Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
Great, it worked. I have one more question.
Do I have to use the “calendar” module from MagicMirror, or would the MMM-MyCalendar module also work?{ module: "MMM-MyCalendar", position: "bottom_right", // This can be any of the regions. Best results in left or right regions. header: 'Kalender Andreas', config: { colored: true, maxTitleLength: 30, maximumEntries: 4, displayRepeatingCountTitle: true, timeFormat: "HH:mm", dateFormat: "DD:MM:YYYY", joiningWord: "um", calendars: [ { url: 'https://calendar.google.com/calendar/ical/................./basic.ics', color: "#5b53d4", symbol: 'calendar', auth: { user: 'username', pass: 'superstrongpassword', method: 'basic' } }, ], } }, { module: "MMM-MyCalendar", position: "bottom_right", // This can be any of the regions. Best results in left or right regions. header: 'Kalender Daniela & Andreas', config: { colored: true, maxTitleLength: 30, maximumEntries: 4, displayRepeatingCountTitle: true, timeFormat: "HH:mm", dateFormat: "DD:MM:YYYY", joiningWord: "um", calendars: [ { url: 'https://calendar.google.com/calendar/ical/................./basic.ics', color: "#f05db0", symbol: 'calendar', auth: { user: 'username', pass: 'superstrongpassword', method: 'basic' } }, ], } }, -
@CyruS1337 MAYBE it will work, but it is a clone of the default cal from 3 years ago, with the broken repeating schedule code…
which I just fixed in the latest release 2.30.0, Jan 1… -
@sdetweil thanks a lot. It works
-
Hi,
CSS is driving my crazy.

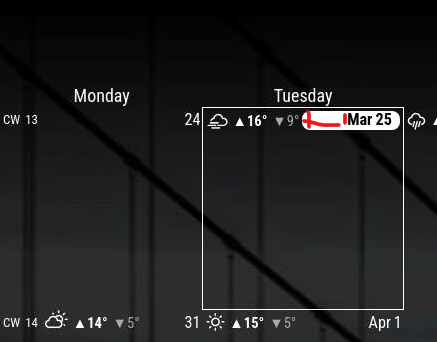
As you can see in the above screenshot, today (Tuesday) the top (weather, today’s Date & Month) take up the entire width.
This is fine.
The “problem” was yesterday with the additional “CW13” which led to overlapping.
I was wondering; if I could minimize the padding around the current date (the red area in the screenshot), theoretically the space should be big enough for all info to be next to each otherI tried adjusting the css
.CX3 .today .cellDate { padding: 1px 8px; }but unfortunately, that did not have any effect.
Can somebody point me in the right direction ?
Thanks -
@p1lspeda I do not know , but you can use the developers window to fiddle with css changes live
see the second link in my signature below
also see this topic where we discussed css and the dev window just a couple days ago
https://forum.magicmirror.builders/topic/19559/css-modifications-on-a-module-which-has-no-own-css-styles -
I think you’ll find that it’s because of the
.cellDateproperty - it’s set toflex-grow: 3Almost everything on that line is also connected to
.cellHeader.I disable the CW line manually (from habit, don’t know if it’s an option to do in config) along with a few other modifications (including eliminating weather through config):
.CX3 .cellHeader { text-align: right; height: var(--cellheaderheight); padding: 2px; display: flex; flex-direction: row; justify-content: space-between; font-size: 100%; } /* Disable CW date */ .CX3 .cw { display: none; }This results in the header taking up the entire space.
Look for the .cellHeader properties in the main CSS file, and copy them over to your custom.css to mess with them all you want and see what happens.
Pay special attention to justify-content in
.cellHeaderin combination with theflex-growin.cellDate -
@BKeyport you can override in dev window, no need to copy
-
@sdetweil right, but once you have the changes you want, you have to figure out how to implement them, and I’ve noticed with CX3 and some other modules, sometimes the dev window flat out lies where to stuff the CSS for final.
-
@BKeyport you copy/paste from the top right to custom.css
with the selected selector from right of bottom left pane w the modulename class prefixwill post images later, in car now
-
@BKeyport never seen it lie
