Read the statement by Michael Teeuw here.
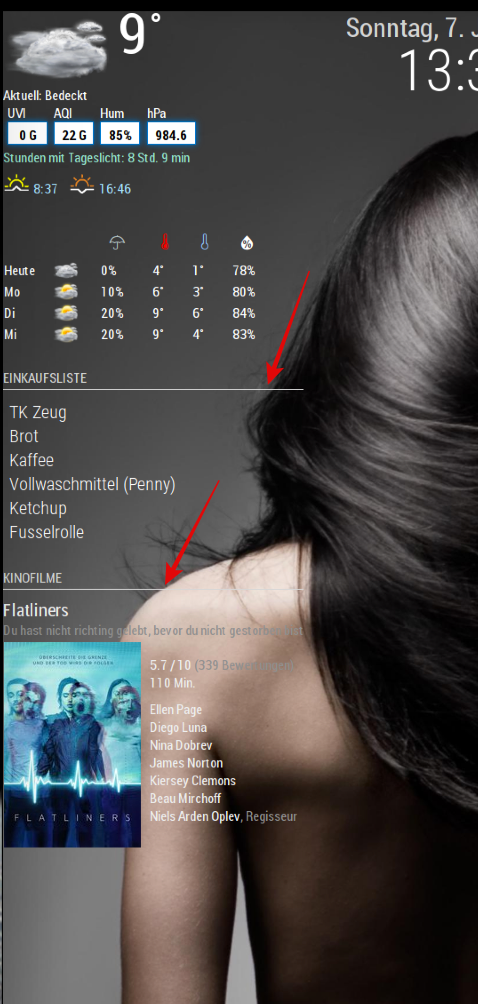
Changing the length of the line under the header
-
Hey guys,
i was asking myself if it is possible to reduce the length of the line under the header…
I installed the MMM-MovieListings module and because the width of the module can change depending on what movie is shown, the lines under the other modules are changing their length, too.
Maybe someone have an idea. :)

-
@cruunnerr that happens just for modules in the same region, you could either put the movie module in
bottom_left, or you setmax-widthin custom css for the other modules to limit them -
yeah i thought so :(
thank you anyway :)
-
Or don’t use a header at all. My personal preference. :-)
-
@Mykle1 said in Changing the length of the line under the header:
Or don’t use a header at all. My personal preference. :-)
Was just hoping there is an amazing trick to use the custom.css for exactly my problem XD
Maybe i simply shouldn’t install every module i find ^^
-
@cruunnerr said in Changing the length of the line under the header:
Maybe i simply shouldn’t install every module i find ^^
That’s exactly my point. Headers take up space. 3 or 4 headers take up the space of a small module.
-
@cruunnerr said in Changing the length of the line under the header:
Was just hoping there is an amazing trick to use the custom.css for exactly my problem XD
There are a lot of amazing tricks. You can do this in custom.css:
header { border-bottom: none; /* instead of 1px solid #666; to remove all lines from all the headers */ width: 50%; /* add this to change the width of all module headers */ } .middle header { /* addressing the header like this will only influence headers within the middle region */ } #module_3_calendar header { /* only addresses the calendar header (find out the modules id before) */ } .shoppinglist header { /* or use the class, which should be the module's name */ } -
That looks great !!!
Will try that later. Thank u very much dude :Pedit:
.left header { border-bottom: none; }THAT WORKS EXACTLY LIKE I WANT! Great :)
-
I have the same problem with the MMM-temp-ds18b20 module. I would like to remove the header and the underlying line but can’t get it to work. I am really lost as I have no idea how the css stuff works. Can you post your custom.css file and not just the very lines you changed? Is there a good guide for dummies (!!!)?
-
In the config.js, when setting up the modules, leave the header fields empty. No line is shown when the header is empty.
EDIT:
header: "",that is …
