Read the statement by Michael Teeuw here.
MMM-Instagram - Pull and animate photos from Instagram feed
-
@cowboysdude said in MMM-Instagram - Pull and animate photos from Instagram feed:
Well we’re certainly glad it worked for you…however…
{
module: ‘MMM-Instagram’,
position: ‘top_right’,
config: {
access_token: ‘API_KEY from instagram’,
count: 200,
min_timestamp: 0,
animationSpeed: 2500,
updateInterval: 12500
}
},Replaced ‘API_KEY …’
and followed all directions and it still sits there and says “Loading…”…
Same
-
What are you guys seeing in the console log? If you are not anything… then I will have to send you a version of the module with debug comments in it to see where the issue is.
FYI - I had a similar issue with the Module for Traffic and never solved it. It just sat on Loading…
-
@kapsolas Well gosh darn it LOL SOLVE IT MAN! Lives are hangin in the balance…
No I have run it in dev mode and I see or get no errors… so perhaps using a version with debug would be best :)
-
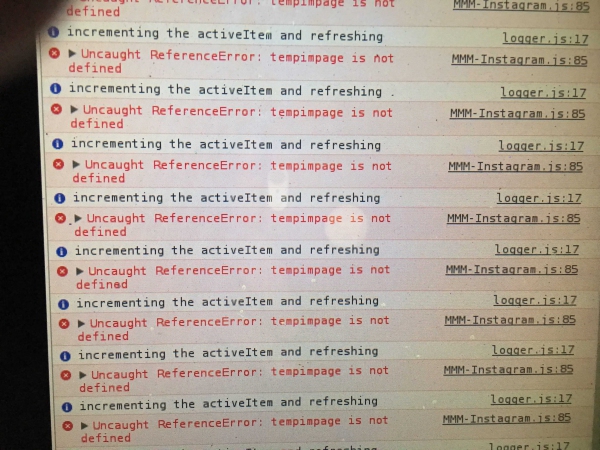
OH I stand corrected… here’s an error:

-
How do you get it to show in a browser??
-
@wjdw87 said in MMM-Instagram - Pull and animate photos from Instagram feed:
How do you get it to show in a browser??
restart your mirror like this:
npm start dev
-
cool thanks
-
@wjdw87 You’re welcome :) NOW if he can solve the problem it’ll work! :)
-
Hmm. that tempimpage variable is not found in my code.
Did you modify the code at all? The code should look as below. In the error message it shows tempimpage which is not a valid variable. This would cause the script to not work.
var tempimage = this.images.photo[this.activeItem]; // image var imageLink = document.createElement('div'); imageLink.id = "MMM-Instagram-image"; imageLink.innerHTML = "<img src='" + tempimage.photolink + "'>"; imageDisplay.appendChild(imageLink); wrapper.appendChild(imageDisplay); -
@kapsolas no didn’t modify. So what I’ll do is delete what’s there and recopy it since I already did the npm install.
Thank you!! 😊
