Read the statement by Michael Teeuw here.
MMM-Globe
-
Cool and interesting! Im gonna try it out and see how it works. :)
-
Implemented, thank you!
-
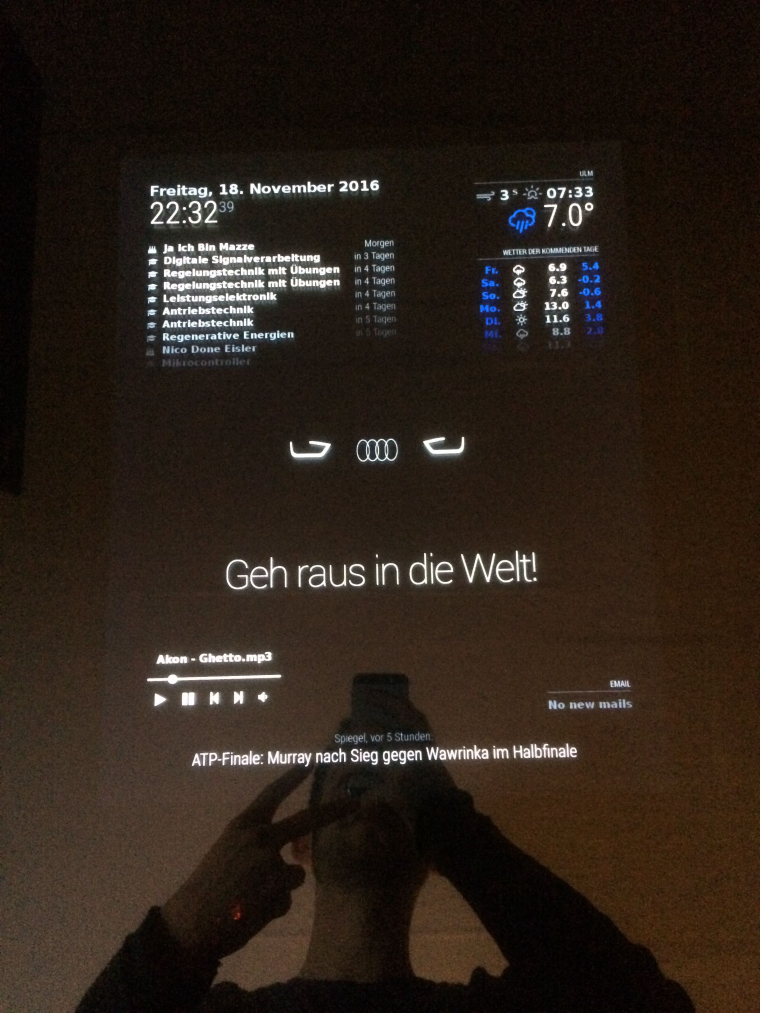
@iMAGiC & @gshimself: thanks for your feedback. would it be possible, that one of you could post a picture of the module on a mirror. I just started building mine (don’t have the glass yet) and would like to know how it looks on a mirror. right now I can only look at it on my monitor.
-
@LukeCodewalker my mirror will be built in my new living room on Jan, 2017.
this is my test screen(22") with glass+film, I think you also want to see.


-
@iMAGiC wow that looks great =)
-
Ni hao, fei chang hao :-)
-
@LukeCodewalker great work! Thanks for this module, i already tested it. I will upload a picture tomorrow.
But i have one question. Is it possible to fade the image ? Like its getting darker and brighter after time in repeat? -
@GinSeng
Thank you. I don’t really understand what you mean with fade. Do you want to have a fade between to images in the moment when a new picture was loaded? Or do you want to fade it over a longer time? Then you should try ‘natColor’ as the style property in your config for this module. -
@LukeCodewalker
Yes i want to fade one picture over a longer time. Like an LED Fading on/off over a periodic time. But i managed to do it with a gif, i created.Btw.: Here is a picture which i promised :) i used a custom picture. (It’s in the dark because the mirror isn’t complete by now and the monitor i use atm isn’t really the best :/

-
Hi,
Have an issue with the module. Nothing display, only some lines…

I had a look at the code. The generated URL is correct, when I copy it into a browser I can see the picture:
http://rammb.cira.colostate.edu/ramsdis/online/images/latest/himawari-8/full_disk_ahi_true_color.jpg?1479826211800Then had a look at wrapper and image objects (in getDom) and display their attributes, everything seems ok.
All other modules works fine on my raspberry. Any help would be welcome, thanks in advance.
By the way, my config:
{ module: 'MMM-Globe', position: 'center', config: { style: 'geoColor', imageSize: 600, ownImagePath:'', updateInterval: 10*60*1000 } },Thank a lot.
Matt
Note from admin: Please use Markdown on code snippets for easier reading!
