Read the statement by Michael Teeuw here.
MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast
-
label_sunriseTimeFormat: "k:mm", -
@karsten13 said in MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast:
label_sunriseTimeFormat: “k:mm”,
Not working: :(

iconset: "3c", label_hourlyTimeFormat: "k[ Uhr]", label_sunriseTimeFormat: "hh:mm", label_sunsetTimeFormat: "k:mm", label_days: ["So", "Mo", "Di", "Mi", "Do", "Fr", "Sa"] }i also tried:
label_sunsetTimeFormat: "hh:mm",also not working. The sunset on top is still not in german timeformat.
-
@oberfragger said in MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast:
label_sunsetTimeFormat
there is no property
label_sunsetTimeFormat, onlylabel_sunriseTimeFormat, remove the not existing one …
-
There is only one property that is used for both sunrise and sunset:
label_sunriseTimeFormat. In your example above, you’ve specifiedhh:mmfor this property, which displays 12h time, not 24h time.Change your config from this:
iconset: "3c", label_hourlyTimeFormat: "k[ Uhr]", label_sunriseTimeFormat: "hh:mm", label_sunsetTimeFormat: "k:mm", label_days: ["So", "Mo", "Di", "Mi", "Do", "Fr", "Sa"]to this:
iconset: "3c", label_hourlyTimeFormat: "k[ Uhr]", label_sunriseTimeFormat: "k:mm", // change the format for this one label_days: ["So", "Mo", "Di", "Mi", "Do", "Fr", "Sa"] -
@shiryu1031 The screenshots you see in GitHub were incorrect. My old code for Dark Sky was using km/h, and I hadn’t replaced the label with m/s when I took these screen shots. So the screenshots are actually illustrating a bug! The actual speed value shown is m/s, but the label is incorrect as km/h. :beaming_face_with_smiling_eyes:
I thought about it, and it would take me just as much time to fix the screen shots as it would to add the capability to convert m/s into km/h. So now there is a new config parameter:
displayKmhForWind. If you add this to your config and set it totrue, m/s wind speed will be converted and displayed as km/h. This parameter only works whenunitsis set to"metric"or"standard". If you’re using"imperial"you will always see mph.Do a
git pullin your installedMMM-OpenWeatherForecastdirectory to get the updated code. -
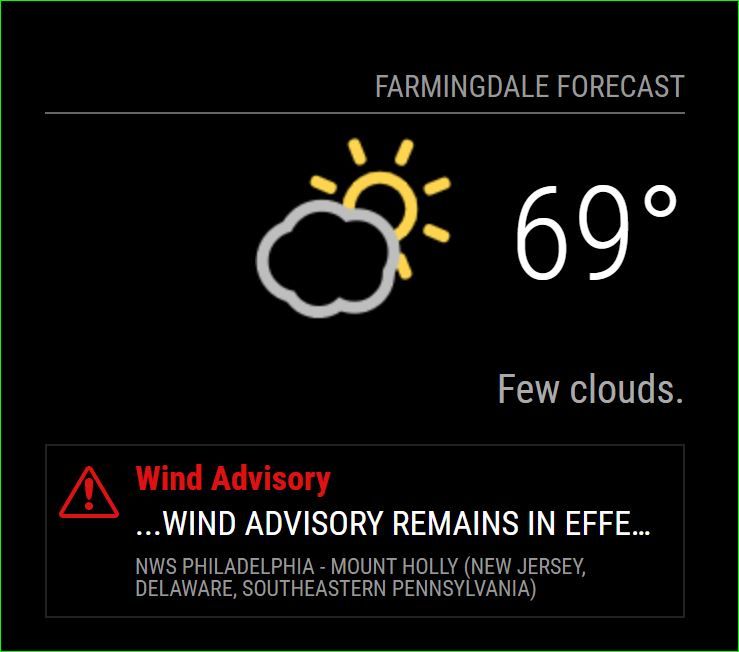
@swvalenti I’ve made a modification that now truncates alerts to no more than 3 lines of description. This is controlled with CSS so if you’ve like to adjust this for more or less lines, you can do so in your custom CSS file as follows:
.MMM-OpenWeatherForecast .weather-alert .weather-alert-description { -webkit-line-clamp: 3; /* adjust this as desired */ }do a
git pullin your installedMMM-OpenWeatherForecastdirectory to get the latest code. -
@j-e-f-f Thx a lot! Its working now as expected.
-
@j-e-f-f thanks bro!
-
Hello,
It is somehow possible to show the unit of measurement for the temperature (in my case, “C” for Celsius) ?
Thank you.
-
@j-e-f-f Last thing is it possible to just get the red to display and nothing else? Yea that’s right it’s FN 69 out here in NJ!