Read the statement by Michael Teeuw here.
MMM-NewsFeedTicker
-
Description:
A modification of the default newsfeed module that wil show the newsfeed logo and scroll across your screen like those you can see on the TV News Channels (CNN, ESPN, MSN, etc).
ScreenShots:



Download:
[card:justjim1220/MMM-NewsFeedTicker]
-
@justjim1220
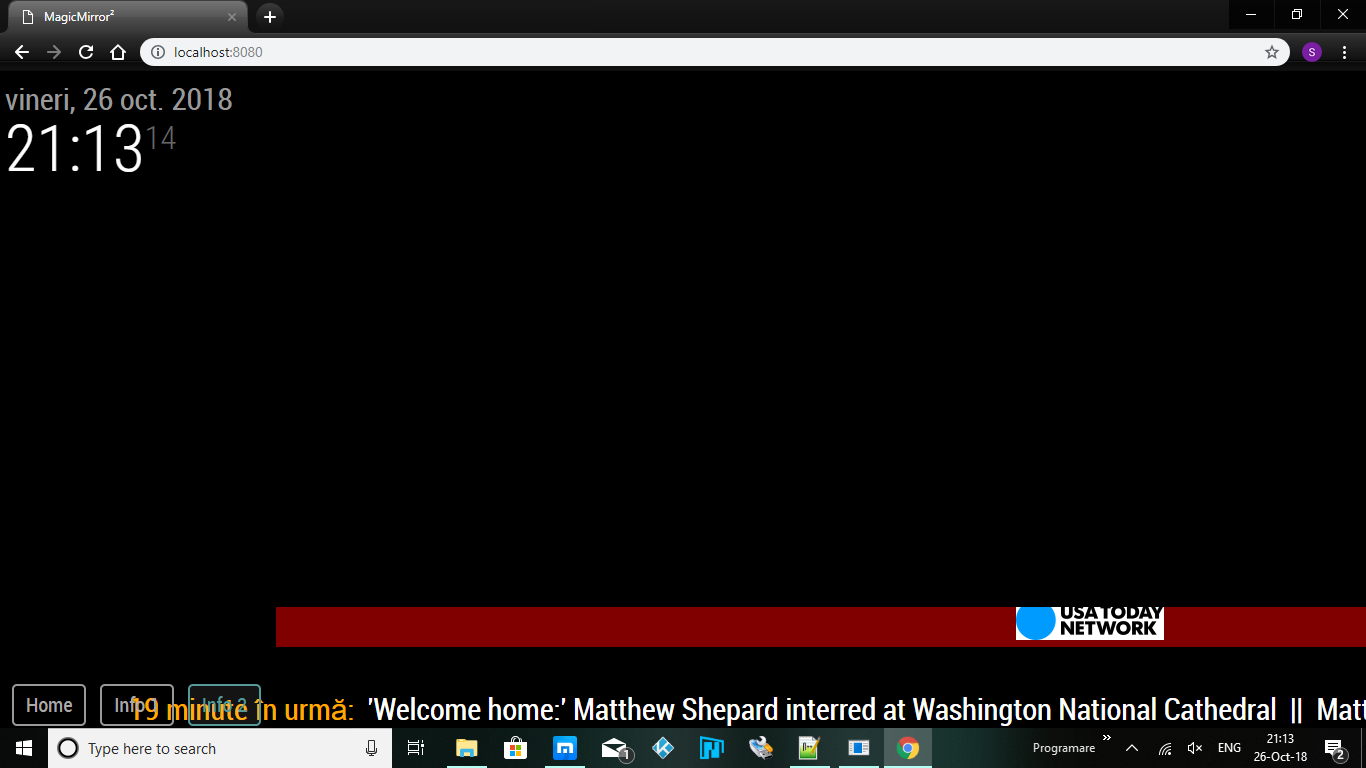
Everything is fantastic, I just want to personalize something and I can not. as seen in printscren I moved a bit to the right feed but I can not stop the writing from going over the buttons. Can someone help me?


-
Add:
margin-left: 20%;under the.MMM-NewsFeedTicker {section of the MMM-NewsFeedTicker.css file.Change the ‘20%’ to the same setting you made to get the image to move to the right.
-
@justjim1220 Thank you for your reply, this sounds great but not working for me because to move the module to right and bottom I changed as well the position from relative to absolute. And if I change back that I can’t move there. So please tell me a complete solution to move there and to hide writing over the buttons. Thanks
-
What did you change to move to the right?
-
@justjim1220 what should i put into
defaultLogo : ""if I would like i.e to use a different logo?
Also what is the max. image size accepted (in MegaBytes and pixels) please? :)
Can we load various RSS into rotation into the same line? -
@justjim1220
Hi, this is what I add to custom.cssMMM-NewsFeedTicker { height: 40px; background-color: black; margin-left: 20%; } .MMM-NewsFeedTicker .tickerbody { position: absolute; bottom: 7px; } .MMM-NewsFeedTicker .image { position: absolute; margin-left: 20%; bottom: 7px; height: 40px; }but i find what the problem is:
When i change the color of background to black just i hide background but that is not in same line like writing, is upper for that reason the writing is not hidden when go over the buttons. i change back the background to maroon and you can see the difference
-
ok,
change background-color to
background: none;
and,
change position back to relative under the image sectionshould work for you…

-
@justjim1220
I tried but it does not work. Now in custom.css it looks like this:.MMM-NewsFeedTicker { height: 40px; background-color: none; margin-left: 20%; } .MMM-NewsFeedTicker .tickerbody { position: absolute; bottom: 7px; } .MMM-NewsFeedTicker .image { position: relative; margin-left: 20%; bottom: 7px; height: 40px; }And the screen is like that:

-
The problem is just to move that red line to bottom under the writing line and after that everything it’s fine. Thanks
