Read the statement by Michael Teeuw here.
MMM-Domoticz-ext: interact with Domoticz
-
@goedh452 thanks fixed it by using the utility for actual usage so i don’t need it in the rooms layout.
Is it posible to implement my distance Dummy sensor into a utility gauge?
the sensor is receiving data in this format “Data” : “22.1 cm”,
I can also make a dummy counter and it will be “Counter” : "22.035 ",
If i try to add a gauge in the module it wont load. i think its because of the data provided by my IDX numbers. -
I think you are right why it is not loading. I’ll have a look at the multiple requests this weekend.
-
@goedh452 thanks,
Is it true that the gauges switch position? added 2 of them (electr. usagage and gas usage) is see them switch position sometimes when they update apart from each other.somehow my gass gauge updated and switched to the left side 10 sec later electr. gauge was updated and switched back to the left side.
Feature request
Would be nice to fix their position.
thanks allot for the module it looks Great!
-
This sometimes seems to happen indeed. I notices it as well. The different gauges aren’t always processed in the same order and that causes the switch of position. I have a look at this as well. It should be possible to always order them according to the order in the config.
-
I made some modifications to the code:
-
Fixed the switching positions of gauges (I think, it doesn’t happen to me a lot, so testing is a bit difficult)
-
Added ‘Custom gauges’. You can use every type of device to be displayed as a gauge as long as you specify the correct config settings (also see the readme).
My customGauge config is:
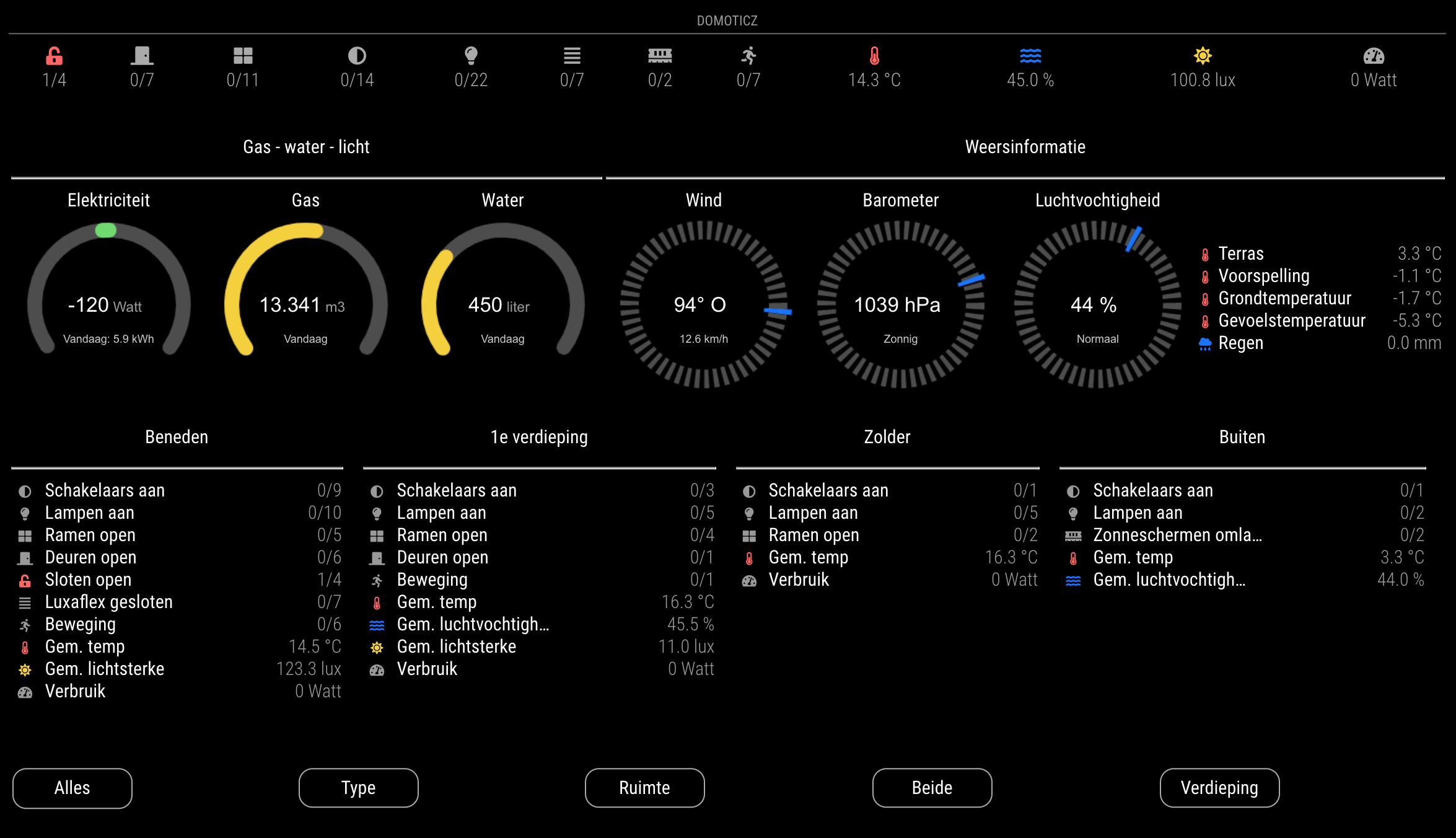
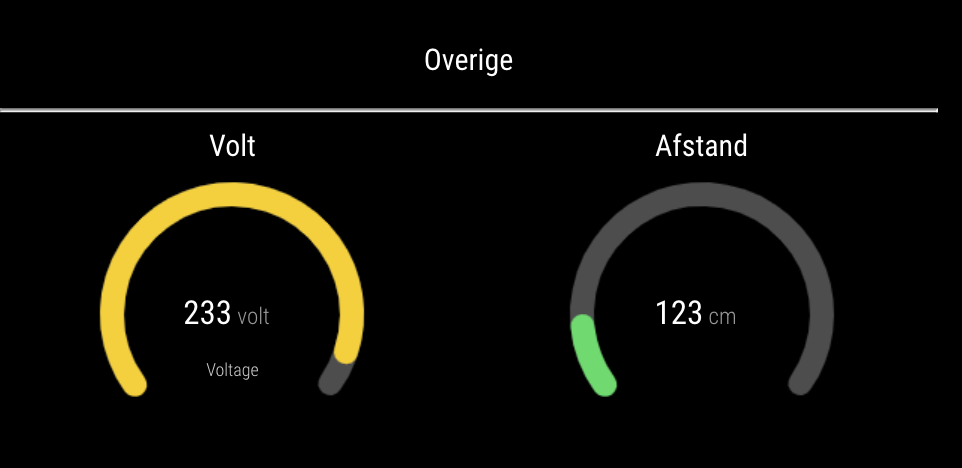
customGauges: { headerLabel: "Overige", showLabel: true, devices: [ { idx: "1356", deviceHeader: "Volt", lowerText: "Voltage", gaugeAppendText: "volt", gaugeMaxValue: 250, }, { idx: "2057", deviceHeader: "Afstand", gaugeAppendText: "cm", gaugeMaxValue: 1000, markerColor: "#70db70" } ] },This results in:

Please download the latest code from GitHub and give it a try! Let me know it you encounter any problems.
-
-
@goedh452
Thanks,
Works like a charm.
Will keep u posted if some errors show up.
-
@goedh452
Looking at my post is spotted some differances in the gauges. they were my mistakes :P -
Hi and thanks again for your efforts.
Gauge swapping positions
I can confirm that this occurs occasionally, on a manual browser refresh if seems to have a 15% chance of occurring. ( i did 30 refreshes. and got 2 swaps) i only see the last 2 gauges, out of the 5 that i have showing, do the swap.Custom Gauges
These work well and as expected. - thank you!

here is the config I am using:
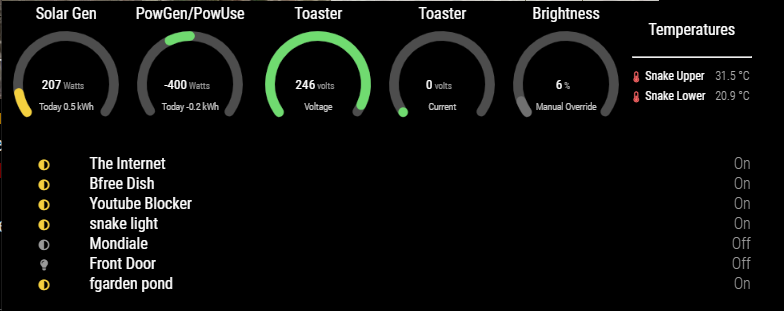
{ module: "MMM-Domoticz-ext", //header: "Domoticz - new", //position: "bottom_left", position: "bottom_bar", config: { apiBase: "10.60.2.252", apiPort: "8080", //apiUser: "XXXX", // only works with domoticz "Setup|Settngs|Website protection = "Basic auth" add the MM Ip to the "Local Networks" list to allow access with no auth, then all sensors will be listed. //apihPW: "YYYY", //alwaysShowDashboard: true, horizontal: "true", columnCount: 3, displayType: "all", // show all switchs/lights status //displayType: "dashboard", // dashboard //dashboardColumnCount: 3, //switchIcon: "lightbulb", weather: { devices: [ "199", "200" ], //snake temps weatherLabel: "Temperatures", gaugeWidth: 200, gaugeWindAppendText: "km/h", rainSuffix: "mm", }, utilities: { utilityLabel: "Gas - Water - Elec", showLabel: false, devices: [ { idx: "164", deviceHeader: "Solar Gen", useHeaderSymbol: false, headerSymbol: "solar-panel", counterTodayLabel: "Today", gaugeMinValue: 0, gaugeMaxValue: 2000, gaugeAppendText: "Watts", gaugeWidth: 150, lineWidth: 12, markerWidth: 12, markerColor: "#F4D03F" }, { idx: "191", deviceHeader: "PowGen/PowUse", useHeaderSymbol: false, headerSymbol: "solar-panel", counterTodayLabel: "Today", gaugeMinValue: -2000, gaugeMaxValue: 2000, gaugeAppendText: "Watts", gaugeWidth: 150, lineWidth: 12, markerWidth: 12, markerColor: "#F4003F" }, ], }, customGauges: { headerLabel: "Monitoring", showLabel: false, devices: [ { idx: "209", deviceHeader: "Toaster", lowerText: "Voltage", gaugeAppendText: "volts", gaugeMaxValue: 255, gaugeWidth: 150, lineWidth: 12, markerWidth: 12, markerColor: "#70db70" }, { idx: "208", deviceHeader: "Toaster", gaugeAppendText: "Amps", lowerText: "Current", gaugeAppendText: "volts", gaugeMaxValue: 16, gaugeWidth: 150, lineWidth: 12, markerWidth: 12, markerColor: "#70db70" }, { idx: "232", deviceHeader: "Brightness", lowerText: "Manual Override", gaugeAppendText: "%", gaugeMaxValue: 100, gaugeWidth: 150, lineWidth: 12, markerWidth: 12, markerColor: "#707070", }, ], }, rooms: [ { idx: "17", name: "Status" }, // can only show switch status,, breaks if temp. in room? //{ idx: "14", name: "Testing" }, ], }, },– Peter
-
Hi Peter,
Great it is working out for you! In the config there is a question that the lower part breaks when it encounters a temperature. Is that right? It should be able to show temperatures as well.
-
Hi
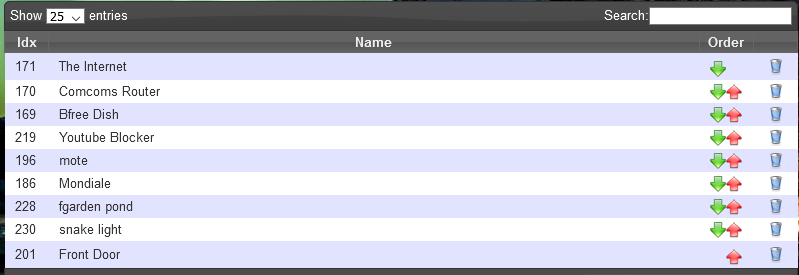
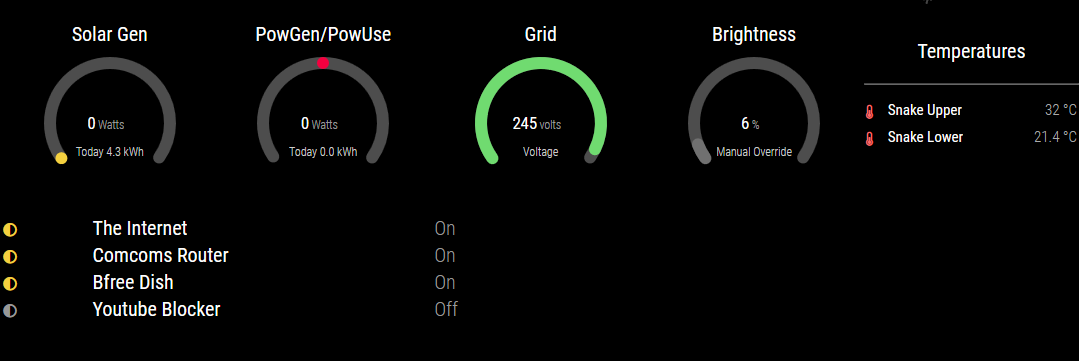
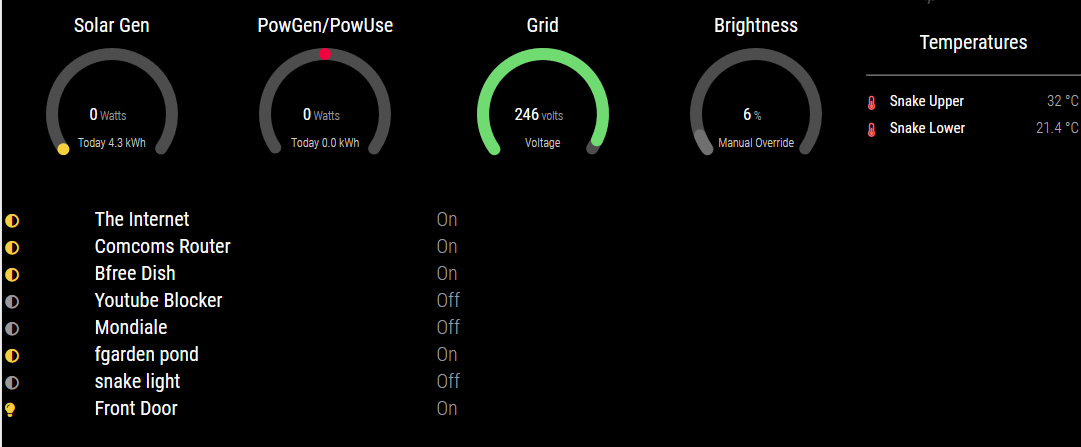
rooms: [ { idx: "17", name: "Status" }, // can only show switch status,, breaks if temp. in room? //{ idx: "14", name: "Testing" }, ],I have a “room” plan set in Domoticz that contains various virtual devices, if i add a temperature device to it, the list of devices shown in MM stops at that device.

With “mote” (temp & humidity) sensor in the room

With no mote in the room.

Please note: I have used custom css to shrink the members of the room to a more compact left justified list, rather than spread across the whole width of the screen.
regards Peter