Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@MMRIZE said in MMM-CalendarExt3:
@moosespectacles
I think what you want is MMM-CalendarExtJournal, not this module.The thing is I want the full calendar functionality, similar to Google calendar/skylight, so I have the ability to change views. Is that possible with either module or another? My main goal is a fully functional Google/skylight calendar clone, in terms of looks and features and use that as my layout, and build the rest of my features/modules off of that, so if I decide I want to add a tab for a shopping list or to do list later on, I can, but at minimum I’d love to be able to have a calendar that syncs with all of my family’s devices to be a family calendar
-
Love this module, and have spent some time modifying some parts of it using CSS and learning a lot on the way. One thing i have not been able to achieve is to have the time format to show exactly how i want it to be.
I want the time for any event to show like 9am / 9:15am instead of the “9:00 a.m.”, to save some space and try to make it more readable. Any ideas on how to achieve this?? i have tried to modify with eventtransformer code in many ways, but all i get is to turn back to 24hr; it seems like it defaults to my locale (ES), and i don’t want to switch since i want everything to be in Spanish.
Any suggestions are welcomed, thank you.
eventTransformer: (event) => { // Get the event's start time as a Date object let startDate = new Date(event.startDate); // Manually extract hours and minutes let hours = startDate.getHours(); let minutes = startDate.getMinutes(); // Determine AM or PM let ampm = hours >= 12 ? 'pm' : 'am'; // Convert 24-hour format to 12-hour hours = hours % 12; hours = hours ? hours : 12; // If 0 (midnight/noon), set to 12 // Format minutes (add leading zero if needed) let formattedMinutes = minutes < 10 ? '0' + minutes : minutes; // Construct the final time format (e.g., "9am" or "9:15am") let formattedTime = `${hours}${minutes === 0 ? '' : ':' + formattedMinutes}${ampm}`; // Manually set the formatted time as the event's start time event.startTime = formattedTime; return event; // Return the modified event with the new time }, -
@danncabrera did you try to change the formatting via the module configuration ?
see
https://devhints.io/moment -
@sdetweil this module doesn’t use moment module. It is using pure JavaScript Intl function
-
@MMRIZE i stand corrected, sadly few options for formatting
-
-
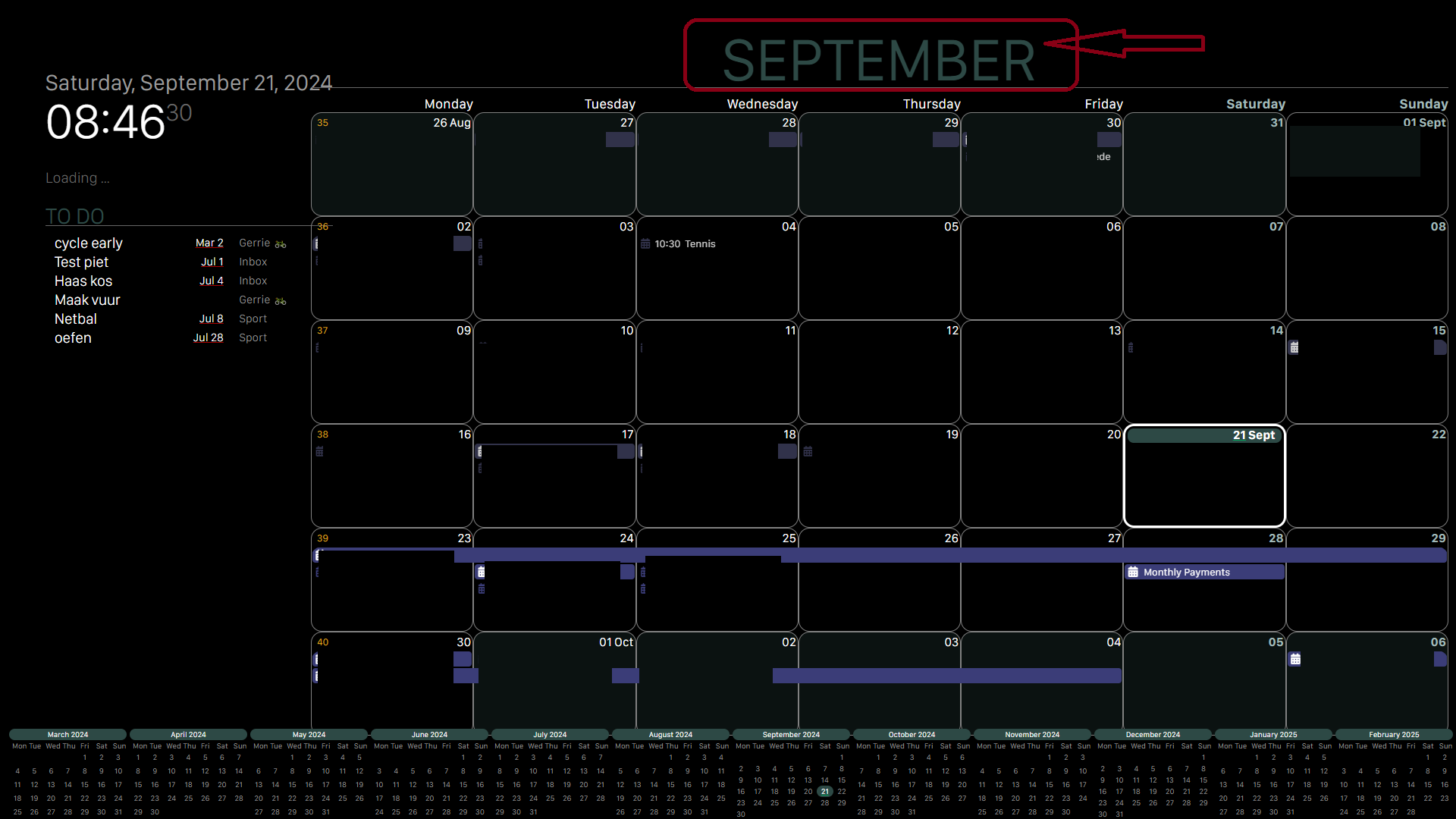
this month has to much weeks so I am having overlap issues, one of my options is to remove the header (September) but I cant find where to remove it.
I am trying to remove the Month at the top.{ module: "MMM-CalendarExt3", position: "top_right", title: "", instanceId: '1', config: { mode: 'month', carouselId: "basicCalendar", locale: 'en-ZA', header: "", //headerTitleOptions: {month: 'long' , year:'numeric'}, eventTimeOptions: {timeStyle: 'short'}, useWeather: false, maxEventLines: 5, firstDayOfWeek: 1, displayEndTime: false, useMarquee: true, displayCW: false, showMore: true, showEnd: false, weekIndex: 0, // From which week the view starts; -1 : last week, 0: this week 2: 2 weeks later, ... weeksInView: 5, // How many weeks will be shown from `weekIndex` fontSize: "18px", eventHight: "20px", calendarSet: ['Pieter', 'US_holiday'], } },.MMM-CalendarExt3 .module-header { text-align:center; padding-bottom :30px; font-size:80px; color:rgb(45,73,69); /*This is the Header Month Colour */ /*text-shadow: -1px 0 white, 0 1px white, 1px 0 white, 0 -1px white;*/ display: none; }
-
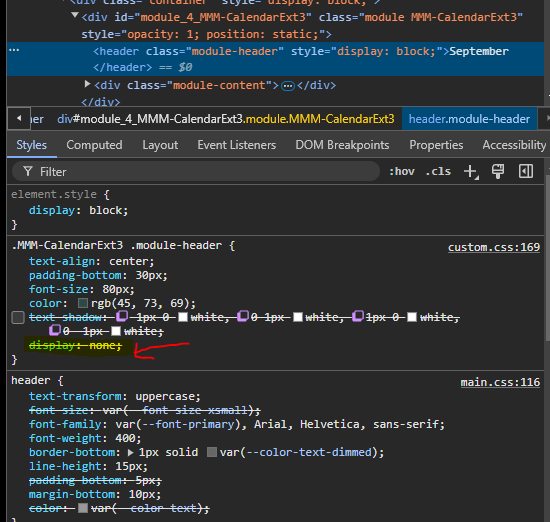
@GerrieD i don’t know exactly, but you can use the developers window to find the html element and get its classes
see the second link in my signature for how to use the developers window
-
@sdetweil thanks for you quick response
I have followed a lot of your hep topics and thanks to you got familiar with the developers window.
I added the display: none; to the module but in the developers window it is crossed out.

-
@GerrieD you can add !important
after the display:none;display:none !important;
this should override the more specific
you are doing this in the top window. right
in custom.css
.CX3 .module-header { display:none; }should work tho
