Read the statement by Michael Teeuw here.
Go East, young icon!
-
@strawberry-3.141 : the space on the left of the icon. How to remove it?
-
@slametps said in Go East, young icon!:
the space on the left of the icon. How to remove it?
Strawberry helped me with this. I’m not trying to answer for him, but while you’re waiting, this is what he did for me.
Add this to your custon.css file.
.MMM-NetworkScanner .fa-ul { margin-left: 0px; }/* This aligned NetworkScanner to the left margin. Thanks to Strawberry-3.141 */
-
@Mykle1 said in Go East, young icon!:
@slametps said in Go East, young icon!:
the space on the left of the icon. How to remove it?
Strawberry helped me with this. I’m not trying to answer for him, but while you’re waiting, this is what he did for me.
Add this to your custon.css file.
.MMM-NetworkScanner .fa-ul { margin-left: 0px; }/* This aligned NetworkScanner to the left margin. Thanks to Strawberry-3.141 */
I’m using this on my custom.css, but still no luck.
.MMM-NetworkScanner .fa-ul { margin-left: 1px; }the icon still has space I mention earlier.
-
@slametps for me this works
.MMM-NetworkScanner .fa-ul { margin-left: 35px; } -
@strawberry-3.141 said in Go East, young icon!:
@slametps for me this works
.MMM-NetworkScanner .fa-ul { margin-left: 35px; }this style will cause the icon has a left-margin about 35px. what I want is the icon is left-aligned without a margin, and set margin-left to 0 or 1px is not working as expected.
-
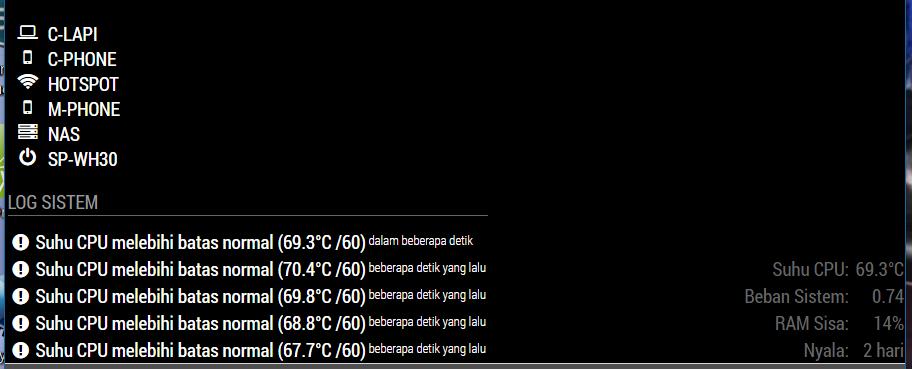
@slametps can you share a screenshot? for me its aligned to the left
-
@strawberry-3.141 said in Go East, young icon!:
@slametps can you share a screenshot? for me its aligned to the left

using following css:
.MMM-NetworkScanner .fa-ul { margin-left: 0px; /* This aligned NetworkScanner to the left margin */ width: 35 px; /* If you remove this line it will be the same width as the widest module in the region, this can lead to a big gap, thats why i limited it to 130px if you add devices with longer names you might want to increase this value */ } .MMM-NetworkScanner .fa-li { position: relative; /* This put the icon on the right side */ float: left; left: initial; margin-left: 0px; }There are spaces between icon in NetworkScanner module and the left-edge. Is it possible to make it full left-aligned?
-
@slametps replace your rules with
.MMM-NetworkScanner .fa-ul { margin-left: 35px; } .MMM-NetworkScanner .fa-li { left: -35px; text-align: initial; } -
@strawberry-3.141 said in Go East, young icon!:
.MMM-NetworkScanner .fa-ul {
margin-left: 35px;
}.MMM-NetworkScanner .fa-li {
left: -35px;
text-align: initial;
}Yap, this works. Thx a lot, @strawberry-3-141.
-
How do i change the color of the names?
