Read the statement by Michael Teeuw here.
MMM-RAIN-MAP (new: version 2.x)
-
I just tried this out. Thank you for the excellent module! Exactly what I was looking for.
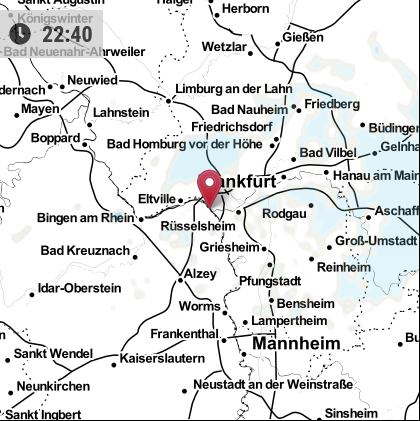
Now if I could just get a dark theme going. I’m cool with the rain being in color, but it would be nice if I could figure out how to get the roads & state borders to only be outlines.
-
@Jalibu Just tried it out and it works fantastic wit OSM. Great job! :clapping_hands_medium-light_skin_tone: Many thanks
-
-
@karsten13 thanks for your contribution. I saw your PR and will merge it soon.
-
Hi @Jalibu!
This module is really amazing! Thank you so much!
Maybe you can help me with one issue: The map doesn’t center correctly on my Mirror… Have I done something wrong:
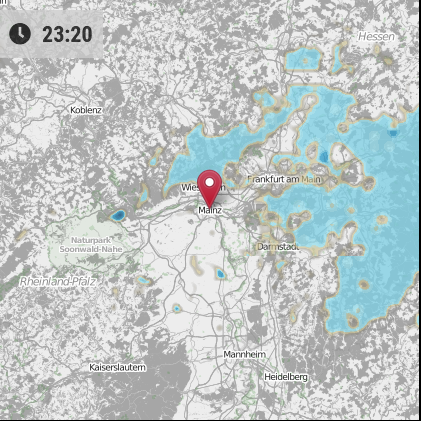
{ module: "MMM-RAIN-MAP", position: "bottom_right", config: { animationSpeed: 600, displayClockSymbol: false, displayTime: true, extraDelayLastFrame: 1000, height: "420px", lat: 50.31, lon: 11.91, map: "OSM", markers: [ { lat: 50.31, lng: 11.91, color: "red" }, ], onlyOnRain: false, opacity: 0.65, timeFormat: 24, updateIntervalInSeconds: 300, width: "420px", zoom: 9, zoomOutEach: 1, zoomOutLevel: 3, } },

Thank you very much :-)
Victor
-
@ViDiBi said in MMM-RAIN-MAP:
lon: 11.91
I think you have a typo in your config,
lon: 11.91should belng: 11.91 -
@karsten13 said in MMM-RAIN-MAP:
@ViDiBi said in MMM-RAIN-MAP:
lon: 11.91
I think you have a typo in your config,
lon: 11.91should belng: 11.91That definitely was too easy!!! Thanks! I copied it from another module and didn’t see it :-)
-
@karsten13 - Dude, that was exactly what I was looking for. Thank you.

-
I think I’m too stupid to get an API key. Are there any instructions in German or can someone help me?
-
@singhharry12 said in MMM-RAIN-MAP:
I think I’m too stupid to get an API key. Are there any instructions in German or can someone help me?
Hi @singhharry12!
Für dieses Modul brauchst du keinen API Key, es sei denn du möchtest unbedingt GoogleMaps nutzen. Ich würde dir aber alleine wegen der Kosten empfehlen OpenStreetMaps zu nutzen. Das hier ist meine Config:
{ module: "MMM-RAIN-MAP", position: "bottom_right", config: { animationSpeed: 600, displayClockSymbol: false, displayTime: true, extraDelayLastFrame: 1000, height: "420px", lat: 50.31, lng: 11.91, map: "OSM", markers: [ { lat: 50.31, lng: 11.91, color: "red" }, ], onlyOnRain: false, opacity: 0.65, timeFormat: 24, updateIntervalInSeconds: 300, width: "420px", zoom: 9, zoomOutEach: 1, zoomOutLevel: 3, } },Solltest du aber unbedingt die Google Maps Karte nutzen wollen, musst du dir einen API Key bei Google erstellen und dieser kostet bei Zugriffen etwas… Wenn du das unbedingt willst, sag Bescheid und ich mache dir eine Anleitung auf deutsch :-)
BG
Victor