Read the statement by Michael Teeuw here.
MMM-ProfileSwitcher, A Profile/User/Layout Switching Module
-
Will work, I have the Current_profile not read. Thanks
-
@tosti007
The only error is located with to TouchNacigations:The log says
Cannot GET /modules/MMM-TouchNavigations//MMM-TouchNavigations.jsWhere does the double // comes from? (Between …Navigations and MMM-Touch…)
I don’t find it in the config of TouchNavigations…
Any ideas? -
missed something:
undefined is not an object (evaluating ‘modules[i].name’)
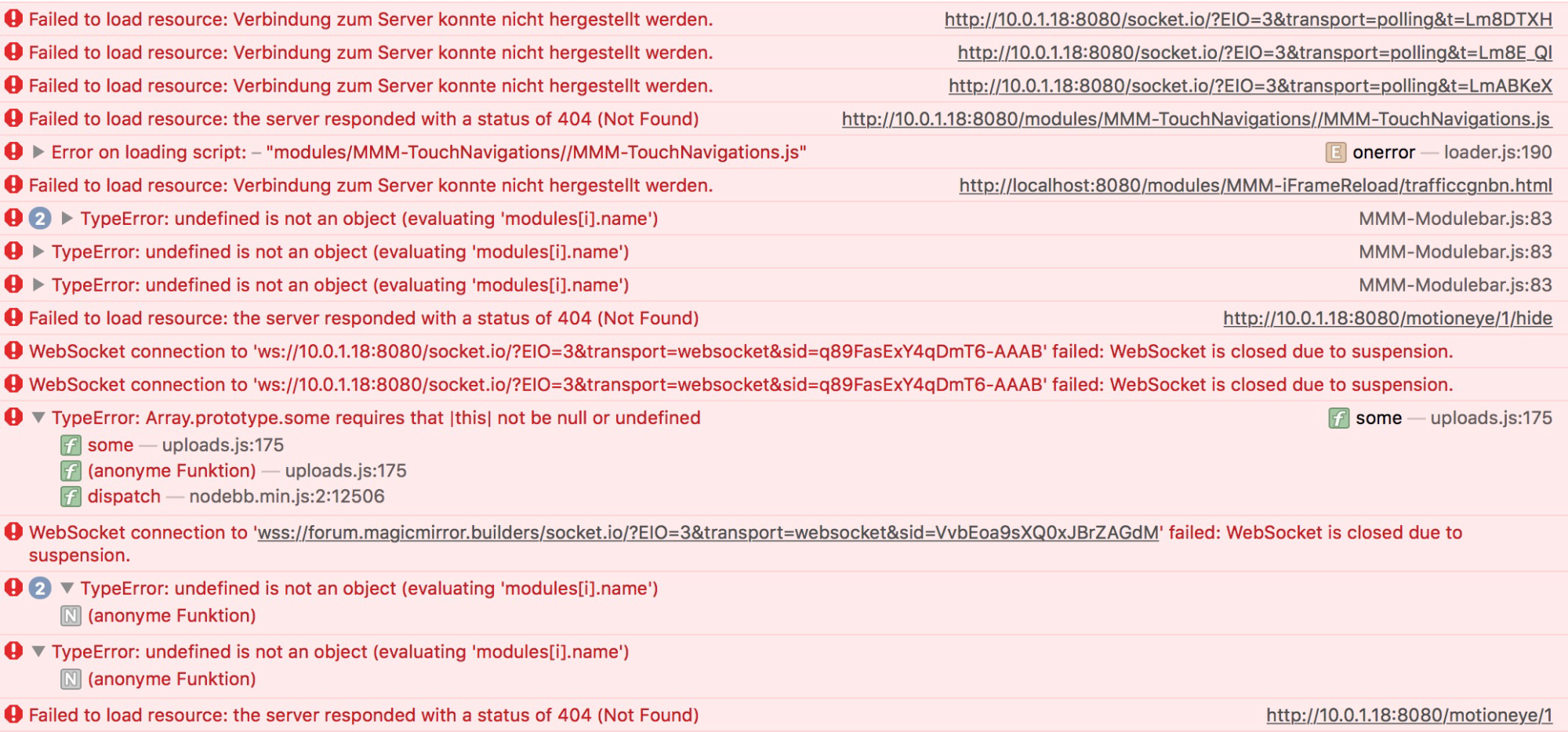
I cannot really interpret the output of the console: here it is:

-
OK, this should be relevant:
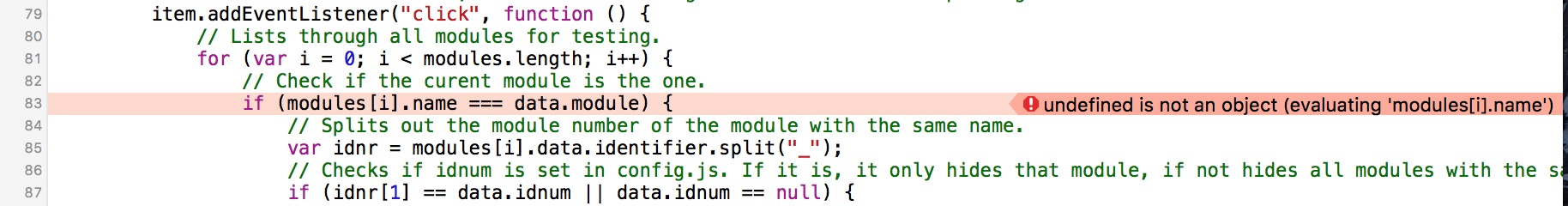
If I press on one of my bottom “you” this is what comes up in the console:[Error] TypeError: undefined is not an object (evaluating 'modules[i].name') (anonyme Funktion) (MMM-Modulebar.js:83)this is at this line:
if (modules[i].name === data.module) {and this is what the bottoms look like:
```buttons: { "1": { module: "MMM-MotionEye", text: "door", showUrl: "http://ip:8081/motioneye/1", hideUrl: "http://ip:8081/motioneye/1/hide", }, "2": { module: "MMM-Remote-Control", symbol: "refresh", showUrl: "http://ip:8080/remote?action=REFRESH", }, "3": { module: "MMM-Remote-Control", symbol: "globe", showUrl: "http://ip:8080/remote?action=UPDATE", }, "4": { module: "MMM-ProfileSwitcher", //Ignium: 1, //text: "me", //showUrl: "this.sendNotification('CURRENT_PROFILE', 'me');", img: "url.jpg", showUrl: "http://localhost:8080/remote?action=NOTIFICATION¬ification=CURRENT_PROFILE&payload=%22me%22", width: 30, height: 40, //profilename: "me", }, "5": { module: "MMM-ProfileSwitcher", //text: "You", img: "url.jpg", showUrl: "http://ip:8080/remote?action=NOTIFICATION¬ification=CURRENT_PROFILE&payload=%22default%22", width: 30, height: 40, //profilename: "You", },of course, ip has a relevant IP-adress. Interestingly button 1-3 work, except for 4 and 5. Any one could help? -
@Binog To be honest I have no clue why there would be an additional
/, try pulling all the new updates from the magicmirror framework (perhaps it was a bug?). The config looks fine for me except the url looks a bit strangeNOTIFICATION¬ificationthat part especially. Does it work when you go to the link manually? -
so the Notification,.,. is a compiling-error of this board. as mentioned above or elsewhere it does look correct in the config file.
Actually I am a bit further, and ruled out some errors,.none the less I am not able to switch profiles!
If I press one of my - not working - bottoms, I get these errors:konsole:

source-code:

-
@Blackmirror
Where to You let Current_profile been read? -
@Binog
I understand your question not really.I send the current_profile with MMM-Buttons and use it with MMM-RadioDE,
with
classes: ‘Radio’
under the module name -
My mirror is just about finished, I have the MMM-PIRSensor working and MMM-Buttons working which both allow me to wake/sleep the monitor working fine.
However i’d like to use MMM-Buttons as a toggle switch to enable me to essentially enable or disable the PIR sensor module:
i.e.
Profile 1 - PIRSensor wakes and turns off the monitor as normal
Profile 2 - PIRSensor doesn’t do anything on motion being detected and the screen stays offI was thinking of modifying the code to do this but does anyone know if this module will allow me to achieve the results? Essentially having two profiles the same but profile 1 includes the PIRSensor module?
-
Hello and thanks for creating this module! I have experimenting with creating a photo frame and hope that your ProfileSwitcher will get me the rest of the way there.
I am having an issue with MMM-ProfileSwitcher and using it with MMM-RandomBackground or MMM-RandomPhoto. I have tried some simple troubleshooting steps, but am not sure how to proceed further and hope you could help.
I have simplified my config.js to try and eliminate other sources as being the issue. Currently I am experimenting using only the clock module, MMM-RandomBackground and MMM-ProfileSwitcher. I have 3 profiles ‘TestA’, ‘TestB’ and default. I ideally like to be able to show a random photo on my frame and alternate having overlays of weather / time / news / etc. based on the profile.
My idea is to have a class that shows the random photo at a reduced opacity that can have some overlay infomation (clock, weather, news, etc.). And another class that only shows the photo at full opacity.
The problem I have is that if my config.js has more than one entry for MMM-RandomBackground, it ignores more than the one entry. I am sure I have configured it correctly and have included my config.js below, but I only see a background photo for “TestA” Profile.
modules: [ { module: 'MMM-ProfileSwitcher', header: 'Profile', config: { defaultTime: 10000, defaultClass: 'default', everyoneClass: 'everyone', useLockStrings: true, leaveMessages: false, enterMessages: false, timers: { // when TestA is selected swap to the defaultClass after the defaultTime "TestA": {}, // // When TestB is selected swap to TestA after 20 seconds "TestB": { profile: "TestA", // time: 20 * 1000 }, "default": { profile: "TestB" } } } }, { module: 'alert', displayTime: 10000 }, { module: "updatenotification", position: "top_bar" }, { module: "clock", disabled: false, classes: "TestA", position: "bottom_left", config: { timeFormat: 12, displaySeconds: false, showPeriod: false, clockBold: false, dateFormat: "MMMM Do" } }, { module: "clock", disabled: false, classes: "default", position: "top_right", config: { timeFormat: 12, displaySeconds: false, showPeriod: false, clockBold: false, dateFormat: "MMMM Do" } }, { module: "clock", disabled: false, classes: "TestB", position: "top_left", config: { timeFormat: 12, displaySeconds: false, showPeriod: false, clockBold: false, dateFormat: "MMMM Do" } }, { module : 'MMM-RandomBackground', disabled: false, classes: "TestA", position : 'fullscreen_below', // Any region but this one makes the most sense config : { animationSpeed : 2000, updateInterval : 50000, opacity : 1 } }, { module : 'MMM-RandomBackground', disabled: false, classes: "TestB", position : 'fullscreen_below', // Any region but this one makes the most sense config : { animationSpeed : 2000, updateInterval : 50000, opacity : 0.5 } }, ] };If you are able to offer any insight as to why this might be happening or further troubleshooting I could do, I would greatly appreciate it.
*** Full disclosure ***
I originally posted this help request under another topic, but thought there would be a better chance that I might get more timely help with my issue in this topic. Sorry for the cross-post. :)
