Read the statement by Michael Teeuw here.
MMM-SunRiseSet
-
 -
-
-
Looks really good and I really like it! So I can use either if I’d like? I like the earth as it’s on a black background and it would look cool sitting on my 32" Mirror ;)
-
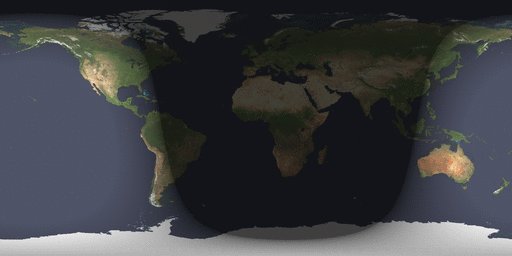
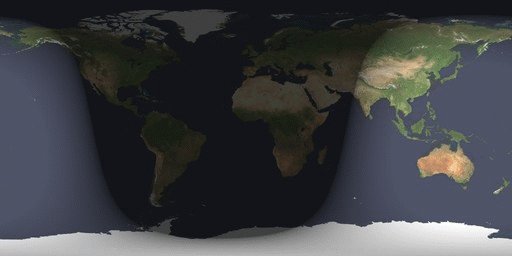
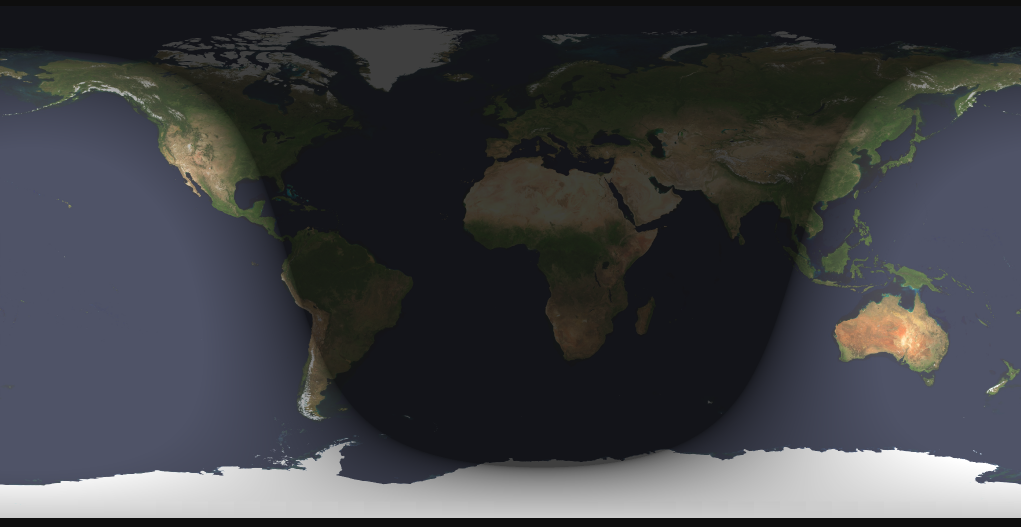
Yes, you can use either image. They both update to show the movement of the sun on the earth.
-
@mykle1 have you ever tried setting the movement to 500ms?
its kinda cool, if your device can handle it!
I actually tried it with the Earth module…
-
Yes, I have. I used to run it at 1000ms. It’s pretty bad ass if your graphics can handle it
-
@mykle1 when I did it, it was a mistake! But the outcome was cool!
It actually froze my dev machine after about 45 minutes! -
Jimbo is back! :-)
-
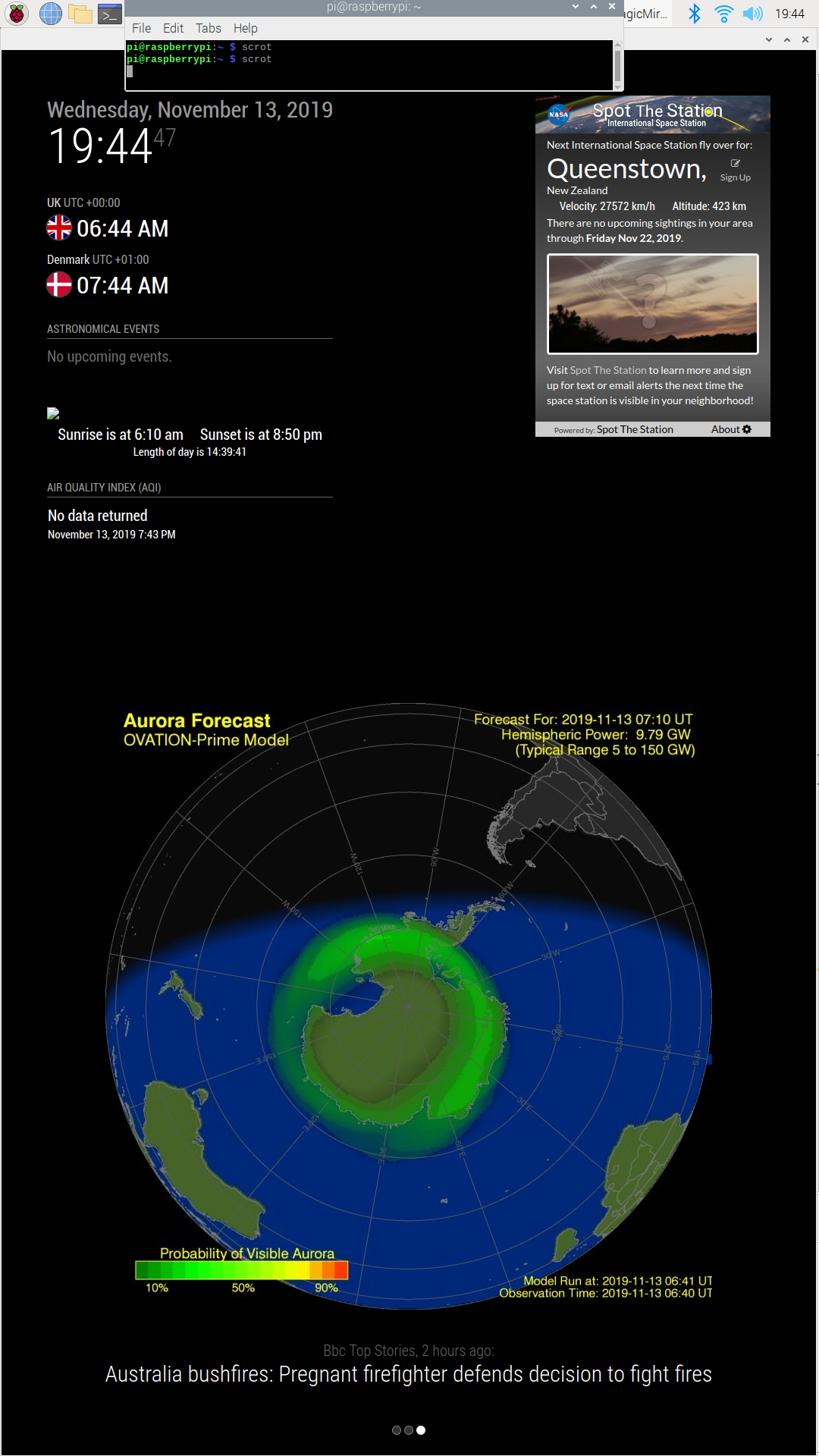
i can’t to seem to get some images to show, i just get surise/sunset and time of day,if i select static i get the diagram but nothing with world or map
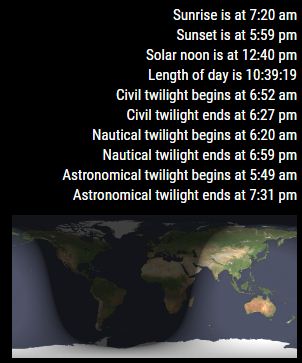
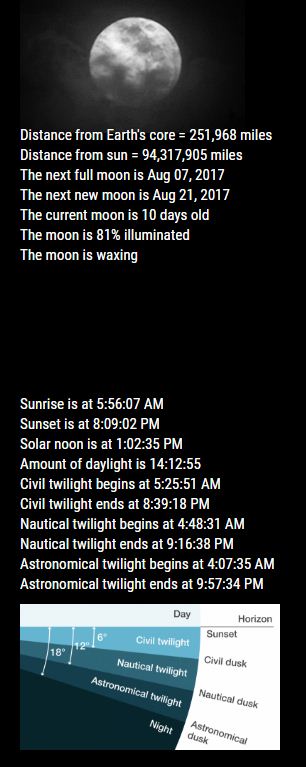
{ disabled: false, module: "MMM-SunRiseSet", position: "top_left", config: { lat: "-44.57", // Your latitude (for the data) lng: "168.50", // Your longitude (for the data) image: "world", // "world" (animation), "map" (animation), "static" (graph) imageOnly: "no", // no = all data, yes = only animated world or map dayOrNight: "day", // "night" approaching, "day" approaching (imageOnly: must be "yes", image: must be "world") useHeader: false, // true if you want a header header: "Header", // useHeader must be true maxWidth: "515px", } },
-
@Mykle1
Me too
I have the same issue
No images are shown
Can you please help
Thanks a lot -
@Vauxdvihl
@mrdenmark said in MMM-SunRiseSet:i can’t to seem to get some images to show,
My apologies.
The API in use for this module, http://api.usno.navy.mil, is down for maintenance. They have set a date of April, 2020 for completion. This also affects MMM-Lunartic but at least I was able to fashion a fix for that one. Not so in this case.