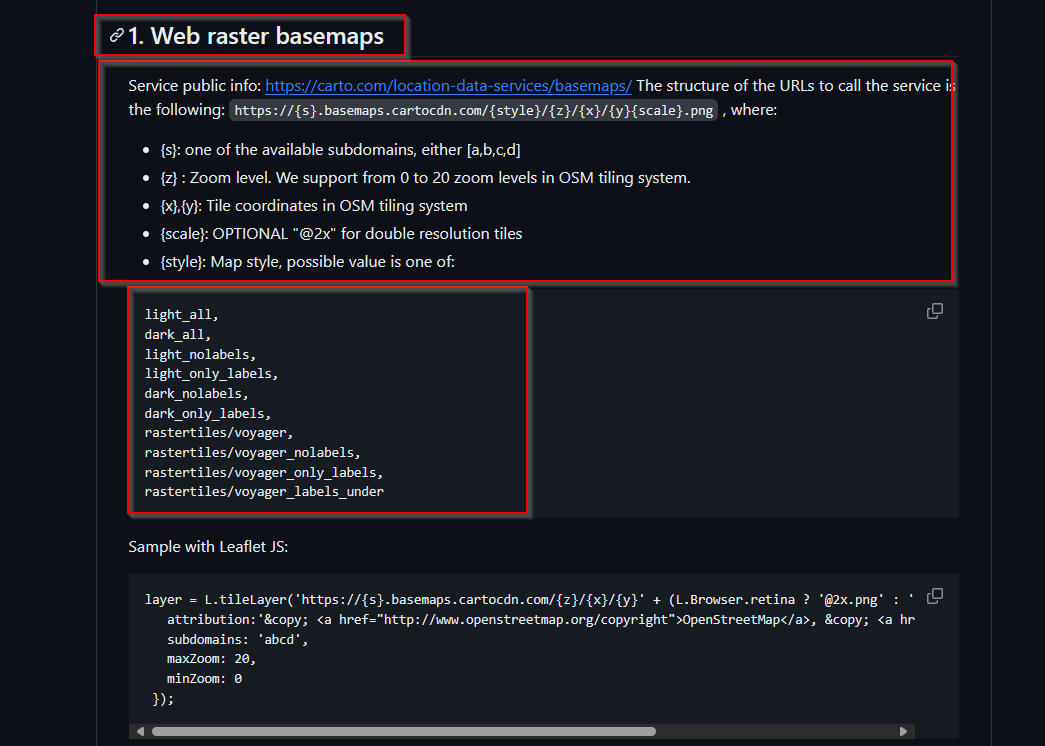
Note that you can change “light_all” and other configurable style options to those supported by CARTO basemaps.
See:
https://github.com/CartoDB/basemap-styles
In my testing with my MagicMirror setup, “light_all” looks best, but def check out the other styles to see what meets your needs!