Read the statement by Michael Teeuw here.
[MMM-calendarExtDays] Alternative days calendar view
-
Description:
[Important] This is under construction, not stable. All responsibility caused by this version is… just sorry. But if you want to try, please go ahead.
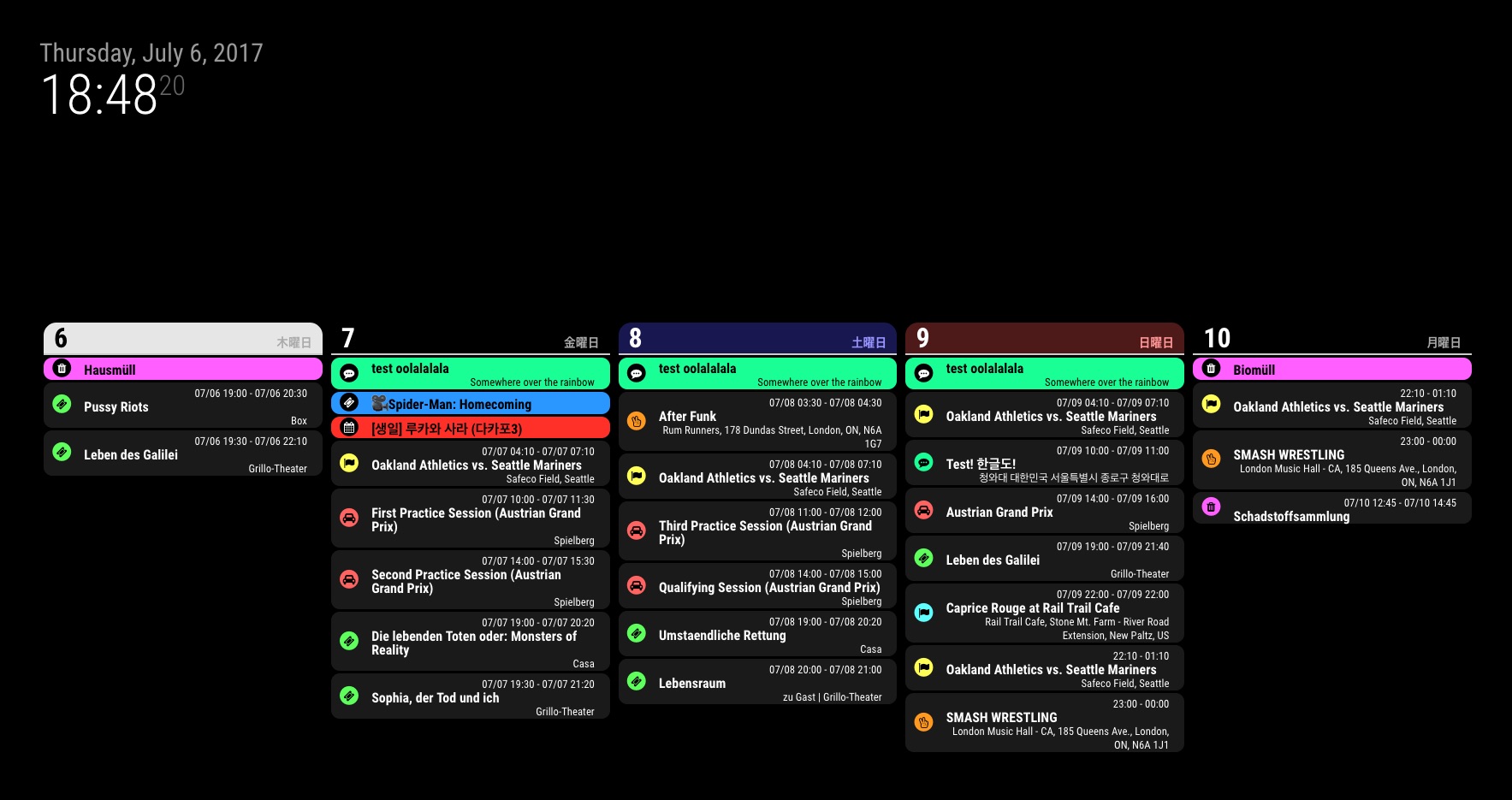
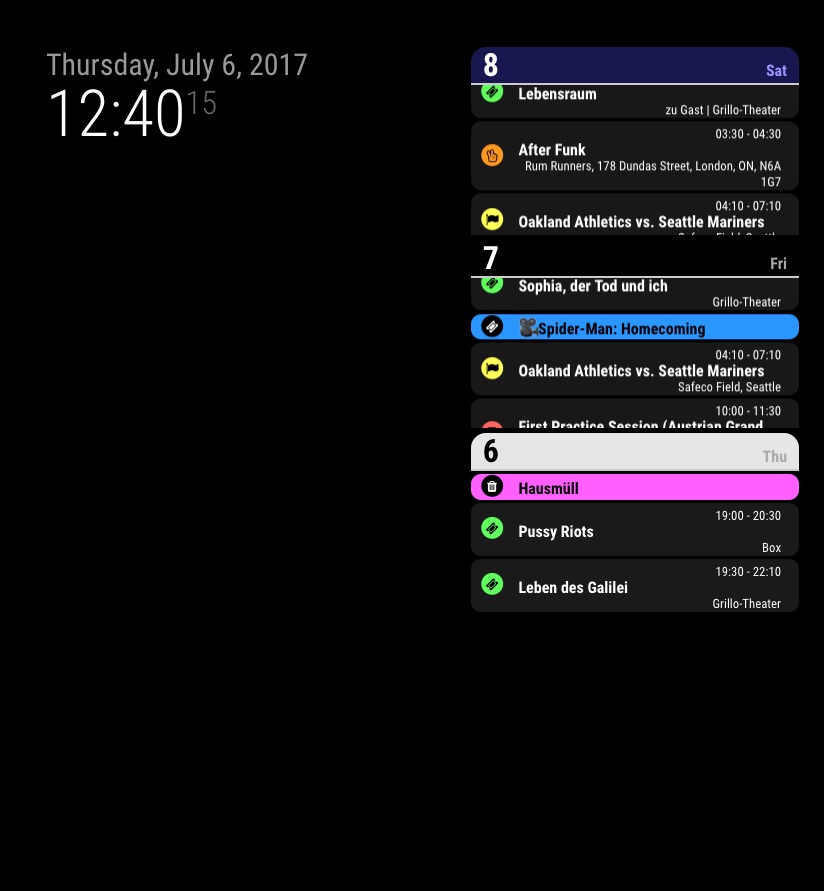
This module is beautifying original
default/calendarmodule view. This module catches events broadcasted from original calendar, shows them pretty. That’s simple. I didn’t reinvent the wheels.Screenshots:


Download:
[card:eouia/MMM-calendarExtDays]
To-Do
- Long term running test.
- Code beautify
- Prevent possibility of some bugs caused by misconfiguration
- Add more animation for overflowed
- Another CSS preset for different looks
- Monthly view
- Today Upcoming view
- some bug fix.
Notice:
I had a plan to release this late this month because of my summer holidays(from 7. Jul). However… I release now. I believe there are many bugs in this. But I have no time to fix it for a while. You should consider that. After vacation, I’ll check everything.Goog Luck!
-
I think the text is too small under the real mirror. I’ll fix it later also. Sorry.
-
It looks great, but I wait, till you’ve finished it.
PS: Gute Idee! :)
-
@Lausbuab1
Thanks for your intersting.
Frankly said, I have confidence that this module will work finely. But I have not tested all the cases. My only worry is about that.
Anyway, after adding features about monthly and weekly view, I’ll notice here. -
I really like this view so far. One change I like to do is this:
eventContentWrapper.setAttribute(“title”, event.title);
This sets a custom attribute called “title” and it allows a user to then custom color individual entries with css like this:
.MMM-calendarExtDays .eventContent[title^=“C–”] { color:DarkViolet; }
-Earle
-
WOW looks fantastic, great job!
-
@emlowe It’s almost done. I’ll open in a few days. (I changed module name). Thanks for your suggestion.
Anyway, style by title sounds somewhat weired at first. Every event has their own title. It could be too various.
I’m already preparing styles by date(specified month, date, weekday or thisweek, nextmonth, the last day of month, and any others…)
But I catched an idea from you. If event title has some predefined text pattern, that event could get predefined classname. (‘Birthday’, ‘John’, ‘school’, ‘family-*’ and so on) I’ll add this feature.
Thanks for your interesting. Please wait a few days. -
Nice work, Sean!
-
@Sean
If you add in the attribute to your JS, then you don’t need to prepare any styles for the event titles.
The user can do so on their own in their css/custom.css.
.MMM-calendarExtDays .eventContent[title*=“Birthday” i] { color:HotPink; }
My calendar events follow a pattern (L-- for my son, C-- for my daughter, etc), so I add into my own css/custom.css the attribute matching.
Anyway, your module I think fills a major gap, so I’m very happy with it
-Earle
-
@emlowe ok. I’ll do.
