Read the statement by Michael Teeuw here.
Changing the length of the line under the header
-
I tried that already. But instead of no header I get “undefined” as a header.
-
What I ment with hempty header was an empty string value for the header:
header: "", -
Ok, tried that but it said "undefined with the underline. I had previously removed the label for the senor. So setting
header: "",and
label: "",AND changing from x-stack to y-stack
displayMode: 'y-stack',did the trick. Thanks for your help.
Is there a good place to learn about CSS? I tried figuring it out on my own but I just don’t understand how it’s done.
-
@MadScientist I’ve always liked W3Schools. It’s very concise, but introduces each concept and lets you play with it.
There are also learning/coursework sites like CodeAcademy, Code School, udemy, etc.
Groups like Ladies Learning Code also have slides and sample code available to walk you through.
There is CSS, but there are also media queries, CSS animations, layout frameworks, CSS extensions/preprocessors like Sass & LESS, among other things. Let alone different limitations, workarounds, and other peculiarities for different desktop and mobile browsers.
Finally, the best way to learn and retain is often to apply it. Building things will often reinforce whatever you learn through the sites and materials above.
-
Thanks ninjabreadman. I will have a look at your proposed sites.
-
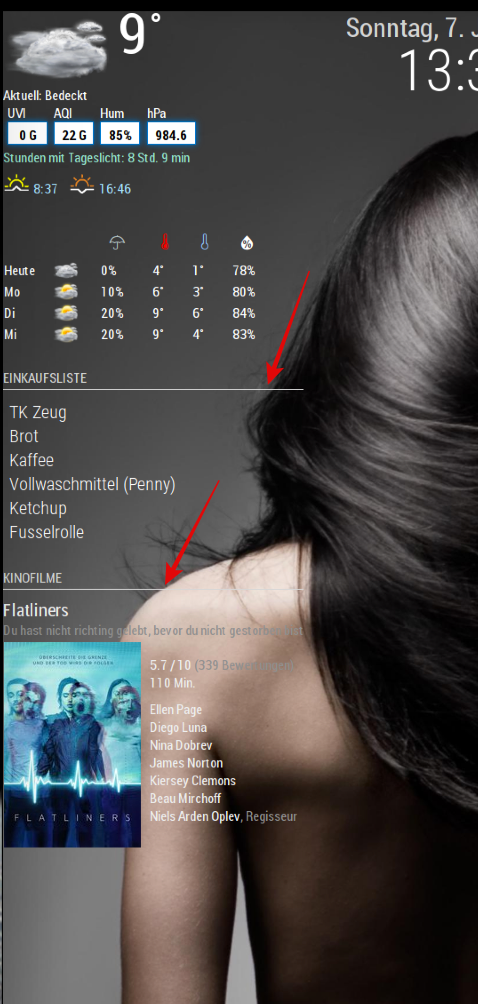
What module is that background?
-
its not a module. Its just a background. Take a look here, i described it a little further down
-
@doubleT For my travel module, the line doesn’t dissapear even though I leave header empty :confused_face: Do you know how to remove the line in some other way?
-
@magicmarc said in Changing the length of the line under the header:
For my travel module, the line doesn’t dissapear even though I leave header empty
Try commenting out the entire line (or delete)
// header:"",from the config entry