Read the statement by Michael Teeuw here.
MM-Navbar - Navigation Bar for Touchscreens to hide/show modules
-
@chrisyy yes of course :-)
-
@tidus5 VERY excellent!! Thank you… I can use that :)
-
i added the code to hide all modules on startup :)
-
pretty cool
im using your code
MM.getModules().exceptModule(this).exceptWithClass(‘clock’).enumerate(function(module){
module.hide(1000, function(){
});to create an icon to hide or show all
for now i can only show all - cant hide all after.did you plan to work on that ?
-
Its a possibility.
Think u are missing a toggle there, i can build u one later and update it. -
@tidus5
Can u try this?var hideallmodules = true;
var hideallmodulesbutton = document.createElement(“span”);
hideallmodulesbutton.className = “wi wi-day-rain-mix navbar”; // change icon here
wrapper.appendChild(hideallmodulesbutton);$(hideallmodulesbutton).on(“click”, function(){
if(hideallmodules){
MM.getModules().exceptModule(this).exceptWithClass(‘clock’).enumerate(function(module){
module.show(1000, function(){
});
});
hideallmodules = false;
}else{
MM.getModules().exceptModule(this).exceptWithClass(‘clock’).enumerate(function(module){
module.hide(1000, function(){
});
});
hideallmodules = true;
}
});this is a bit messy, but should work as the rest of the buttons. will publish it to git, when i got time.
-
@chrisyy Hello
amazing!!! thank you
just small error added exceptWithClass(‘MM-navbar’) (exceptmodule(this)) didnt work (the nav itself was hidden)
thank you so much$(hideallmodulesbutton).on("click", function(){ if(hideallmodules){ MM.getModules().exceptWithClass('MM-navbar').exceptWithClass('clock').enumerate(function(module){ module.show(1000, function(){ }); }); hideallmodules = false; }else{ MM.getModules().exceptWithClass('MM-navbar').exceptWithClass('clock').enumerate(function(module){ module.hide(1000, function(){ }); }); hideallmodules = true; } }); -
@chrisyy yop everything is working perfectly
i added a timing of 1000 on every hide/show
without i had a little ugly mouvement sometimes :-)
again thanks you !!! -
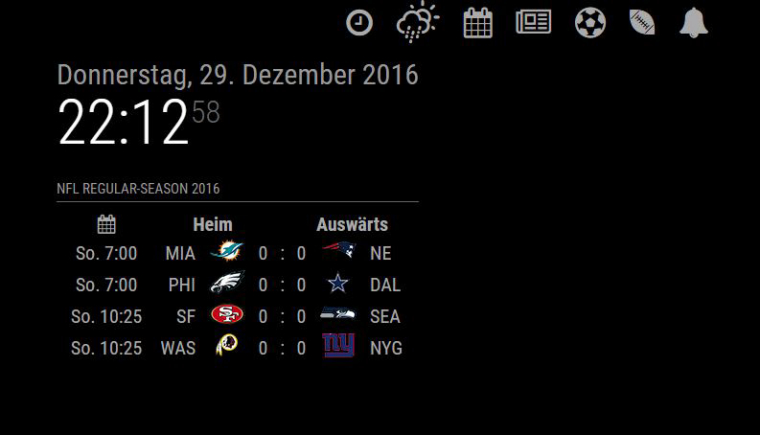
What a great module! Is there a way to get the icons centerd? I´m using a 7" touchscreen display and it looks like the picture below:

If I would add more icons they go in a line below.
-
Hello
in navbar.css you can play with.center{
position: fixed;
left: 45%;
}- personnaly i removed this class
