Read the statement by Michael Teeuw here.
updateDom() blocks MagicMirror
-
@1blaunitrox that would work
but it will be the JSON text representation of the object
all fields and values
-
@sdetweil
First: Is there an other option?Second: I added the getData() function in getDom()
const wrapper = document.createElement("div"); this.getData(); if(this.response.lenght <= 0) { wrapper.innerHTML = "No Entries"; } else { wrapper.innerHTML = JSON.stringify(this.response); } return wrapper;Now the mirror show
UNDEFINEDagain -
-
@1blaunitrox this.getData() is not synchronous, so it will return long before the data is ready
don’t call from getDom()
-
see the doc
https://docs.magicmirror.builders/development/introduction.html#module-structure
https://docs.magicmirror.builders/development/core-module-file.html#subclassable-module-methods
notificationReceived in particular -
@sdetweil Do you remember my problem yesteray that my magic mirror doesn`t start? I started the program today in the morning. Without doing anythink since yesterday evening, the same error occurs.
The only think I change was that I renamed lenght to length. Than I deleted the module module and copyed the new one.
old post: https://forum.magicmirror.builders/topic/16233/error-while-starting-magic-mirror/29
-
@1blaunitrox I need to see the messages output by npm start
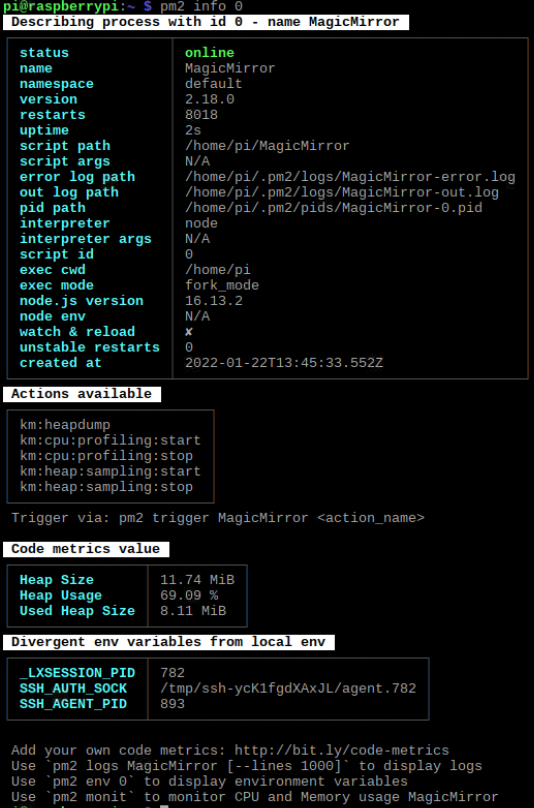
if you use pm2, then pm2 logs --lines=50
also maybe info from the developers window, ctrl-shift-i on the keyboard and select the console tab and scroll up to see any errors red text
-
@sdetweil
Here is the .pm2/logs/MagicMirror-error.log
https://haste.lyrotopia.net/equzexapal.js
Its always the same errorHere is the .pm2/logs/MagicMirror-out.log
https://haste.lyrotopia.net/mosubanoro.css -
-