Read the statement by Michael Teeuw here.
DailyXKCD
-
(Trying to post this in the Modules/Showcase/Entertainment forum, but that’s not an option on the dropdown… @paviro )
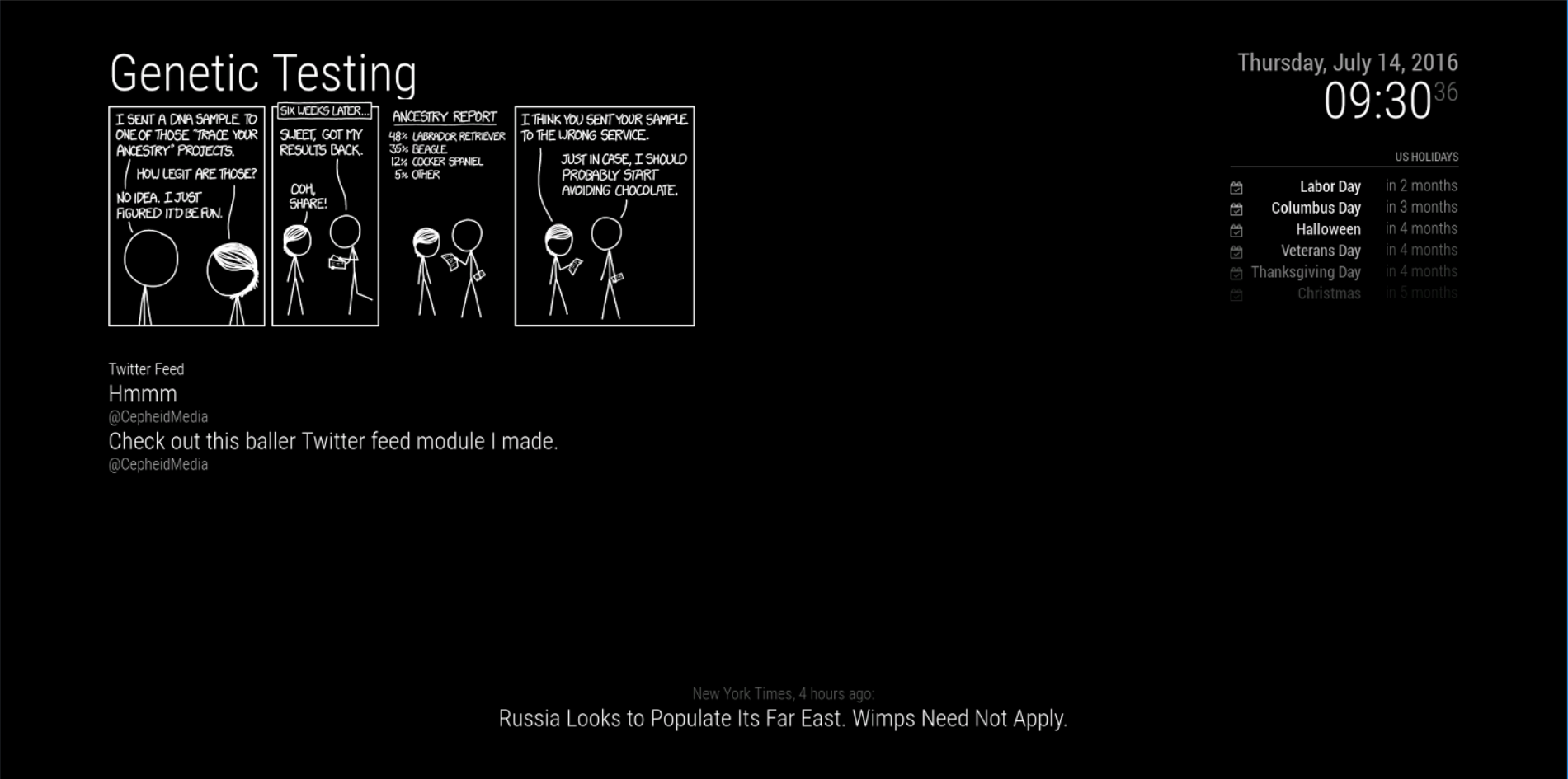
This module displays the daily XKCD web comic. Automatically updates every 10 hours.
[card:Blastitt/DailyXKCD]
Screenshot (Inverted)

-
yeeah :) i love those!
I’ll install it right away when i’m home! But a quick idea: Are you able to invert the comics? I think white on black would fit perfectly into the MM :)
-
for inverting the colours you can insert the css rule
filter: invert(100%); -
Maybe add it as an option to the module? I think lots of people would like that!
-
I added an option to invert the colors and dev console shows the image has the style
filter : invert(100%);but the colors don’t seem to be inverting at all.Update: Changed to
-webkit-filterand it worked. Looks hella good. -
This post is deleted! -
Hi!
Since new comics only come out on monday, wednesday and friday i made a slight modification (ugly hack) to your node_helper.js…
On non comic days, after getting the current comic, the node_helper will examines the num value and generate a random number between 1 and said value. It will then get the random comic and return it in the payload.
socketNotificationReceived: function(notification, payload) { var self = this; console.log("Notification: " + notification + " Payload: " + payload); if(notification === "GET_COMIC"){ var comicJsonUri = payload.config.dailyJsonUrl; var comic; var rndcomic; var rndUrl; var body; var d = new Date(); var n = d.getDay(); request(comicJsonUri, function (error, response, body) { if (!error && response.statusCode == 200) { console.log(body); if ( this.n == 1 || this.n == 3 || this.n == 5 ) { self.sendSocketNotification("COMIC", JSON.parse(body)); } else { this.comic = JSON.parse(body); this.rndcomic = Math.floor((Math.random() * this.comic.num) + 1); this.rndUrl = "http://xkcd.com/" + this.rndcomic + "/info.0.json"; request(this.rndUrl, function (error, response, body) { if (!error && response.statusCode == 200) { console.log(body); self.sendSocketNotification("COMIC", JSON.parse(body)); } }); } } }); } }, -
I like it! Put in a pull request if you want it in the official repo. Also maybe add a config option to turn the feature off (if someone just wants to see new comics only)?
-
This is awesome! Thanks for making this!!
-
Beautiful little module! I was wondering though, is it possible to adjust the size of the comic? I found it quite big for my mirror. Also, did @RedNax modification get into the module? Tried to just copy-paste it, but didn’t get it to work… (Hope I’m posting in the correct thread for this :P)
