Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
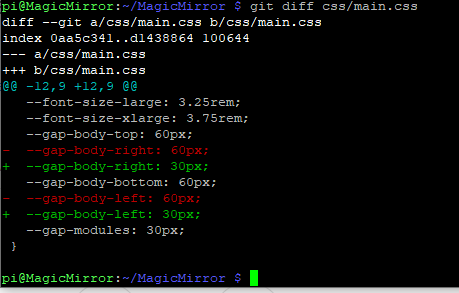
@sdetweil I think it’s because I wasn’t in the MM folder, now I have this

-
@Manu85 red is old, green is new…
SO, if you want to KEEP those, then they have to move to custom.css
do the same for the other files… needs the full path
modules/default…
-
@sdetweil ok if I understand correctly, I do this for all modules which presented a problem, putting the full address for each module? example :
git diff modules/default/calendar/calendar.js, I just
-
@Manu85 yes
-
@sdetweil ok, I do it you are too strong
-
@sdetweil for calendar I got this return and the cursor did not return to cd ~/MagicMirror/ I just have two points at the bottom of the file
pi@MagicMirror:~/MagicMirror $ git diff modules/default/calendar/calendar.js diff --git a/modules/default/calendar/calendar.js b/modules/default/calendar/cal endar.js index 2ef9ca9c..4f70a1e9 100644 --- a/modules/default/calendar/calendar.js +++ b/modules/default/calendar/calendar.js @@ -1,6 +1,6 @@ /* global cloneObject */ -/* MagicMirror² +/* Magic Mirror * Module: Calendar * * By Michael Teeuw https://michaelteeuw.nl @@ -11,11 +11,8 @@ Module.register("calendar", { defaults: { maximumEntries: 10, // Total Maximum Entries maximumNumberOfDays: 365, - limitDays: 0, // Limit the number of days shown, 0 = no limit - pastDaysCount: 0, displaySymbol: true, - defaultSymbol: "calendar-alt", // Fontawesome Symbol see https:/ /fontawesome.com/cheatsheet?from=io - defaultSymbolClassName: "fas fa-fw fa-", :...skipping... diff --git a/modules/default/calendar/calendar.js b/modules/default/calendar/calendar.js index 2ef9ca9c..4f70a1e9 100644 --- a/modules/default/calendar/calendar.js +++ b/modules/default/calendar/calendar.js @@ -1,6 +1,6 @@ /* global cloneObject */ -/* MagicMirror² +/* Magic Mirror * Module: Calendar * * By Michael Teeuw https://michaelteeuw.nl @@ -11,11 +11,8 @@ Module.register("calendar", { defaults: { maximumEntries: 10, // Total Maximum Entries maximumNumberOfDays: 365, - limitDays: 0, // Limit the number of days shown, 0 = no limit - pastDaysCount: 0, displaySymbol: true, - defaultSymbol: "calendar-alt", // Fontawesome Symbol see https://fontawesome.com/cheatsheet?from=io - defaultSymbolClassName: "fas fa-fw fa-", + defaultSymbol: "calendar", // Fontawesome Symbol see https://fontawesome.com/cheatsheet?from=io showLocation: false, displayRepeatingCountTitle: false, defaultRepeatingCountTitle: "", @@ -27,25 +24,23 @@ Module.register("calendar", { maxEventTitleLines: 3, fetchInterval: 5 * 60 * 1000, // Update every 5 minutes. animationSpeed: 2000, - fade: true, + fade: false, urgency: 7, - timeFormat: "relative", - dateFormat: "MMM Do", + timeFormat: "absolute", + dateFormat: "Do MMM HH:mm", dateEndFormat: "LT", - fullDayEventDateFormat: "MMM Do", + fullDayEventDateFormat: "Do MMM", showEnd: false, getRelative: 6, fadePoint: 0.25, // Start on 1/4th of the list. hidePrivate: false, hideOngoing: false, - hideTime: false, - showTimeToday: false, colored: false, - customEvents: [], // Array of {keyword: "", symbol: "", color: ""} where Keyword is a regexp and symbol/color are to be applied for matched + coloredSymbolOnly: false, tableClass: "small", calendars: [ { - symbol: "calendar-alt", + symbol: "calendar", url: "https://www.calendarlabs.com/templates/ical/US-Holidays.ics" } ], @@ -60,18 +55,9 @@ Module.register("calendar", { excludedEvents: [], sliceMultiDayEvents: false, broadcastPastEvents: false, - nextDaysRelative: false, : -
@Manu85 all of those changes need to go in config.js
(ps, THIS is why you don’t change our files… )
and THIS is why test mode… so you have a chance to save your stuff.and AFTER these changes are in config.js , and custom.css
AND you tested,
THEN u restore the original file
and TEST AGAIN… to make sure everything is right.THEN you can upgrade… and these files will all have been restored
and won’t show in the changed list (I would run test mode over and over til these problems go away) -
@sdetweil yes, now thanks to you I understand the importance of js and css files
-
@sdetweil So I have to make the corrections manually in the files concerned by replacing the red lines with green lines, is that it?
-
@Manu85 you don’t have to correct the files… , just move the changes (green) to config.js and custom.css
to restore a file to its release level content do
~/MagicMirror git checkout full_path_and_filenameexample
git checkout css/main.cssthis will restore the file from the local (hidden) source repository
dont do this til you have at least tested once for each file changed…
and you MAY want to copy the affected file to a saved version (add .save to its filename)
in case you missed one of the changes after you restore the file…
