Read the statement by Michael Teeuw here.
MMM-iFrame-Ping
-
I guess I am the baby of the group after all at 58.
AgP42
The videos are all from YouTube and do not seem to be private. I have tried this three amongst quite a few others. If someone has a pop play list that works, can you please give it to me. I can try it.https://www.youtube.com/watch?v=LH4Y1ZUUx2g&list=PLw-VjHDlEOguL2K_NwIl_tYcs9_FSt5v_
https://www.youtube.com/watch?v=JGwWNGJdvx8&list=PLMC9KNkIncKtPzgY-5rmhvj7fax8fdxoj
https://www.youtube.com/watch?v=WXBHCQYxwr0&list=PL4o29bINVT4EG_y-k5jGoOu3-Am8Nvi10I right click on the video while its playing and then click on copy embed code, from there I copy the src and input that into iFrame and/or iFramPing. Which gives me the “video unavailable” when I start the mirror.
When I do the exact same for the following YouTube videos, the vids play fine.
https://www.youtube.com/watch?v=I_bOFxxqXOg&list=PL6GgLDsVQ7J-JEVldGtzIVlmC1MbvIZbO
https://www.youtube.com/watch?v=M3AYuDFdf88&list=PLwMdN-ylsjO5633clbN4nkygVXHpbcFwXI will try the ctrl-shift-i and will be back soon…hopefully.
-
Wow…did not expect that screen to pop up? Hope I got what you asked for.
Filter:
Load script: modules/MMM-iFrame//MMM-iFrame.js
module.js:477 Module registered: MMM-iFrame
loader.js:152 Bootstrapping module: MMM-iFrame
loader.js:157 Scripts loaded for: MMM-iFrame
loader.js:197 Load stylesheet: modules/MMM-iFrame/MMM-iFrame.css
loader.js:159 Styles loaded for: MMM-iFrame
loader.js:161 Translations loaded for: MMM-iFrame
loader.js:182 Load script: modules/MMM-iFrame-Ping//MMM-iFrame-Ping.js
module.js:477 Module registered: MMM-iFrame-Ping
loader.js:152 Bootstrapping module: MMM-iFrame-Ping
loader.js:157 Scripts loaded for: MMM-iFrame-Ping
loader.js:197 Load stylesheet: modules/MMM-iFrame-Ping/MMM-iFrame-Ping.css
loader.js:159 Styles loaded for: MMM-iFrame-Ping
loader.js:161 Translations loaded for: MMM-iFrame-Ping
MMM-iFrame-Ping.js:30 Starting module: MMM-iFrame-Ping
module.js:156 MMM-iFrame received a system notification: ALL_MODULES_STARTED
module.js:156 MMM-iFrame received a system notification: MODULE_DOM_CREATED
module.js:156 MMM-iFrame received a system notification: DOM_OBJECTS_CREATED
module.js:154 MMM-iFrame received a module notification: WEATHER from sender: MMM-NOAA3
module.js:154 MMM-iFrame received a module notification: CALENDAR_EVENTS from sender: calendar
MMM-iFrame.js:26 update0
MMM-iFrame.js:26 update1
MMM-iFrame.js:26 update2
MMM-iFrame.js:26 update3
MMM-iFrame.js:26 update4
MMM-iFrame.js:26 update5
MMM-iFrame.js:26 update6Actually been trying both the MMM-iFrame & MMM-iFrame-Ping.
-
Please try only one module at the time : or iFrame or iFrame-Ping but not both on the same config file.
All the 5 link you gave bellow are also working fine in my browser, but the first one you gave previously didn’t work.
-
At first I did only try one module at a time , removing one complete before trying the other. I’ve only recently installed a few at a time just to try different links on each module try to triple my combinations.
I see no difference if I try one at a time or three at the same time. Even have MMM-SmartWebDisplay installed now and it also behaves the same way.
But i will try one at a time again when I get home later.
Wondering if its a Canadian copy right thing? Any Canadians on here have these modules running properly. If so, would love to see which playlists you have running.
Was there any errors on the info I provided?
-
Anyone can help me?:slightly_smiling_face:
i want to put my google spreadsheets on my Magic Mirror and I thought it would be best with iframe
but when i put my link in the config there is no new item on my mirror
-
I also have an empty page with your link, so normal that the iFrame don’t display it !
-
Thank you very much to the developer for the excellent work!
I would have a problem:
In my MM I call the “MMM-iFrame-Ping” module twice, it appear on two different pages.
The problem is if I want to set two different sizes.
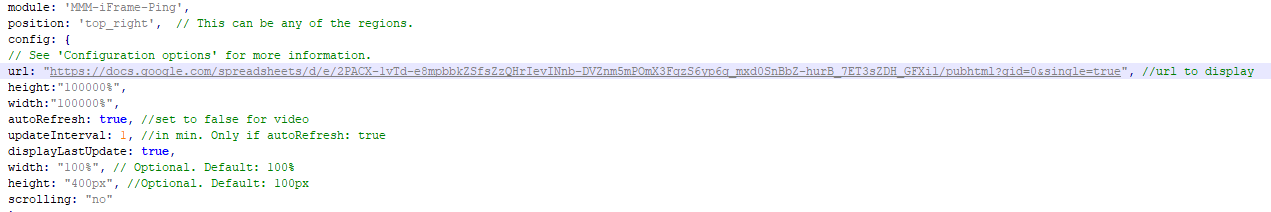
For some reason the size of one module affects the other, not allowing to have two distinct measures.Here is my config.js:
{ module: 'MMM-iFrame-Ping', //position: 'middle_center', // This can be any of the regions. pages: {Welcome: "middle_center"}, config: { // See 'Configuration options' for more information. url: "xxxxxxxxxx", //height:"100%", //width:"100%", autoRefresh: false, //set to false for video updateInterval: 1, //in min. Only if autoRefresh: true displayLastUpdate: false, width: "50%", // Optional. Default: 100% height: "500px", //Optional. Default: 100px scrolling: "no" } }, { module: 'MMM-iFrame-Ping', //position: 'middle_center', // This can be any of the regions. pages: {Sport: "middle_center"}, config: { // See 'Configuration options' for more information. url: "xxxxxxxxxx", //height:"100%", //width:"100%", autoRefresh: false, //set to false for video updateInterval: 1, //in min. Only if autoRefresh: true displayLastUpdate: false, width: "30%", // Optional. Default: 100% height: "350px", //Optional. Default: 100px //width: "50%", // Optional. Default: 100% //height: "500px", //Optional. Default: 100px scrolling: "no" } },Does it happen to you too?
Is this behavior correct?I hope I explained myself!
Thanks.
-
hi i have installed this module and have it working to a point i just cant get youtube to work on it is there some thing im missing ?
if i out my own website in as the url that loads google dosent though