Read the statement by Michael Teeuw here.
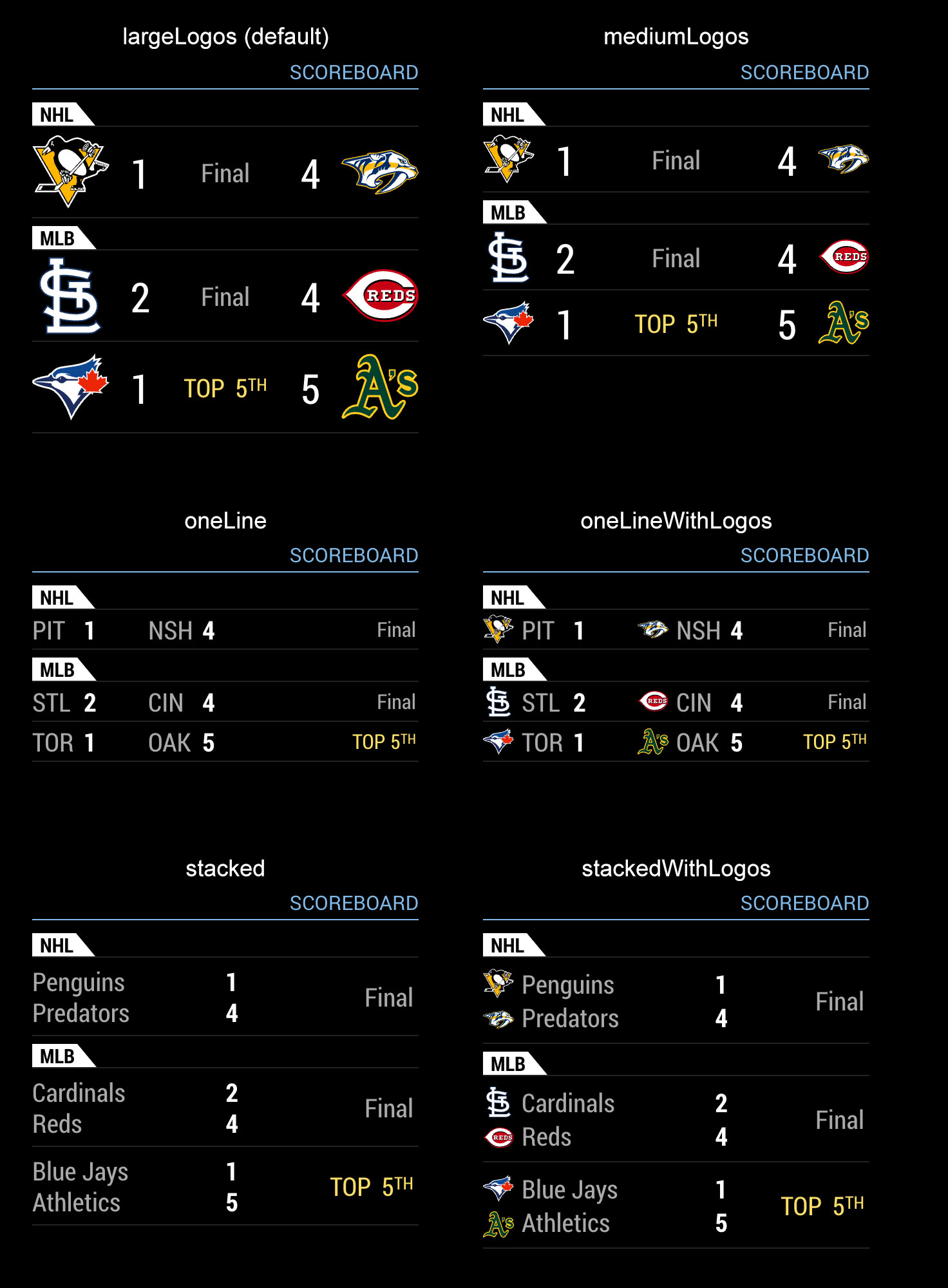
MMM-MyScoreboard
-
Any clue why it would only show Final score and not future or in progress? I have been looking through the code, comparing the ESPN feed to everything I can’t seem to figure it out.
-
Is there a way to change the time format into a 24h look?
-
Is anyone else not having NBA scores populate? Is the module not supposed to show the scrimmage scores?
-
@socosurf the module gets its scores from a SportsNet.ca feed. If you see scores for games on their web site, then you should see them in the module. But I don’t think SportsNet has historically had exhibition games in their feed.
-
@socosurf actually I think for NBA the feed is from ESPN. In any case, same general idea applies. If you don’t see scores for these matches in the web site then you won’t see it in the module.
-
MLS scores don’t seem to be updating. Am I the only one with issues?
-
Hi complete coding and raspberry pie newbie here, I was wondering if it’s possible to add a code sequence that allows you to only show the results from one sports division/league at a time and fade between all the listed divisions/leagues I’ve included in config.js file, similar to how it’s fades between each sports league table in the ‘MMM-MyStandings’ module. I’ve tried looking through the ‘MMM-MyScoreboard.js’ file but cannot find any solution.
Apologies if this is a really simple solution, I’m very new to this😅. Any help would be greatly appreciated! -
Hi everyone, many thanks for the module, it is really beautiful!
Is it possible to freeze match results until the next match?
Now after the games have finished the results disappear … -
@Egnos Short answer: No. Long Answer: Noooooooooooooooooooooooooooooooooooooo.
🤣🤣🤣
Due to the data feeds, the match is cleared as soon as they set up the new ones. You’d be better off to use a module specific to your target league for that, where the author took the time to cache results.
-
@BKeyport thanks.
If I set “rolloverHours” configuration parameter with a very high number … like 100?
When the match schedule is updated would it change?