Read the statement by Michael Teeuw here.
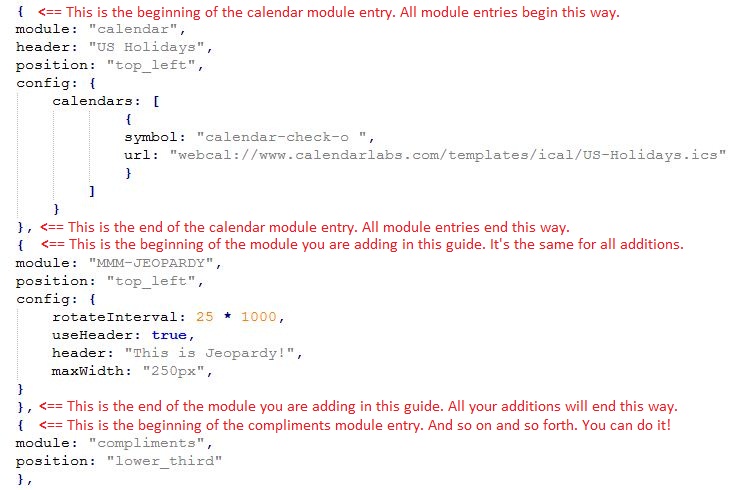
How to add modules. For absolute beginners.
-
@sdetweil - thanks. I think I’ve got it working. The module is finally showing in the MM dashboard. Thanks very much for the guidance, and @Mykle1.
-
@TheSij ignore the vulnerabilities, more trouble than its worth
-
@sdetweil - too late. Sorry, I went ahead before getting this advice. I’ll remember for next time.
-
@TheSij many times the ‘fixes’ force new code, which breaks old code, so you fix one problem, but the system is dead.
more times than not fixing adds new issues to the list, different than u started with. almost NEVER does the list go away.
and some of the vulnerabilities matter IF you have your pi connected to the internet where others are interacting with it (logon, save money, messages, …) MM is just pulling update notices. not allowing unsolicited inbound connections… -
@sdetweil - understood. Thanks!
-
@TheSij said in How to add modules. For absolute beginners.:
The module is finally showing in the MM dashboard.
Ahh, see? Well done. Don’t sweat it. We’ve all experienced these problems. I promise, it gets easier. The more you learn the easier it becomes. Have fun!
-
@sdetweil said in How to add modules. For absolute beginners.:
i suspect you did not do the required install
For the record, I did not have to install dependencies.
-
@Mykle1 because some other module already had. npm install would have resolved that, if he had provided the package. json
-
@sdetweil said in How to add modules. For absolute beginners.:
npm install would have resolved that, if he had provided the package. json
:thumbsup:
-
What if no errors are generated and yet the widget is not shown on the screen? Where do we start troubleshooting?
TIA