Read the statement by Michael Teeuw here.
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
Good Morning all
First of all, thank you for the Herrvorrande weather module !!
Is it also possible to display different weather forecasts (two different locations)? For example, the locations alternate every 30 seconds.
-
@Cr4z33 said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
Apart from that what shall I look to then once there’s an issue between your module and the one of someone else?
No idea :) But at least we’ll have a starting point as to where to look. Basically something is causing all of the modules to hide, and it has something to do with an interaction with mine. The only thing my module does to affect anything outside itself is to broadcast weather data whenever it updates to any other modules who want to use it. See if the module is reacting to the
DARK_SKY_FORECAST_WEATHER_UPDATEnotification. -
@CyruS1337 said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
Is it also possible to display different weather forecasts (two different locations)? For example, the locations alternate every 30 seconds.
Not in a rotation, as I believe that is what you are asking for. However you can configure multiple instances of the module, so you could have two forecasts that way. Keep in mind that this doubles the number of requests to the Dark Sky API, so you’ll want to be mindful that you don’t exceed the daily maximum of 1000 requests. You can tune how frequently the module polls for data with the
updateIntervalconfiguration parameter. -
@chris1971 Did you run
npm installin theMMM-DarkSkyForecastdirectory? Otherwise, what is the behaviour you are seeing? -
@j-e-f-f That’s too bad. Thanks anyway for the quick answer
-
@j-e-f-f Yes I have executed npm install… everything is running smooth right now. Can you explain how I can set the font size of the forecast text?
It would be great if you could implement time for sunrise/ sunset and a moonphase… :-)Thanks for the great module!!! Chris
-
Hello,
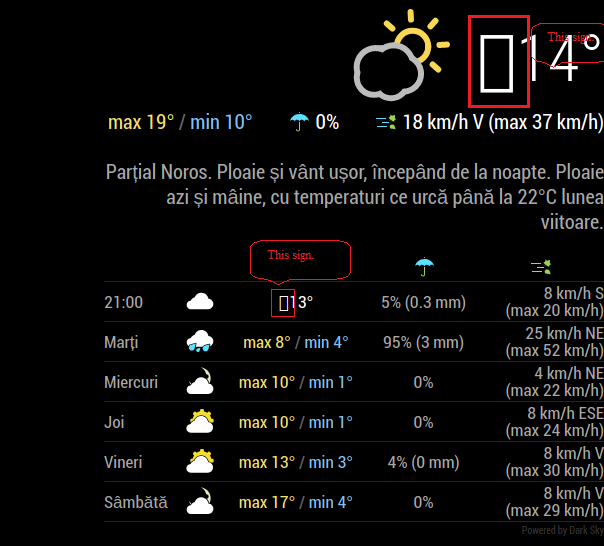
I’ve installed this weather module and I find it very nice but I have a little issue with it,a strange character like a rectangle appear in front of the temperature value. (marked with red in pic)
Does anybody knows what could be the cause ?
Had this issue on an old installation of raspbian + MagicMirror,also have it on a fresh reinstall of raspbian and magic mirror only the config file remained from old installation.

My config:<------><------>{ <------><------><------>module: 'MMM-DarkSkyForecast', <------><------><------>position: 'right', <------><------><------>classes: 'default everyone', <------><------><------>disabled: false, <------><------><------>config: { <------><------><------><------>apikey: "xxxxx......xxxx....", <------><------><------><------>latitude: "44.426765", <------><------><------><------>longitude: "26.102537", <------><------><------><------>iconset: "5c", <------><------><------><------>concise: false, <------><------><------><------>forecastLayout: "table", <------><------><------><------>showHourlyForecast: true, <------><------><------><------>hourlyForecastInterval: 12, <------><------><------><------>maxHourliesToShow: 1, <------><------><------><------>label_high: "max", <------><------><------><------>label_low: "min", <------><------><------><------>label_days: ["Duminica", "Luni", "Mar?i", "Miercuri", "Joi", "Vineri", "Sâmbata"], <------><------><------><------>showCurrentConditions: true, <------><------><------><------>showExtraCurrentConditions: true, <------><------><------><------>label_ordinals: ["N", "NNE", "NE", "ENE", "E", "ESE", "SE", "SSE", "S", "SSV", "SV", "VSV", "V", "VNV", "NV", "NNV"], <------><------><------><------>maxDailiesToShow: "5", <------><------><------><------>showSummary: true, <------><------><------><------>label_timeFormat: "kk:mm", <------><------><------><------>} <------><------>},Thank you.
-
Great widget!
It just lacks 3 things:
- Sunrise & sunset data
- “Feels like”
- showWindDirectionAsArrow: true as in module: “currentweather”,
Made a sketch -

-
@mielu80 me too… no idea whats up other than that works great
-
@epi said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
- “Feels like”
Indeed comes very handy to me when in Summer.
The weather here is usually very wet and in Summer ie. 35° C give a feeling of 42° C so I wish I could know it before getting out. :sun: :fire:

