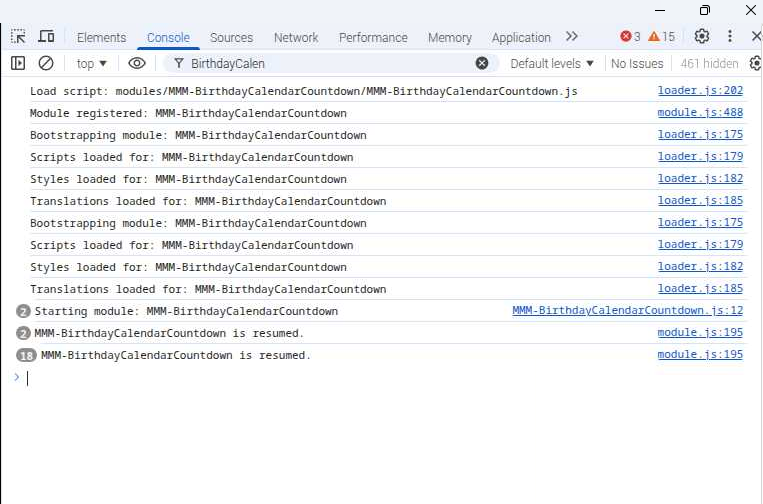
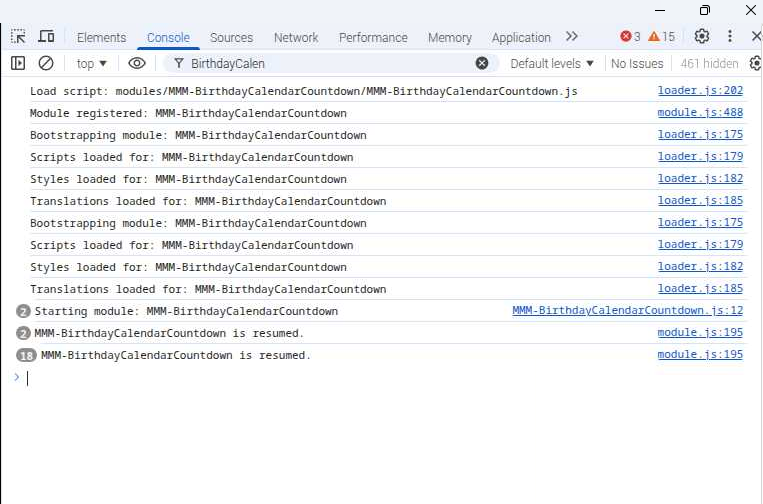
Thanks for the help - I have screenshoted the messages:

Does this help ?
Thanks for the help - I have screenshoted the messages:

Does this help ?
Hi,
I came across this module and I like the idea.
I have two instances of this module running.
Only difference are the Keywords.
this is my config
{
module: "MMM-BirthdayCalendarCountdown",
position: "top_left", // Choose your preferred position (e.g., top_left, top_right, etc.)
config: {
updateInterval: 1000, // Refresh every second for live countdown updates
countdownStartDays: 7, // Show countdown if the birthday is within 7 days
upcomingWindowDays: 90, // Only display birthdays within the next 30 days
maxDisplay: 5, // Maximum number of birthdays to display
searchKeyword: "Birthday" // Keyword to filter calendar events (case-insensitive)
}
},
{
module: "MMM-BirthdayCalendarCountdown",
position: "top_left", // Choose your preferred position (e.g., top_left, top_right, etc.)
config: {
updateInterval: 1000, // Refresh every second for live countdown updates
countdownStartDays: 7, // Show countdown if the birthday is within 7 days
upcomingWindowDays: 90, // Only display birthdays within the next 30 days
maxDisplay: 5, // Maximum number of birthdays to display
searchKeyword: "Flight" // Keyword to filter calendar events (case-insensitive)
}
},
Unfortunately no Events are shown (there a multiple “Birthday” and “Flight” within the upcoming 90 days).
Considering that I also use MMM-CalendarExt3 which also listens to CALENDAR_EVENTS (and this module works flawlessly), I guess there is some bug/issue.
What info do I need to supply in order to help with solving the issue ?
Thanks
Hi,
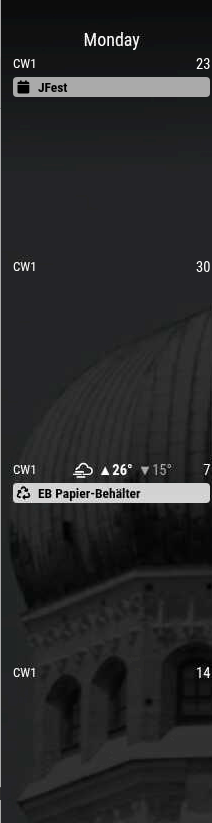
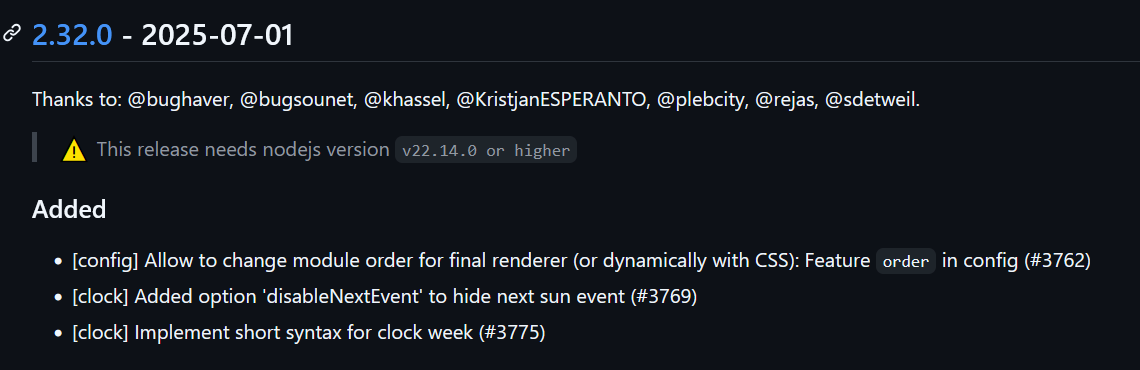
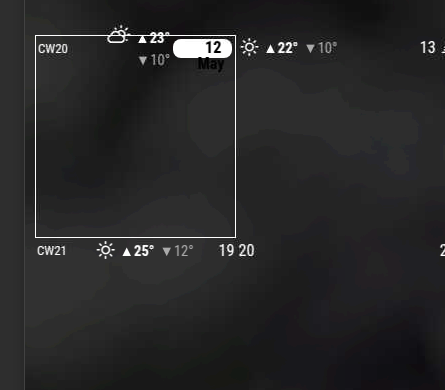
I updated to MM 2.32 this morning and ever since then, I have noticed that the CW entry in my MMM-CalendarExt3 is stuck at “CW1”:

I assume the newest changes have something to do with it

Any idea if I can solve this or do I need to wait for a module update ?
Thanks
@sdetweil
I managed to figure it out.
Just had to play around with the font-size and now it’s as I like it,
Thanks for your patience.
I am sorry :(
Might need some new glasses after all
@sdetweil
I could narrow it down to cellWeather but I cannot find any css-styles in the module’s *.css :/
This means I am lost as to where to start testing :(
@sdetweil
We are getting there !
The module - without custom.css settings - already triggers my OCD

@sdetweil
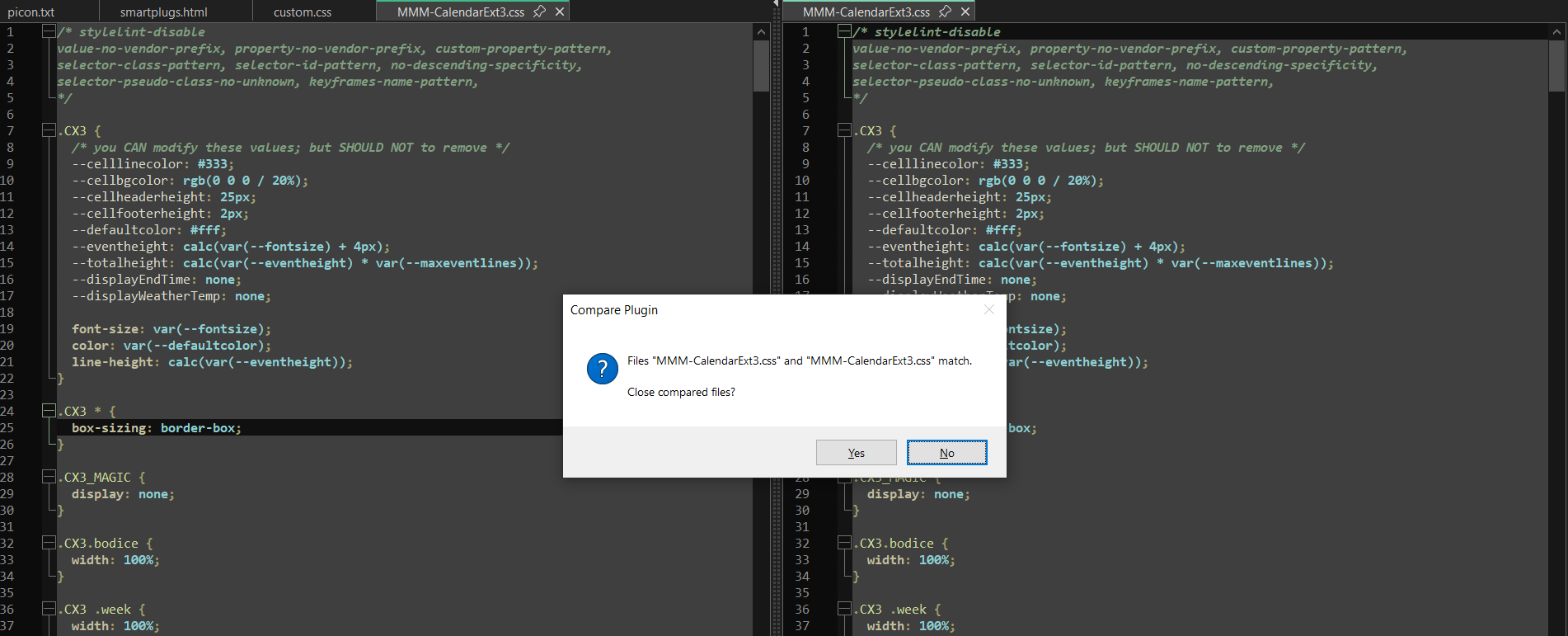
not that I can remember as this would mess up things.
Luckily I found a back up my “old” (pre-fresh install) MMM-CalendarExt3.css and my “new” (post-fresh install) MMM-CalendarExt3.css.
And they are a match, so there is no difference.

Any ideas ?
Hi folks,
it’s me again with a (probably) simple solution.
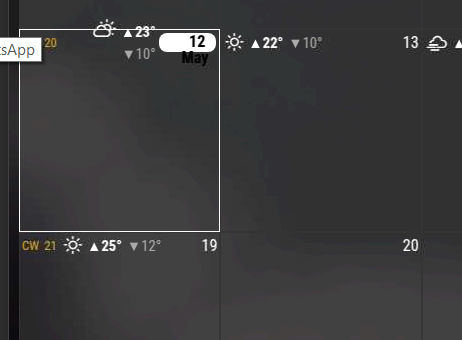
After I did a complete fresh install and re-added my custom.css, my Calendar looks a little odd - it triggers my OCD.

I guess I do not need to explain what is bothering me.
Why is the weather info centered on monday ?
How do I get CW, Weather and Current Day in 1 single line ?
This is my current custom.css for MMM-CalendarExt3
.CX3 .cw {
color: white;
}
.CX3 .weekend_2 {
color: white;
}
.CX3 .weekend_1 {
color: white;
}
.CX3 .event {
border: none;
}
.CX3 .cell {
border: none;
background-color: rgba(255,255,255,0);
}
.CX3 .cellHeader .cellDate {
flex-grow: 0;
}
.CX3 .cw::before {
content: "CW";
margin-right: 0px;
}
Ideas/Tips/Hints are much appreciated.
What I do not understand is, that this has changed after I did a fresh install but re-added my backed up custom.css :-/