Read the statement by Michael Teeuw here.
MMM-cryptocurrency - v1.4
-
@matteodanelli Hi!
I can see your update and now JShint doesn’t find any issues. However I still have the same exact issue as my previous post. Can this be a browser related issue? I am using Midori instead of Chrome (cause I’m implementing everything on a Raspberry pi 1).
Anyway thanks a lot for correcting those bugs, I’m sure that would help somebody with the same issue!
-
@ArkantosArk Yes, midori doesn’t support ES6 and the module makes use of it. Try to run it and access it via a browser on another machine for testing purposes it should probably work.
-
@ArkantosArk As @strawberry-3-141 mentioned, I use ES6 in the module and so some old browsers aren’t working. Midori uses an old version of the web engine, but I know that it’s the best browser on the RPi1.
However, I tried to replace in my module a function which creates a problem. I am not sure to have solved totally the problem because I cannot test on Midori.
I’ve updated the module so you can test it now, hoping that it’s working, or at least it shows less problems :)Let me know!
-
@matteodanelli Now it’s working! thanks a lot for this I feel really privileged!. Thanks for taking the effort to update the module just for this.
-
Thank you for this module.
In order to add a new coin, I’ve added into sparklineIds the id, eg. chainlink: 1975,
ran an nmp install into the MMM-cryptocurrency module, but still no luck,
sparklineId is correct, am I missing something?
Thanks in advance. -
@canadrian said in MMM-cryptocurrency - v1.1:
chainlink: 1975
Hi,
I had configured module to get only top 25 currencies, in order to be more efficient.
Now I’ve updated module in order to get all 100. If you want to check it out last version you should be able to get it. -
@matteodanelli works great, thank you!
-
Hey @matteodanelli ,
thank you for this great module.
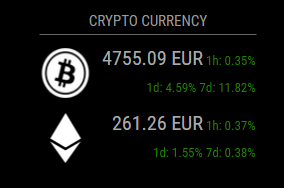
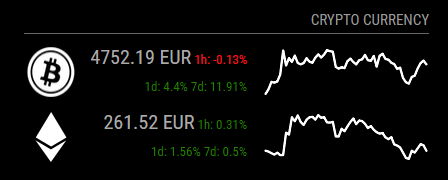
I added an alternative display mode to see the changes within the logo view.

I made a pull request. Here are the changes:
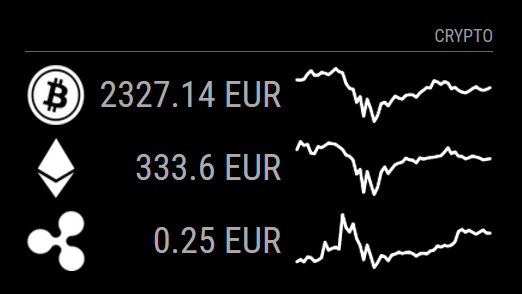
- 1 hour , 1 day and 7days changes can be displayed by adding ‘logoWithChanges’ as display type.
- option and screenshots added to README.md
-
@SvenSommer Thank you! Great additions!
-
Is there a way to add a custom page within the module? I’m specifically looking to add more coins of my own that you don’t include by default, but every time I do it gets overwritten by a pull.