Read the statement by Michael Teeuw here.
MMM-DWD-WarnWeather - Wetterwarnungen
-
Hi @LukeCodewalker! Great Module and i like it. But something is wrong with the css. If I have more than 1 Module on one position, than it’s to width. That didn’t look good.
Can u please check this?
Daniel
-
Hey,
i did no debugging yet.
I will Check that soon and will inform you when its fixed.
Maybe you can Start an issue. -
Hey @ostfilinchen,
css should be fixed now.
Can you please check it? -
@LukeCodewalker: it’s better but always the width is to great.

And now, no warnings would be loaded. It stops with “Warnungen werden geladen”. It must Display “keine Warnungen”, because there’re no warnings.
-
@ostfilinchen : ok, now everything should be fine.
could you please check that?
Thanks for your help =) -
now it Looks good. One Correction please. Can u Change the Headline to the Standard like calender and so on? In the pic of my post i mean the Headline “1. Bundesliga 2016/2017”.
I have commented out line 56-60 in MMM-DWD-WarnWeather.js. And in my custom.css i add these lines:
.MMM-DWD-WarnWeather div.displaytitle {
text-transform: uppercase;
font-size: 15px;
font-family: “Roboto Condensed”;
border-bottom: 1px solid #666;
line-height: 15px;
padding-bottom: 5px;
margin-bottom: 10px;
color: white; -
@ostfilinchen : done =)
-
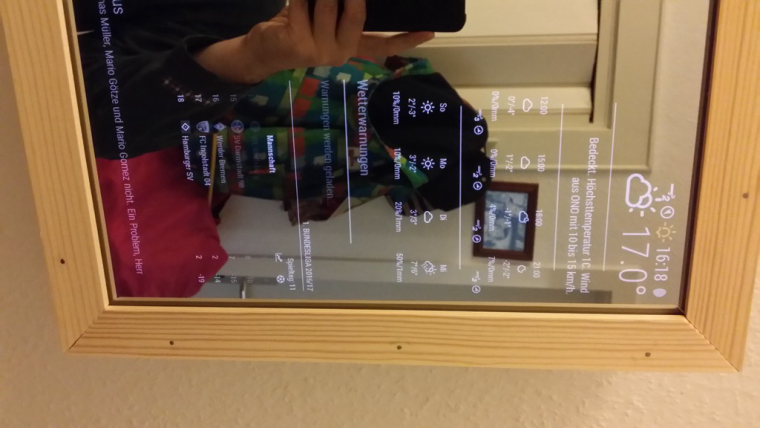
So that’s how it looks now.

-
Thanks! Great job
-
I made some small changes to the formatting of the date. It now looks like this:

