Read the statement by Michael Teeuw here.
MMM-MyCalendar
-
@j.e.f.f Hi jeff I have replaced the code as you said in the config file and still nothing :/ its showing the clock but nothing else on the page. Not even the loading anymore. Any ideas? & I think ive deleted my other post, it shows as greyed out now.
-
@PCPAYN3 Can you confirm you installed the module by following these steps:
- Navigate to the
MagicMirror/modulesdirectory - Execute
git clone https://github.com/jclarke0000/MMM-MyCalendar.git - Add the relevant configuration to
config.js - Restart Magic Mirror
And yes, your post shows as deleted.
- Navigate to the
-
-
@j.e.f.f After reboot it is now showing the second calendar i entered for UK holidays but not the top one which was my google calendar :( any ideas?
-
@j.e.f.f Sorry to keep bothering you, i have everything on the screen now apart from the google calender. Can i embed in as an iframe on the html page? As i am familiar with html.
-
@PCPAYN3 google calendar should work – I’m using two separate google calendars with mine.
You can confirm that you got your
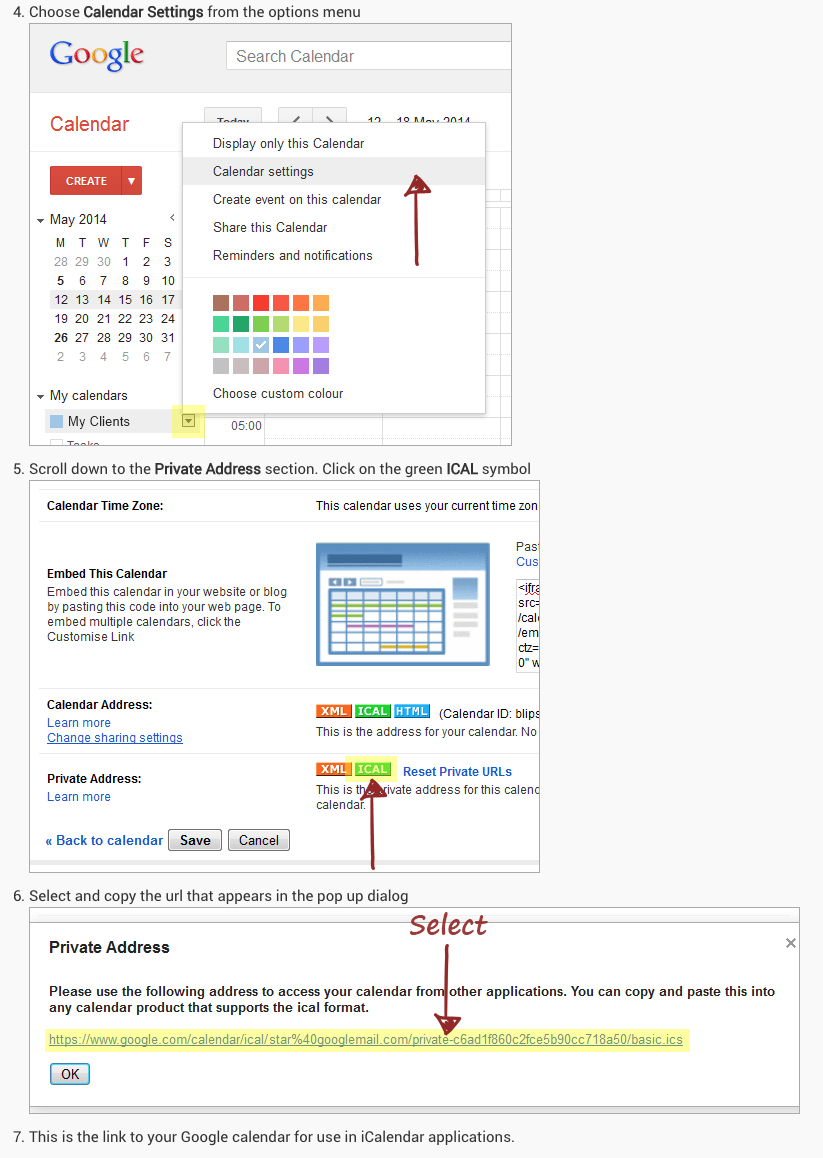
icslink by following these instructions?

(full instructions here: https://www.smsclientreminders.com/how_to_share_your_calendar_with_other_applications#google)
-
@j.e.f.f Hi jeff yes thats what ive done and got that link and still not showing. Do i edit the module to show this link? Or in the config file? As i tried to also edit the .js file in the MMM-Calendar module but it said permission denied when saving.
-
As I know, private calendar sharing works only in Google Calendar. If you want to use calendar in other application, you should use public calendar. (I might be wrong.)
-
I worked with @PCPAYN3 over chat to figure out this issue. For anyone else this might help, the problem was as follows:
The following error came up in the log:
Error: dates lower than Thu Jan 01 1970 00:00:00 GMT-0500 (EST) are not supportedA bit of Googling pointed me to this thread:
https://forum.magicmirror.builders/topic/2208/calendar-shows-no-entries-after-mm-update/29?page=3Apparently the problem is that there is an entry in the calendar that has a date prior to Jan 1, 1970. The solution was to edit the following file:
/home/pi/MagicMirror/node_modules/rrule-alt/lib/rrule.jsand change the
ORDINAL_BASEproperty on line 56 to an earlier date.example, I changed:
ORDINAL_BASE: new Date(1970, 0, 1),to
ORDINAL_BASE: new Date(1900, 0, 1),and then the calendar worked.
-
@j.e.f.f Hi Jeff! I love your module and its been easily booting up nicely. However, I tried adding two of my google calendars on it, and as I booted the module it up, it loaded and said no upcoming events. While today I dont have any events, tomorrow I do. I set the max number of days in the future to a huge number but stilll nothing. Any ideas?


