Read the statement by Michael Teeuw here.
MMM-MyCalendar
-
Hi
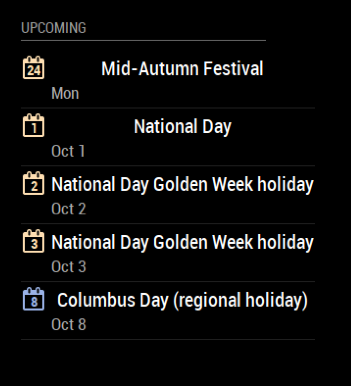
Just wondering if there is anyway I can use custom symbols for calendar entries in place of the ‘day of the month’ logos? Similar to the default calendar module?
Thanks
Stephen -
Hi, it’s really a nice module, but got a small issue here. I’m wondering how to make the event contents left-aligned. I tried to modify some parameters in MMM-MyCalendar.css, but didn’t work.
Thanks!
-
change the text-align under title in the css
.MMM-MyCalendar .title { color: #ff0; font-size: 55px; line-height: 115%; font-weight: 600; text-align: left; padding-left: 0; margin-bottom: 2px; white-space: nowrap; text-overflow: ellipsis; border-radius: 15px; overflow: hidden; display: block; margin-top: 4px; } -
@justjim1220 Cool! Thank you so much!
-
This module is great! Thank you!
Is it possible to add a header/title for the day of the week with the items below it? Essentially you would see Monday and the corresponding items below it. Then Tuesday and it’s items, and so forth.
Any thoughts?
-
@hoveeman yeah should be doable. Let me take a look over the next few days.
-
@j-e-f-f Awesome, that would be great! Really appreciate it!
Also, I would envision if there were no items for Wednesday it would not list anything and go straight to Thursday. Thoughts?
-
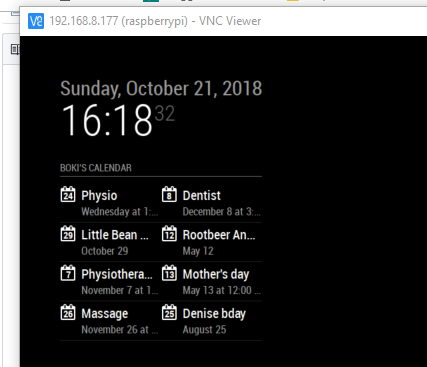
Hi! Love the module :). Just wondering if there’s a way to space out the columns enough so that the titles don’t get cut off:

Thank you for your work!!
Boki -
Hey there!
For some time now, i have the following issue:
My MMM-MyCalendar is showing dates wrongly (one day in the past) although they are correct in the used ics-file.
I moved my question over to the “troubleshooting” section (as it seems it fits better there):
-
@bokifide You would need to write some custom CSS to adjust the width of the containing column. The module is designed to used all of the space available in its container.


