Read the statement by Michael Teeuw here.
MMM-WeatherChart
-
@broberg
hmm
seems to me not working
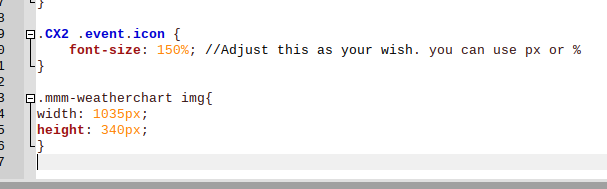
Strange is also that the editor does not “hightlight” the functions.mmm-weatherchart img{ width: 1035px; height: 340px; }
-
@Vauxdvihl the module name is case sensitive
So
.mmm-weathermoduleis not the same as.MMM-WeatherModuleAnd you might have to add !important after the height and width for it to override the height specified in the module.
-
@broberg
Yes i know ;-)
Look …i though it would be the correct way
-
It is, nevermind the above post then.
but do try the
!importantaddition, it is sometimes needed when the size is defined in the document and not in the css files. -
I need help with mmm-weatherchart:
-
@prototype0815 I reqplied in your other topic with instructions to download my fixed repo that resolves both problems… black screen and no image shown
-
Hi friends,
i have seen in the dev mode that the modules gets the png from color from
here:
www.yr.no/place/Germany/Bavaria/Pöcking/meteogram.pngCan i use it also in color in the mm?
Thanks a lot
Regards -
@Vauxdvihl have you tried setting the option
negativeImage: false, // whether or not the default white image should be inverted?
-
@lavolp3
Works fine
Thanks a lotOne more question
Using the code :> .mmm-weatherchart img{ > width: 1035px; > height: 340px; > }in my custom css it only “zoomed in” the image itself.
But the area on the screen stay the same.
I want to make this img viewable over the hole screen.
Can please somebody help me?
Thanks a lot -
@Vauxdvihl that is most probably due to the region.
If you want the image to cover the whole screen give the module the position: “fullscreen_above” or position: “fullscreen_behind”. Or position: “top_bar” to not overlap with other modules.
Just an example.
Otherwise you would need to give the region more space to show the rest of the image.
