Read the statement by Michael Teeuw here.
MMM-HomeAssistant-Sensors (Development) - Show your HA Sensors on your Mirror
-
Now it’s working again… On both mu mirrors… I don’t understand why… I fixed the “moment” problem at least, I hope… Pushed that… But I guess it’s still the SSL problems left. But I can’t replicate it. @Ivanov_d Where did you set the debug flag to get the errors?
-
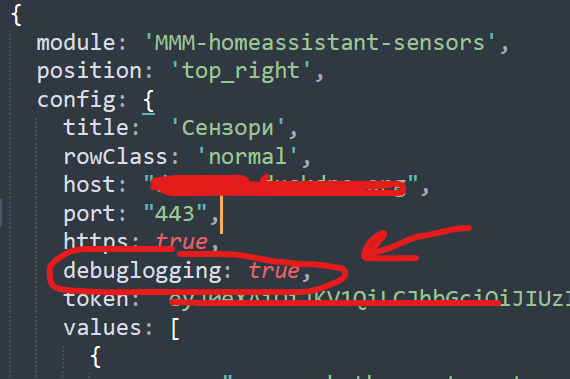
@snille in the config.js:

-
I finally found out what the issue is. It was an electron bug that is fixed in MM v. 2.18 (I was using an older version). Now everything works.
-
Hello,
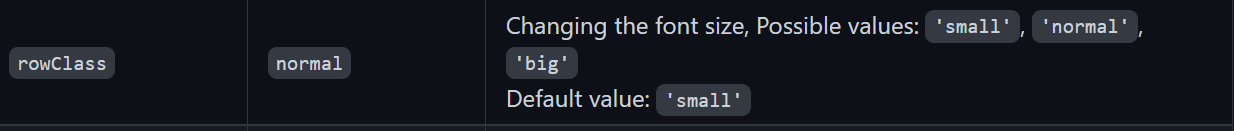
is posible to increase the size of fonts?
something like …small , medium, large…
Thanks, -
-
Been working great for me! I had to change some entities today and it’s still chuggin along :)
-
@Ivanov_d Thanks,
for me big font is to smal :).
an extra large font or something similar was needed -
@proxxym I don’t know, but you can use the developers window to learn what needs to be changed, and test it out
see
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues?_=1650634458947 -
@proxxym open the following file:
~/MagicMirror/modules/MMM-homeassistant-sensors/MMM-homeassistant-sensors.cssfind the following lines:
.ha-small { font-size: 15px; line-height: 18px; font-weight: bold; color: #999 } .ha-normal { font-size: 20px; line-height: 25px; color: #999 } .ha-big { font-size: 22px; line-height: 26px; color: #999 }and either change the .ha-big font-size from 22px to something bigger (e.g. 30px, 36px, etc.)
or add a completely separate style:
.ha-extra-big { font-size: 36px; line-height: 30px; color: #999 }and change this in your config
rowClass = 'extra-big' -
@Ivanov_d OR the better way, never change files supplied by mm or a module(as this breaks upgrades or fix distribution). the system is designed to support your local changes
edit ~/MagicMirror/css/custom.css
(if it doesn’t exist, create it)add all those definitions but add the module name (and a space) in front of each
.MMM-HomeAssistant-Sensors
notice the leading dot