Read the statement by Michael Teeuw here.
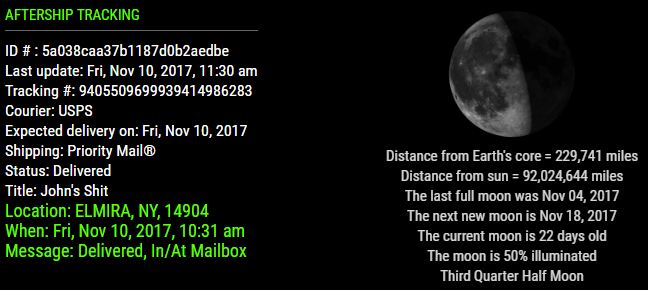
MMM-Lunartic
-
Minor update
- Fixed wording for phases of the moon.
- Also, a not so hidden config option for image choice.
cd MagicMirror/modules/MMM-Lunartic
git pullOr install as usual

-
-
It appears the API that I am using for this module has reached its limit for the month of November. I apologize for that. It’s actually my API being hosted by a free service herokuapp.com. The drawback is that it has such a low limitation. I’m not willing to pay for higher usage. So, as I see it, I have 2 options if I want to keep this module alive.
-
I have the PHP file that does the computations for the API. I’d be willing to host the API if someone would be willing to help me set it up locally and administer it. That doesn’t seem very likely but the offer stands.
-
I can look for another public API to use for the module. This is probably the more logical option but it’s not as cool as the first.
So, to those millions of MMM-Lunartic users, I will start looking for another API this very moment. In the meantime, the module will be functional again on December 1 when the current API resumes.
-
-
API update
I’ve acquired nearly double the amount of free API usage for my Lunartic module. So, no more loss of API in the 3rd week of every month. :-)
-
So here we are on the 24th of January and my API for this module is still up and running. Miracle of miracles! With only 7 more days left in the month I still have 47% of my free dyno hours. Looks like this problem has been solved. :-)

-
Hello, very interesting this module.
I like Astronomy a lot, and I already have it installed. I have translated it into Spanish: es.json{ "Distance from Earth's core = ": "Distancia desde la Tierra: ", "Distance from sun = ": "Distancia desde el Sol: ", "The next full moon is ": "Próxima Luna llena ", "The next new moon is ": "Próxima Luna nueva: ", "The current moon is ": "La fase actual lleva ", "The moon is ": "Esta Luna está ", "% illuminated": "% iluminada", " days old": " dias transcurridos", "New Moon Phase": "Luna Nueva", "Waxing Crescent Moon": "Luna Creciente", "First Quarter Half Moon": "Primer cuarto de media luna", "Waxing Gibbous Moon": "Luna creciente Gibosa", "Full Moon": "Luna Llena", "Waning Gibbous Moon": "Luna Gibosa menguante", "Third Quarter Half Moon": "Tercer cuarto de Media Luna", "Waning Crescent Moon": "Luna creciente menguante", "When the Moon hits your eye . . .": "Cuando la Luna ilumina tus ojos . . ." } -
@pepebc said in MMM-Lunartic:
I have translated it into Spanish: es.json
Hello, and thank you. I applaud the fact that you made the effort and did the translations. :-)
I’ve added your translation file to the module. A
git pullin the MMM-Lunartic directory will get you the updated files.Once again, thanks!
Peace.
-
Thanks to user @el97 the module now has Swedish translation.
-
Download:
[card:mykle1/MMM-Lunartic]
Version Update 1.0.3
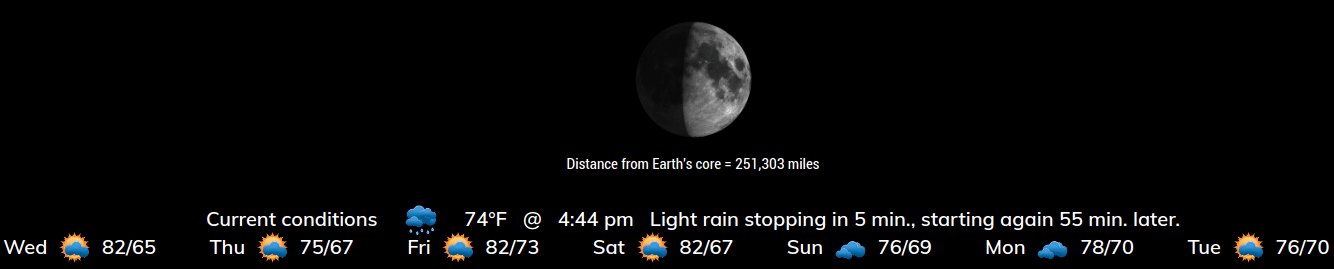
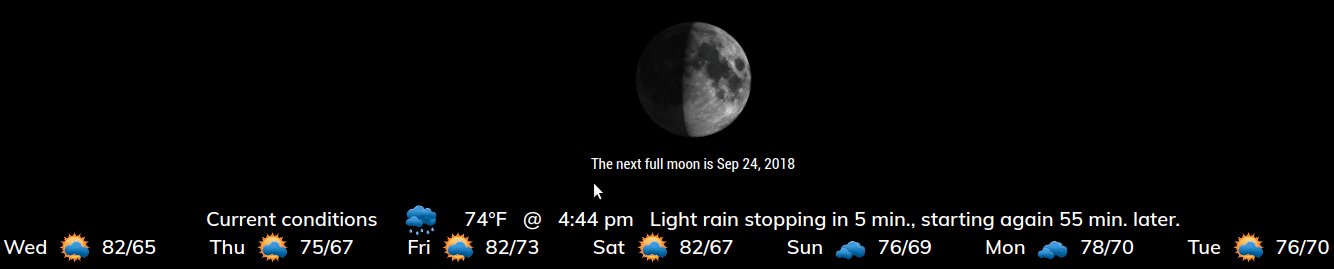
Added an option for rotating data. So now the module takes up far less mirror real estate yet you still get the same information. Of course, you can still use the static mode, in which case, the module is visually unchanged.
Click on the animated gif below for a more pleasing view:

Do a
git pullin your MMM-Lunartic directory or install as per the readme. -
Version update 1.0.4
Fixed the check for “Last full moon was” and "Next full moon is. That was bothering me.
Added config option for sound of howling wolf when there is a full moon.
git pullin the MMM-Lunartic directory or install as per the readme
https://github.com/mykle1/MMM-Lunartic



