Read the statement by Michael Teeuw here.
-
@Jopyth Thanks for the update!
-
So, I’m having a really unexpected bug, where this module somehow negates my custom CSS for the header color of all modules. No idea how/why, but when the page first loads, it’s fine, but as the last of the modules (including this one) load and are activated, the color suddenly snaps back to the default
#aaa.I know for certain it’s this module, since disabling it in the config fixed the header issue. I think this was introduced in the newest update, but I’m not 100% for-sure positive. I do know it started right around the most recent release date though.
-
@Jopyth
Hello, excellent module. I have built the translation file into Spanish: es.json
you want it? -
@pepebc Sure. Can you make a PR?
@pyrosmiley Did you start using the brightness adjustment? That definitely overrides brightness of headers and text. Maybe reset to default? That should solve the problem.
-
This module is great - a couple items related to support for the ‘official 7" pi touchscreen’
I can probably code this up and submit a PR if you want - the on/off is easy to do because that is already in the helper. Brightness would need to get moved to the helper away from the CSS tricks.It is interesting that controlling the brightness of a monitor itself over HDMI is surprisingly non-existent, but the 7" touchscreen h/w rev: 1.1 does indeed support direct brightness manipulation:
You can control the brightness of the backlight itself by:
echo X > /sys/class/backlight/rpi_backlight/brightnesswhere X is a value between 0 and 255
And you can turn off the backlight with
echo 0 > /sys/class/backlight/rpi_backlight/bl_powerand turn it back on with:
echo 1 > /sys/class/backlight/rpi_backlight/bl_powerEarle
-
@Jopyth I didn’t think I had (actually I don’t think I ever even noticed it!) but I guess I bumped into it just enough to change the value. All good now. Thanks!
-
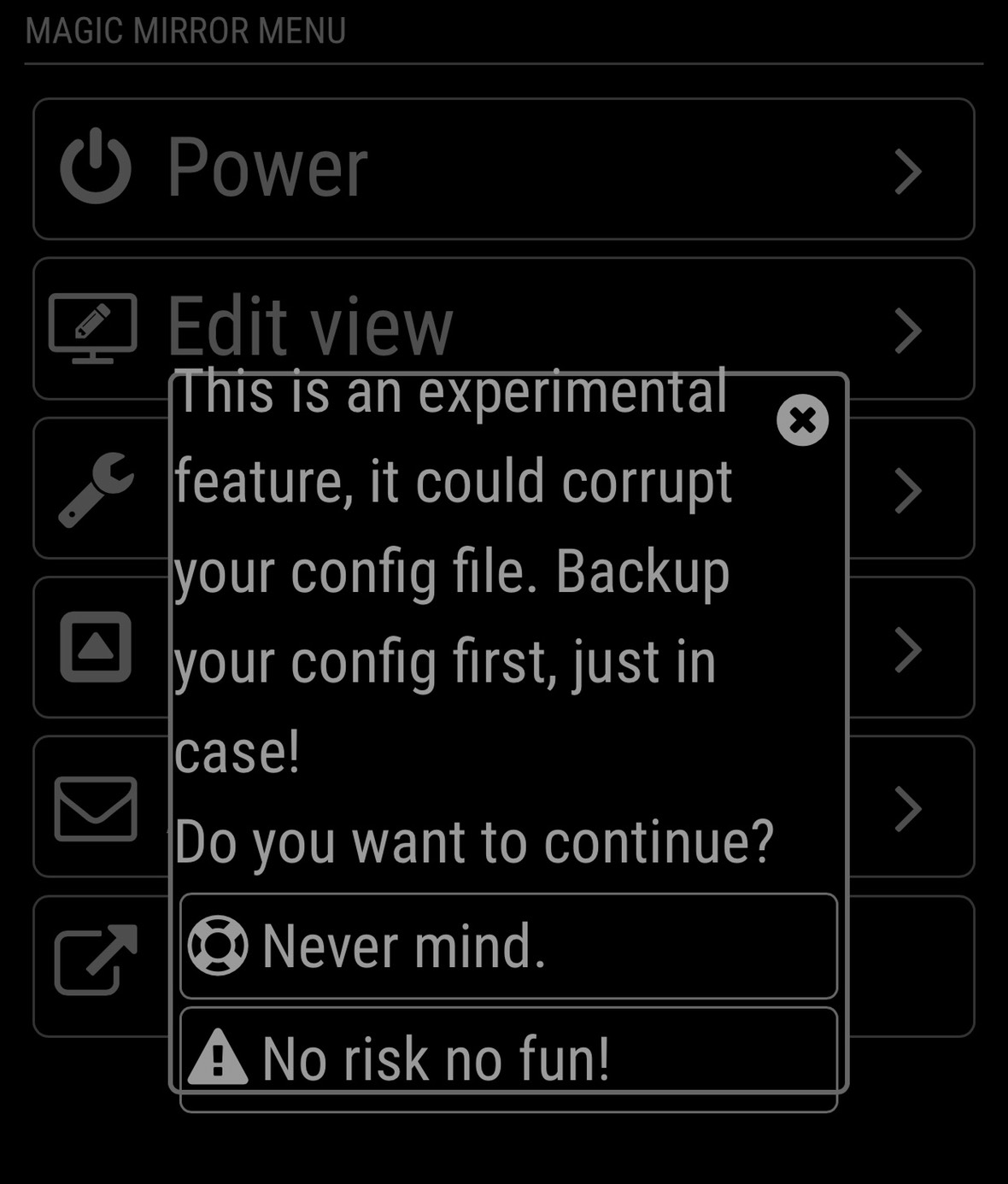
@Jopyth What Happen , When Press menu “Edit config.js”,The Error show like this

How to solve it,Thnaks so much -
@nobita It is not an error, just a warning. You can use it, but make sure to make a backup of your
config.jsfile first.Also new release with the long overdue french translation (which might need some improvements - I do not know, PRs are welcome if you spot anything):
[1.1.5] - 2018-05-14
Added
- French translation
Fixed
- Updated documentation to new MagicMirror version
- Fix error on updating MagicMirror
-
@jopyth Thank so much
-
very cool.
question… can you get this to work using touch screen?
like the buttons you show on the screen, control them using touch instead of mouse pointer or keyboard?
