Read the statement by Michael Teeuw here.
-
This module is great - a couple items related to support for the ‘official 7" pi touchscreen’
I can probably code this up and submit a PR if you want - the on/off is easy to do because that is already in the helper. Brightness would need to get moved to the helper away from the CSS tricks.It is interesting that controlling the brightness of a monitor itself over HDMI is surprisingly non-existent, but the 7" touchscreen h/w rev: 1.1 does indeed support direct brightness manipulation:
You can control the brightness of the backlight itself by:
echo X > /sys/class/backlight/rpi_backlight/brightnesswhere X is a value between 0 and 255
And you can turn off the backlight with
echo 0 > /sys/class/backlight/rpi_backlight/bl_powerand turn it back on with:
echo 1 > /sys/class/backlight/rpi_backlight/bl_powerEarle
-
@Jopyth I didn’t think I had (actually I don’t think I ever even noticed it!) but I guess I bumped into it just enough to change the value. All good now. Thanks!
-
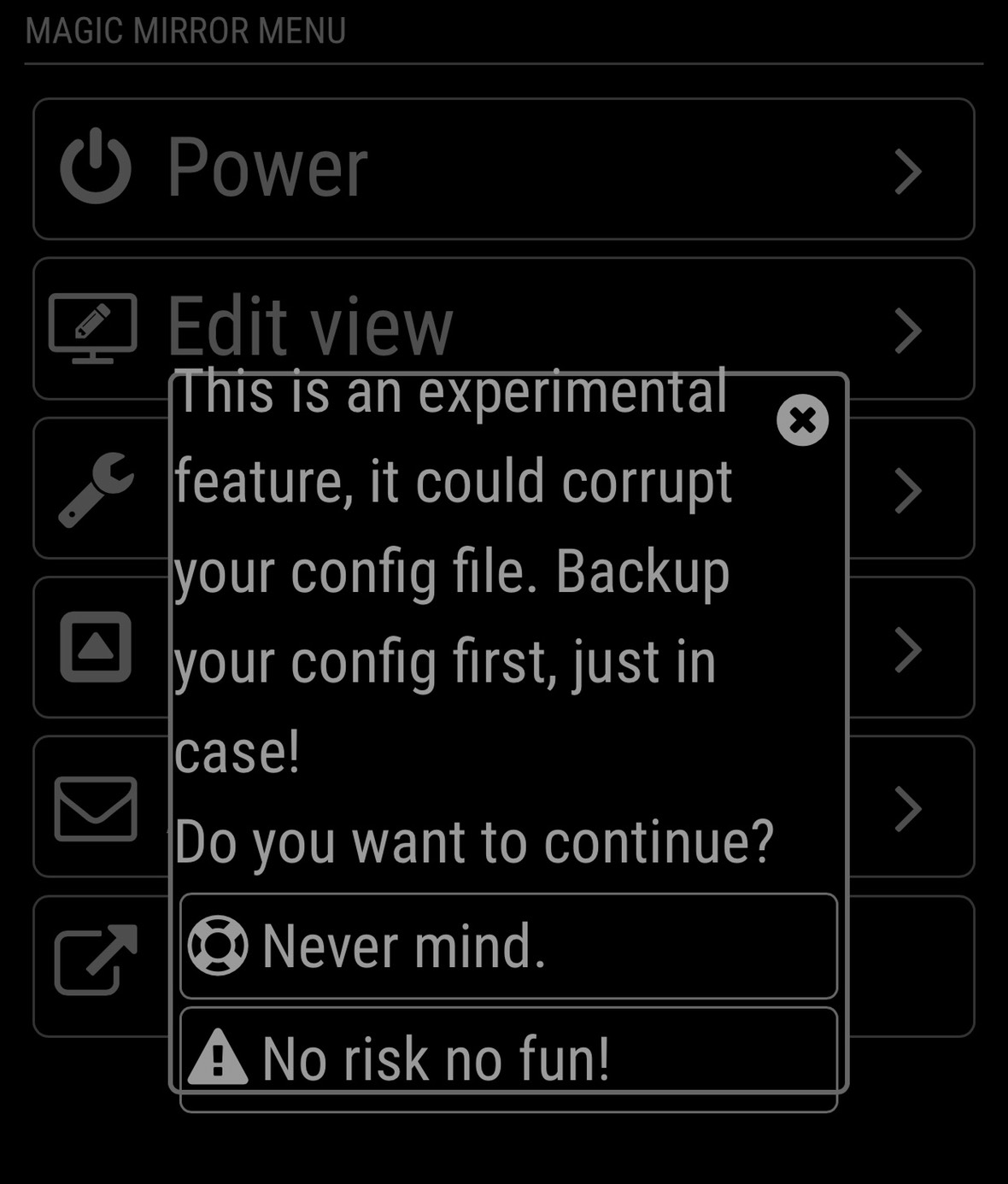
@Jopyth What Happen , When Press menu “Edit config.js”,The Error show like this

How to solve it,Thnaks so much -
@nobita It is not an error, just a warning. You can use it, but make sure to make a backup of your
config.jsfile first.Also new release with the long overdue french translation (which might need some improvements - I do not know, PRs are welcome if you spot anything):
[1.1.5] - 2018-05-14
Added
- French translation
Fixed
- Updated documentation to new MagicMirror version
- Fix error on updating MagicMirror
-
@jopyth Thank so much
-
very cool.
question… can you get this to work using touch screen?
like the buttons you show on the screen, control them using touch instead of mouse pointer or keyboard? -
@justjim1220 This is intended to be used from a different device (i.e. not your MagicMirror), for example, your smartphone or tablet. Maybe you could get it to work on your MagicMirror with something like the IFrame module and a touchscreen?
-
@jopyth I just want to thank you again for your work on this module! Your module rocks!
BTW - It doesn’t have to be a mobile/tablet, I wrote an AI skill for Mycroft that uses your MMM-Remote-Control module to pass verbal commands to the MagicMirror.
If you’d like, check out the 2 min. video here.
And here’s a link to the repo if anyone would like to check out the Python code that interacts with the MMM-Remote-Control module.
Thanks again!
Cheers! -
Hi snille,
Have you ever found a solution? I want to do something similar, but was also not able to get a module to be hidden/shown during certain times using MMM-ModuleScheduler
I tried
{notification: 'REMOTE_ACTION', schedule: '*/2 * * * MON-FRI', payload: {action: "SHOW&module=module_15_MMM-Traffic"}}, {notification: 'REMOTE_ACTION', schedule: '1-59/2 * * * MON-FRI', payload: {action: "HIDE&module=module_15_MMM-Traffic"}}Does not make real sense, switching on a module every other minute, but would have been nice for testing…
If I use this as a GET request via HTTP,
http://My_MM_IP:8080/remote?action=HIDE&module=module_16_MMM-Trafficit works like charm…also curl works using another Raspi sending this command to the MM
Any idea?
Thanks, Peter
-
Dear MM-Builders,
does someone know how to solve attached problem?

Thanks in advace :-)
