Read the statement by Michael Teeuw here.
MMM-CalendarWeek
-
@peter_mcc Just looking at the documentation, it looks like you’re running up against the allowDuplicate config, which is false by default, so it’s finding your multiple/same events and hiding them. add to the module config a line for
allowDuplicate: true, -
Hey, I’m using this tool and I’m appreciate it very much - thank you!
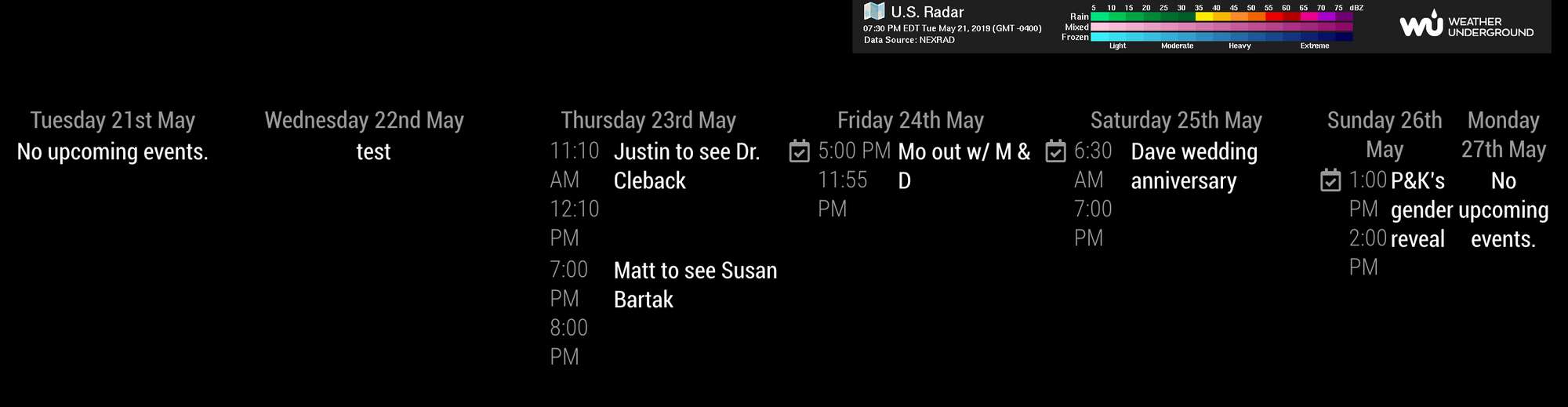
But is there any possibility/option to adjust the columns-width or the space between two days?
-
How should i type in for multiple calendars?
Have tried different things but its just ending up config error. -
@qjaxxx
As far as I can see, you have closed the “config”-section of the module configuration too soon. As you have posted a screenshot of your config, not the config yourself, I will refrain from typing it manually, but you have a closing bracket “}” between “fetchInterval” and “calendars”. Please remove it, as the array of calendars should be within your config section. -
-
@othomys It depends on your setup. Calendar icons are supported using font awesome fonts, is that what you are looking for?
If so, you should use the “symbol” parameter in the calendar config as shown here:calendars: [ { url: 'http://www.calendarlabs.com/templates/ical/US-Holidays.ics', symbol: 'calendar', auth: { user: 'username', pass: 'superstrongpassword', method: 'basic' } }, ], -
@bolish
Great idea! Would need some “css magic”, but I’ve created an issue in the GitHub repository. Please feel free to follow the development here:
https://github.com/heskja/MMM-CalendarWeek/issues/27 -
@Gingos
It is definitely doable with some CSS magic. I have created an issue in the GitHub repository to configure it with parameters as well. Please feel free to follow the development here: https://github.com/heskja/MMM-CalendarWeek/issues/28 -
How do you get the calendar to space evenly ?

-
Hello, love this module! Works great, and I have been able to customize it pretty easily with css.
One change I would like to make… How can I make the events into two td’s instead of three? I’d like a td on the left for the symbol, and then a td on the right with the event name on top and the time underneath the event name.
So the “time” td would instead be a div within the “title” td. It would look like this:
[SYMBOL] My Event Title
8:00 AM
