Read the statement by Michael Teeuw here.
MM-Navbar - Navigation Bar for Touchscreens to hide/show modules
-
@chrisyy yop everything is working perfectly
i added a timing of 1000 on every hide/show
without i had a little ugly mouvement sometimes :-)
again thanks you !!! -
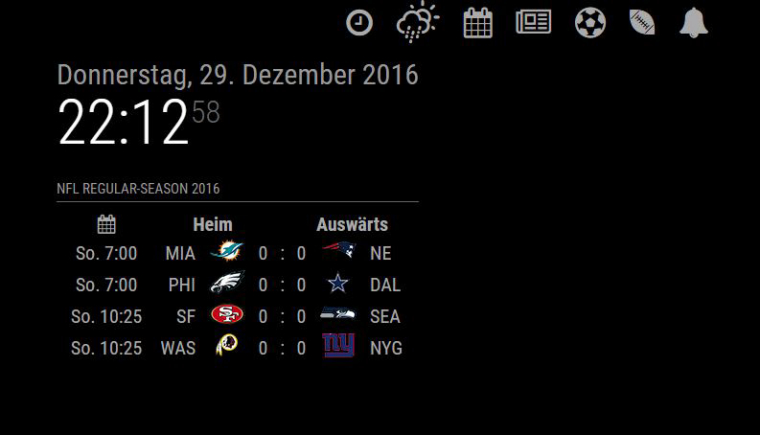
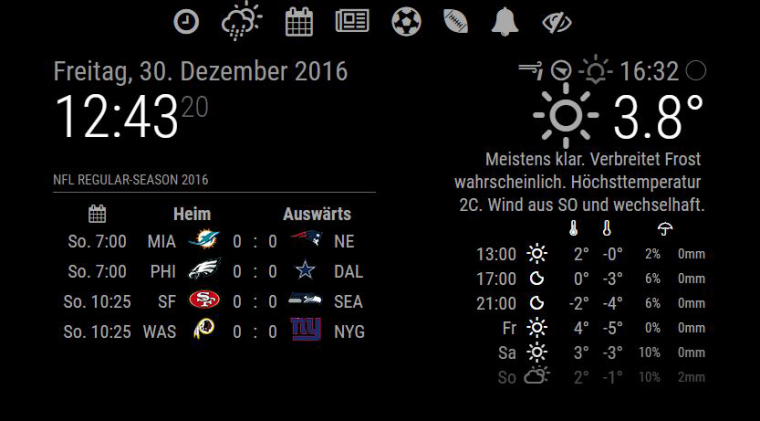
What a great module! Is there a way to get the icons centerd? I´m using a 7" touchscreen display and it looks like the picture below:

If I would add more icons they go in a line below.
-
Hello
in navbar.css you can play with.center{
position: fixed;
left: 45%;
}- personnaly i removed this class
-
@tidus5 its never a good idea to manipulate modules code, but after reviewing this module there is no chance to avoid it to have custom buttons. The module owner should change this to config options.
I came up with this solution to center them
custom.css
.MM-navbar .center { left: 50%; -webkit-transform: translate(-50%); } -
I have already tested some things and still didnt update and pushed to git.
The problem with the creation of buttons out of the config is a for/while that still doesn’t work. Also i would need a library for icons.
Ur proplem was indeed an issue, will fix this within git.
-
@strawberry-3.141 did a little change on my custome.css in MagicMirror/css. Now its working very well.
Heres the code:
.MM-navbar .center {
width: 100%;
text-align: center;
left: 0px;
}
-
@chrisyy hi, i installed this module works great, how can i toggle between 2 same modules, example MMM-mails i need to toggle emails between gmail and hotmail , gmail to show hotmail to hide and vice versa
-
Hey @chrisyy - hope you are well.
Since the update i have a problem with the hide/show all butt - function not recognized in this lineMM.getModules().exceptWithClass('MM-navbar').exceptWithClass('MMM-ShipmentTracking').exceptWithClass('clock').enumerate(function(module){and now the weather and the current weather are not hide at startup - do you have the same problem ?
-
@shashank u would need to have 2 of them installed, lets say one is Mail-Gmail, the second is Mail-Hotmail
@tidus5 until now i haven’t tested it and im moving to a new place, so i my mirror aswell as my server is laying in a box right now. I saw that in the new version, there are visibility-locking options. Maybe this will have to do something with it. As soon as it is possible for me to do something, i will take a look and hopefully can fix this.
second thing: u should not make 3x exceptwithclass, do one and separate the modules with commata. -
I think this module is very cool! My present build is non-touch so I made some small additions (informed by @GinSeng in another thread) and I’m currently using voice to trigger the Navbar. Love it! I’ll be happy to provide code or details if anybody is interested.
