Read the statement by Michael Teeuw here.
mmm-suncalc - Text only display of sunrise, sunset and other sun events
-
{ module: "mmm-suncalc", position: "top_left", classes: "default everyone small dimmed", config: { latitude: 56.1171367, longitude: 12.9543434, text: "Soluppgång sunrise, Solnedgång sunset, Solen högst solarNoon, Gryning dusk, Skymmning dawn" }, },Should work with these settings.
-
@yawns Working! :) Thank you!
-
Thx for downloading and very useful feedback :).
Uploaded new version.
Added support for css classes.
Font size defaults to small. -
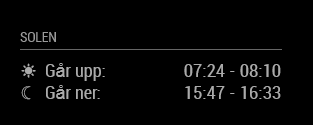
Just found this old module and added it to my mirror. With some unicode and html the result is pretty nice, so I thought I’d share it:

Ok, in Swedish, but it basically says “The sun… rises: / sets:”. I used dawn-sunrise and sunset-dusk for the time intervals. This gives approximately the time from when it’s almost dark to full day and vice versa.
Config:
{ module: 'mmm-suncalc', position: 'top_left', header: 'Solen', config: { latitude: xx.xxxx, longitude: xx.xxxx, text: '<table>' + '<tr><td>& #9728;</td><td>Går upp:</td><td style="text-align: right">[dawn] - [sunrise]</td></tr>' + '<tr><td>& #9790;</td><td>Går ner:</td><td style="text-align: right">[sunset] - [dusk]</td></tr>' + '</table>' } },Note that you need to remove the space between & and # in the config above. It was impossible to write the code in the forum otherwise. Also you need to change [ … ] to < … > for dawn, sunset etc.
-
Hey, total newbie to everything coding- and mirror-related here. I tried to get suncalc to work while also trying @retroflex 's suggested layout, but whatever I do, nothing ever show’s up on my MM screen. The module just doesn’t do anything. Do I need to also clone the original suncalc repository? Where to, if so?
So far, what I got is this:
{ module: 'mmm-suncalc', position: "lower_third", //classes: "default everyone small dimmed", header: "Sonne", config: { latitude: 51.03586, longitude: 7.06379, text: "Aufgang: <dawn> - <sunrise>. Untergang: <sunset> - <dusk>" //'<table>' + //'<tr><td>☀</td><td>Går upp:</td><td><dawn> - <sunrise></td></tr>' + //'<tr><td>☾</td><td>Går ner:</td><td><sunset> - <dusk></td></tr>' + //'</table>' }, },Does that look alright?
-
@dankerthrone the module is on github
https://github.com/janbanan007/mmm-suncalc
the readme shows a simple start
-
Thanks. I think in general people know to cd to the module folder to be installed and then run
npm installbut I didn’t get that from the readme, thus ran the install command from the ~/MagicMirror folder and as a result never installed anything. No wonder the thing doesn’t run :D
It does now, though, so thanks again!
-
Hello,
can sunrise and sunset be colored, if so, can you please tell me the line (command) for css?
-
@Lordy There are no css names to distinguish sunrise and sunset. But you can add html directly to the config instead. See my previous answer to this thread for an example. So something like:
text: 'Sunrise < span style="color: #ffff00" >< sunrise >< /span >Remove the extra spaces next to the brackets. Had to include them or otherwise the forum would show nothing.
-
