Read the statement by Michael Teeuw here.
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
@j-e-f-f came home to see the icon working, which was strange. anyway, grabbed your recent update and it works great. thank you SO MUCH for your time on this :)
-
@dan-o said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
@j-e-f-f came home to see the icon working, which was strange. anyway, grabbed your recent update and it works great. thank you SO MUCH for your time on this :)
Looks like I spoke too soon :(. Was working after a restart. Walked by the mirror just now and no icon present.
-
@smotx you can control the width of the module in CSS. It defaults to 300px, but if you need it wider or narrower you can use this:
.MMM-DarkSkyForecast .module-content { width: 250px; /* adjust this to taste */ } -
@dan-o hmmm… will look into this some more. For now, if you disable the animated icons you will at least get the static one reliably.
-
I left this running on my mirror overnight and my main icon disappeared at some point as well, but it was back this morning. I have a few theories as to why.
The way the animated icons work is that they get drawn real-time by JavaScript, which means I need to wait until the DOM update is finished before executing the draw command. I thought I had licked that with my last update but the combination of the Nunjucks templating system seems to be adding a latency I’m not accounting for.
Will continue working on this over the next couple of days. Turn off animated icons for now as a work around.
-
Is it possible to disable the main icon via the config?
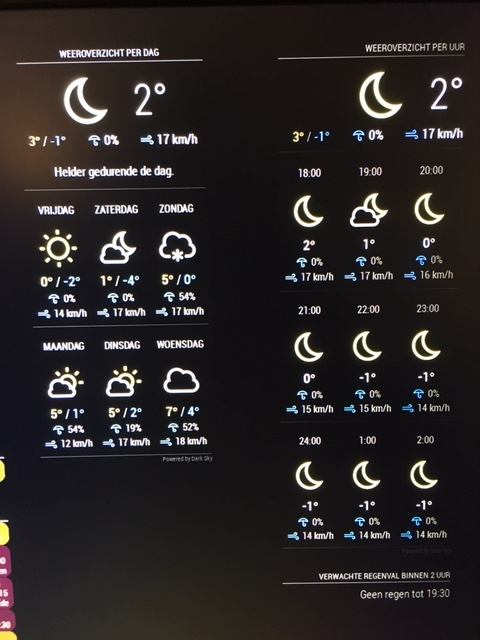
I’m running two configs of MMM-DarkSlyForecast next to each other. One with 9 hour forecast and the other one with 6 day forecast.
Because of this I have 2 main icons that are the same. See picture below.Is it possible to disable one of them via the config?

-
@arjan yes. Here are a few config options for you:
showCurrentConditions: falsewill turn off the main icon and the current temparature display (the two big items).
showExtraCurrentConditions: falsewill turn off the the additional current conditions immediately below the big icon and temperature.This module is programmed it with this type of usage in mind, so it supports multiple instances to work independently. I do something similar on my kitchen display centre.
-
@j-e-f-f Thanks. I overlooked that one.
-
@dan-o said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
Looks like I spoke too soon :(. Was working after a restart. Walked by the mirror just now and no icon present.
@dan-o @Smotx I think I’ve licked the disappearing icon issue for good now. I tested a fix on my mirror for 24 hours, and the icon was visible every time I checked up on it. Please do a
git pullin theMMM-DarkSkyForecastdirectory and restart MM. Let me know if it’s fixed. -
@j-e-f-f Pulled just now. Will let you know if I run into the issue again!
Appreciate ya!

