Read the statement by Michael Teeuw here.
MMM-WeatherChart
-
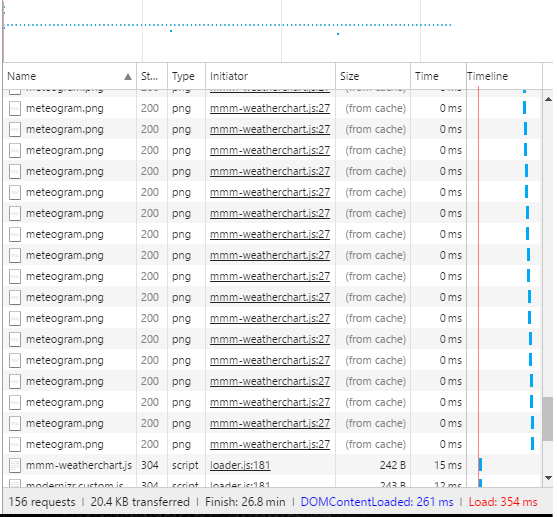
Yea, as I thought. The chart just piles up and doesn’t update. The script however does update.

-
@gshimself I added a dummy parameter (timestamp) to the image which should prevent caching. I’ll check that later today when I find some time.
-
The module appends ‘#’ to the image so that the browser does not cache the image. This works on my old version of the mirror but not on the new version 2. Quite strange…
Fixed by replacing this part with ‘?’, at least for Chrome browser, the image is not cached any longer. @gshimself please pull changes and report wether it is also fixed for you.
-
@paphko ¨Perfect! Will pull the latest version when I get home. I’ll get back to you during the evening.
-
I like it!
Request: can you add a SCALE factor? Right now the image is considerably larger than I can accommodate… (yes, minor problem, I know). Maybe I have to mess with the custom.css?Anyway, apart from that small inconvenience, I like it.
-
@paphko Seems to be working fine now. Thank you for your help!
I guess that if I want 30min refreshrate it should be 60 * 30 * 1000,? -
@gshimself glad to hear that it’s fixed for you. Yes, because update interval must be specified in ms.
@amanzimdwini you could try to add a scale option, but I’m not sure how to properly implement it for both cases, with and without border. If you found a proper solution for it, tell me or create a pull request :-)
-
Great module! Is there anyway to present in Fahrenheit?
-
@racampbellky I don’t think so. But you may check the website of yr.no, maybe you find a setting to use Fahrenheit in that diagram: http://www.yr.no/place/United_States/New_York/New_York/hour_by_hour.html
If so, it should be possible. -
Hi,
i wanted to try the module today, but i dont work i get some error “del missing” or similar.
Could it be that there is the file package.json missing on the github link, as there are some depencies in node_helper.jsvar http = require('http'); var fs = require('fs'); var del = require('del'); var request = require('request'); var NodeHelper = require("node_helper");Greets AxLED
