Read the statement by Michael Teeuw here.
MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast
-

Can someone guide me on how to get the weather icon enabled next to the current temperature, please? Gone through the topic but no one else seems to have this issue.
-
@majorc It would be :)
-
This post is deleted! -
@blackeaglece said in MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast:
Does anyone know how I can solve this problem?
Thank youHi everyone, I’ve been using this module for more than a year and it’s fine, but since I did the last update of MM I get the {DEGREE} entry after perceived (as you can see from the attached image), I’ve also updated the module but nothing to do. How can I do to remove it? Thank you very much

-
Any way to change the order of the different extraCurrentConditions?
-
Oh, two more things. What css do I do to change color of the slash in H/L in “extraCurrentConditions” ?
And can I remove “Powered by OpenWeather”? I have such a small screen so have to remove even the smallest of things.
-
@blackeaglece that’s not my weather module. You’re using a different one. Not sure which.
-
@swvalenti unfortunately, the provider has put “Special weather statement” into the title field and the actual title as part of the description. To get that to show a different colour it would require extra processing to split on the
...character.Having seen a few weather alerts from other regions I can say it’s not commonly done the same way as yours. I don’t know what might break as a result of formatting that way for you.
If you’re up for it, you can modify my code for your needs. Most of this prefornatting is in the main
MMM-OpenEeatherForecast.jsfile -
@miniashman A couple of ways, yes:
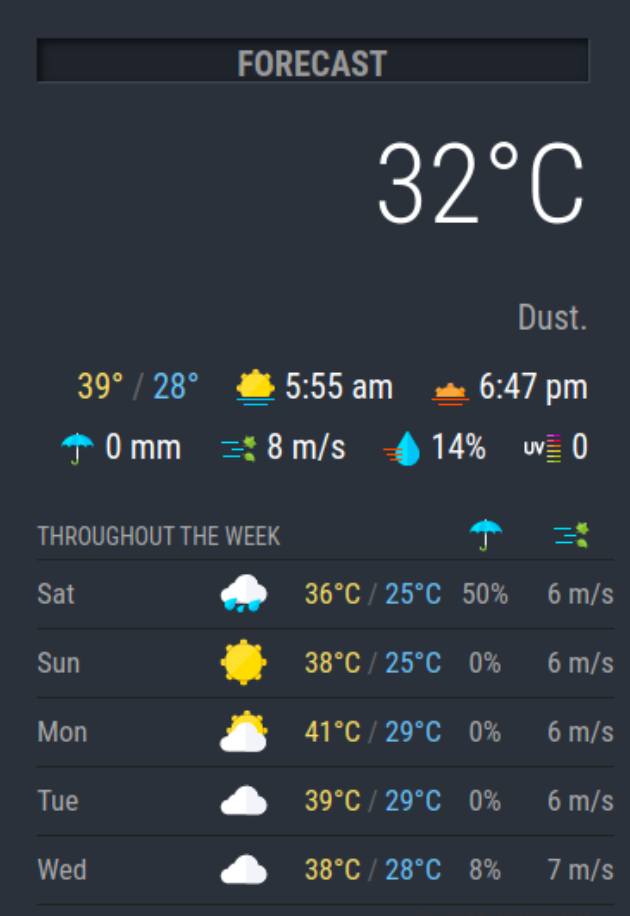
By default, the animated icon set is used for the large icon beside the current temperature. I’ve found from my testing that sometimes this the code calls for the icon to render before it is ready to do so, and just shows up blank as you see above. There is a configuration parameter to add a delay to animated icon rendering. Use it in your config as follows:
... animatedIconStartDelay: 1500, ...This parameter defaults to 1000 (milliseconds) so it looks like you’ll need to experiment with numbers larger than that.
Alternatively If you don’t care about the animated icon, then you can turn it off altogether in your config:
... useAnimatedIcons: false, ...This will use the static icon set for everything, and you won’t need to play around with the
animatedIconStartDelayconfig parameter. -
@fillilutten said in MMM-OpenWeatherForecast - Replacement for MMM-DarkSkyForecast:
Any way to change the order of the different extraCurrentConditions?
This is technically possible with CSS, but it’s likely more trouble than it’s worth for me to explain it here, and error prone. A better and easier option for you would be to modify the
mmm-openweather-forecast.njkfile to reorder these items as you like.Starting on line 39 you’ll see the templates for the extra current conditions. The order in which they appear here is the order in which they appear in the module.
Here are the first several lines of that section:
{# -------------- Extra Current Conditions -------------- #} {% if config.showExtraCurrentConditions %} <div class="extra-current-conditions-wrapper small bright"> {# -- High / Low Temp -- #} {% if config.extraCurrentConditions.highLowTemp %} <span class="temperature-container"> <span class="high-temperature">{{ forecast.currently.tempRange.high }}</span> <span class="temperature-separator dimmed">/</span> <span class="low-temperature">{{ forecast.currently.tempRange.low }}</span> </span> {% endif %} {# -- Sunrise -- #} {% if config.extraCurrentConditions.sunrise %} <span class="sunrise-container"> <img class="inline-icon sunrise-icon" src="{{ inlineIcons.sunrise }}" /> {{ forecast.currently.sunrise }} </span> {% endif %} {# -- Sunset -- #} {% if config.extraCurrentConditions.sunset %} <span class="sunset-container"> <img class="inline-icon sunset-icon" src="{{ inlineIcons.sunset }}" /> {{ forecast.currently.sunset }} </span> {% endif %}Say you wanted the Hi / Lo temps to display after sunrise / sunset, just move the whole block as follows:
{# -------------- Extra Current Conditions -------------- #} {% if config.showExtraCurrentConditions %} <div class="extra-current-conditions-wrapper small bright"> {# -- Sunrise -- #} {% if config.extraCurrentConditions.sunrise %} <span class="sunrise-container"> <img class="inline-icon sunrise-icon" src="{{ inlineIcons.sunrise }}" /> {{ forecast.currently.sunrise }} </span> {% endif %} {# -- Sunset -- #} {% if config.extraCurrentConditions.sunset %} <span class="sunset-container"> <img class="inline-icon sunset-icon" src="{{ inlineIcons.sunset }}" /> {{ forecast.currently.sunset }} </span> {% endif %} {# -- High / Low Temp -- #} {% if config.extraCurrentConditions.highLowTemp %} <span class="temperature-container"> <span class="high-temperature">{{ forecast.currently.tempRange.high }}</span> <span class="temperature-separator dimmed">/</span> <span class="low-temperature">{{ forecast.currently.tempRange.low }}</span> </span> {% endif %}Keep in mind that doing this will make it a touch more difficult to update my module as I release updates. When you want to update, you’ll need to to the following:
- Make a backup of your modified
mmm-openweather-forecast.njkfile (copy it to another location, for example) - Restore the original with
git checkout mmm-openweather-forecast.njk - Update the code with
git pull - Restore your modified version of
mmm-openweather-forecast.njkfrom your backup
- Make a backup of your modified

