Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
Hello World,
I want try to change icons on the Current Weather and Weather Forecast.
I love the Icons of MMM Wunderground but i can’t have an API Key free from Weather Underground site. How i can do that ?
Best regard
Luciano -
Can we take animated Icon like this ? :https://www.behance.net/gallery/2235034/Animated-weather-icons
-
$19
-
Do you have something free ?
-
@lucianomag There is an issue with licensing, you would have to pay $19 per mirror.
-
Here are a few links to some I have found recently…
https://www.amcharts.com/free-animated-svg-weather-icons/
https://codepen.io/joshbader/pen/EjXgqr
https://365webresources.com/weather-icon-sets-shouldnt-miss/
http://blogsizzle.com/free-icons/animated-weather-icons-free-download/
https://codemyui.com/pure-css-animated-weather-icons/
https://codemyui.com/animated-weather-icons-in-css/
https://codepen.io/joshbader/full/EjXgqr
https://codepen.io/motorlatitude/pen/CyqDf
http://cssdeck.com/labs/2izqhmuv
hope it helps!!!
-
thank you .
What do you thing about this one :
https://vclouds.deviantart.com/art/VClouds-Weather-Icons-179152045
Can we use then ?
-
@justjim1220 There are some realy awesome icons! I’d prefere https://codepen.io/joshbader/pen/EjXgqr
I was just looking on how to implement these icons in the MMM-forecast-io module and noticed, that there are way more possible conditions then available icons. And this is the case for most of the icon sets.
-
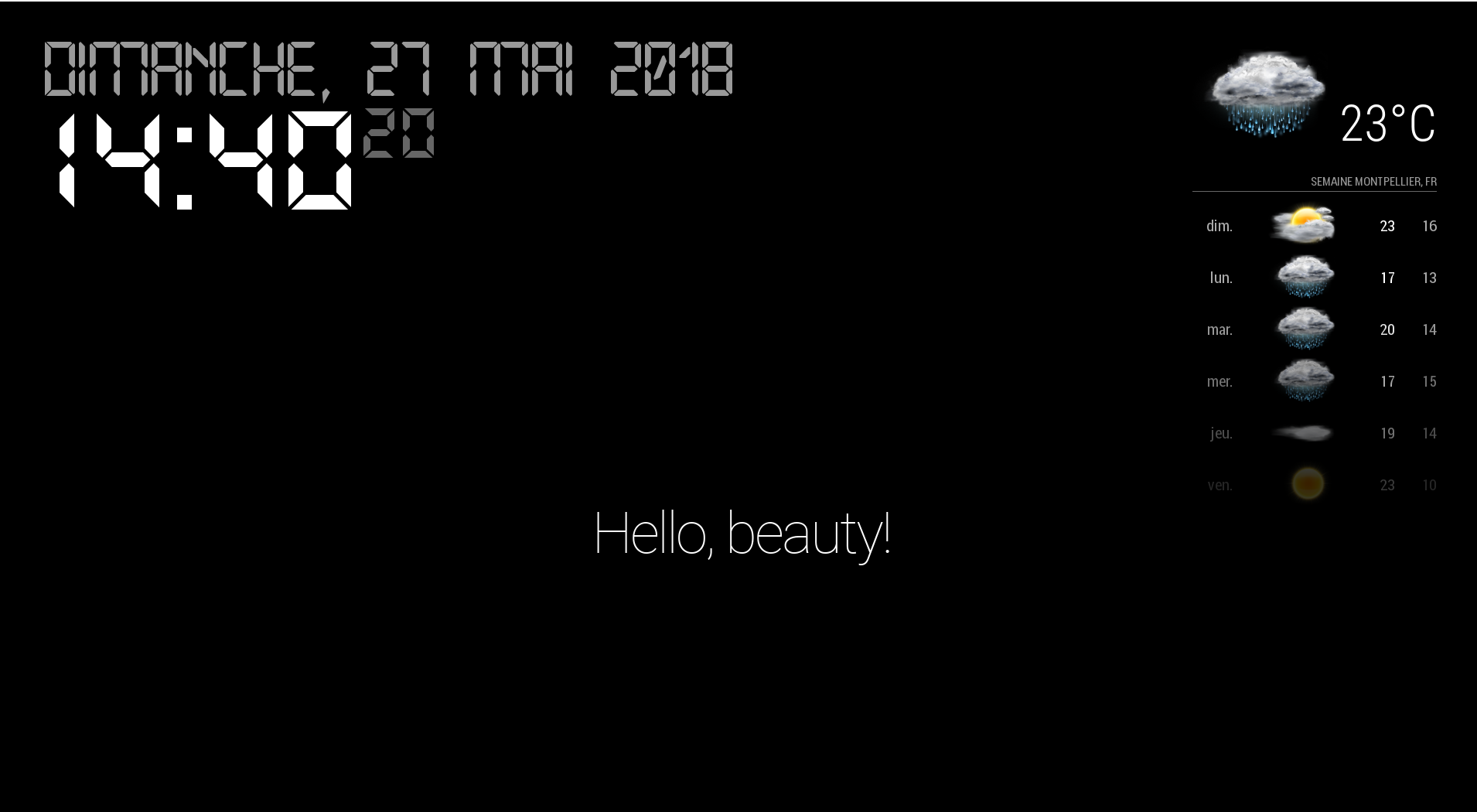
@lucianomag I try this set, its not bad !!

-
@Vulcain how did you implented the weather icons?
