Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@sdetweil right, but once you have the changes you want, you have to figure out how to implement them, and I’ve noticed with CX3 and some other modules, sometimes the dev window flat out lies where to stuff the CSS for final.
-
@BKeyport you copy/paste from the top right to custom.css
with the selected selector from right of bottom left pane w the modulename class prefixwill post images later, in car now
-
@BKeyport never seen it lie
-
Thanks folks,
much appreciated that you invest your free-time to help simpletons like me.
My custom.css now includes.CX3 .cellHeader .cellDate { flex-grow: 0; } .CX3 .cw::before { content: "CW"; margin-right: 0px; }which seems to achieve what I was/am looking for.
-
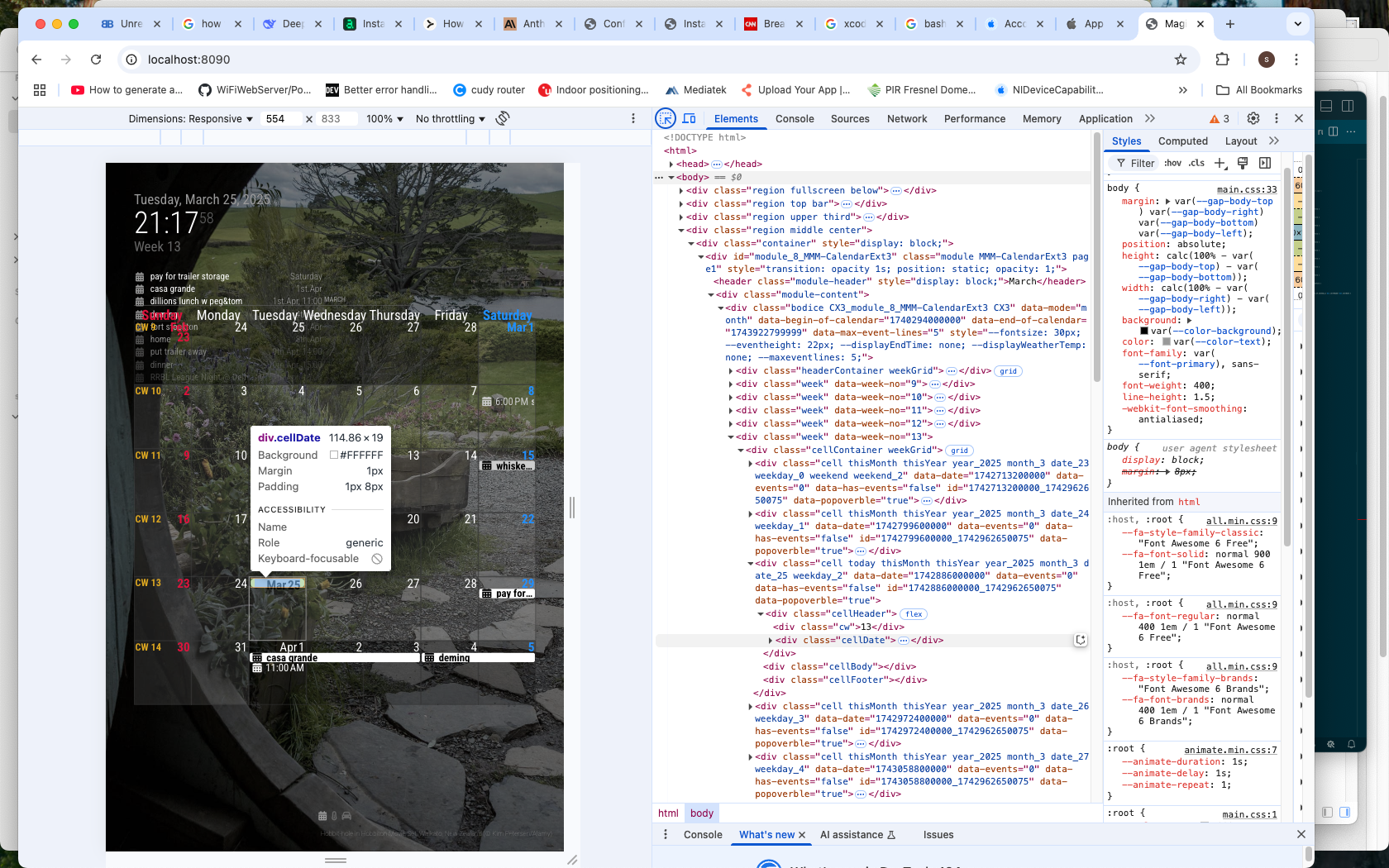
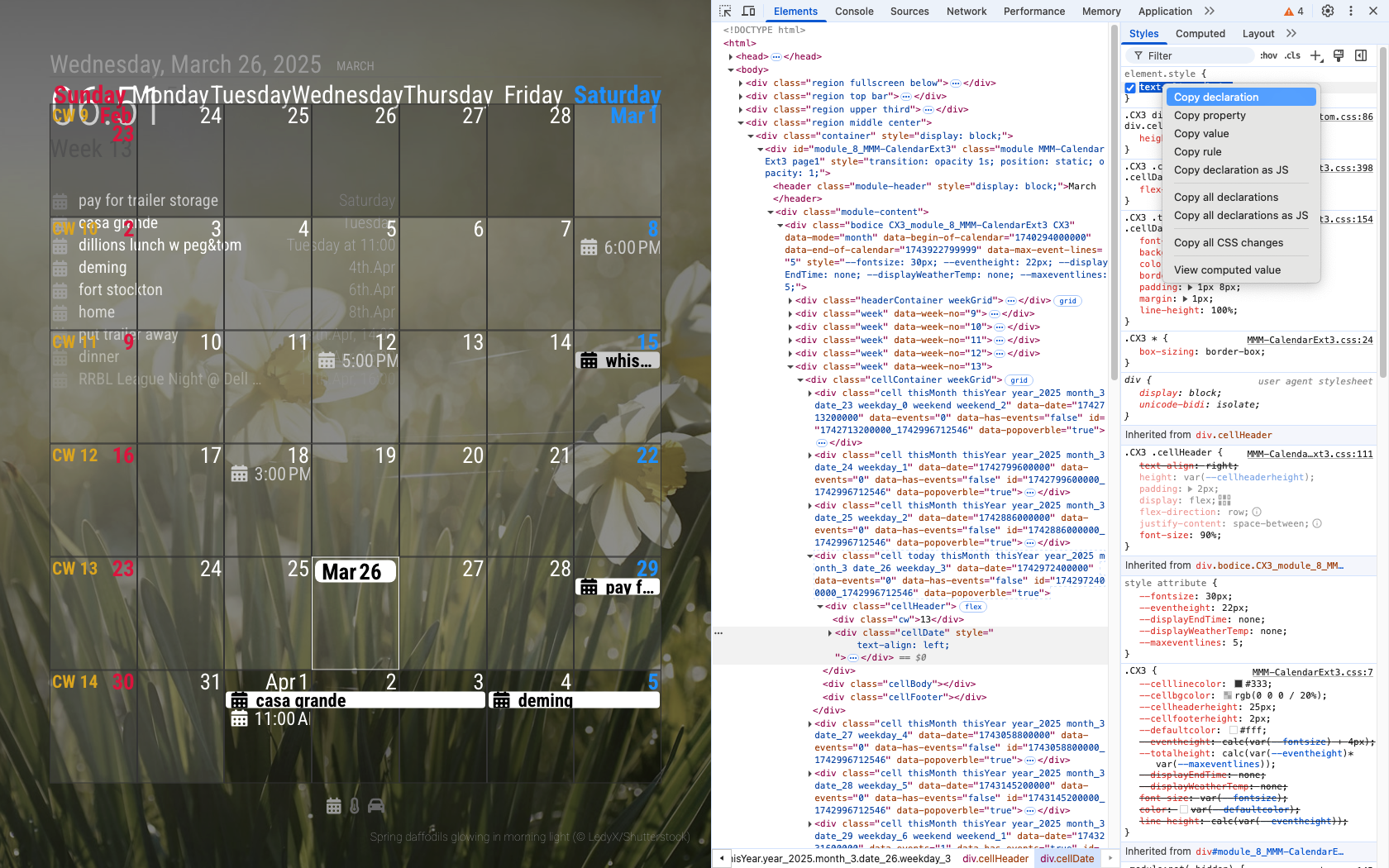
@BKeyport here is my dev window steps
the background area for the today highlight is smaller than the font size (set with the cx3-… properties)

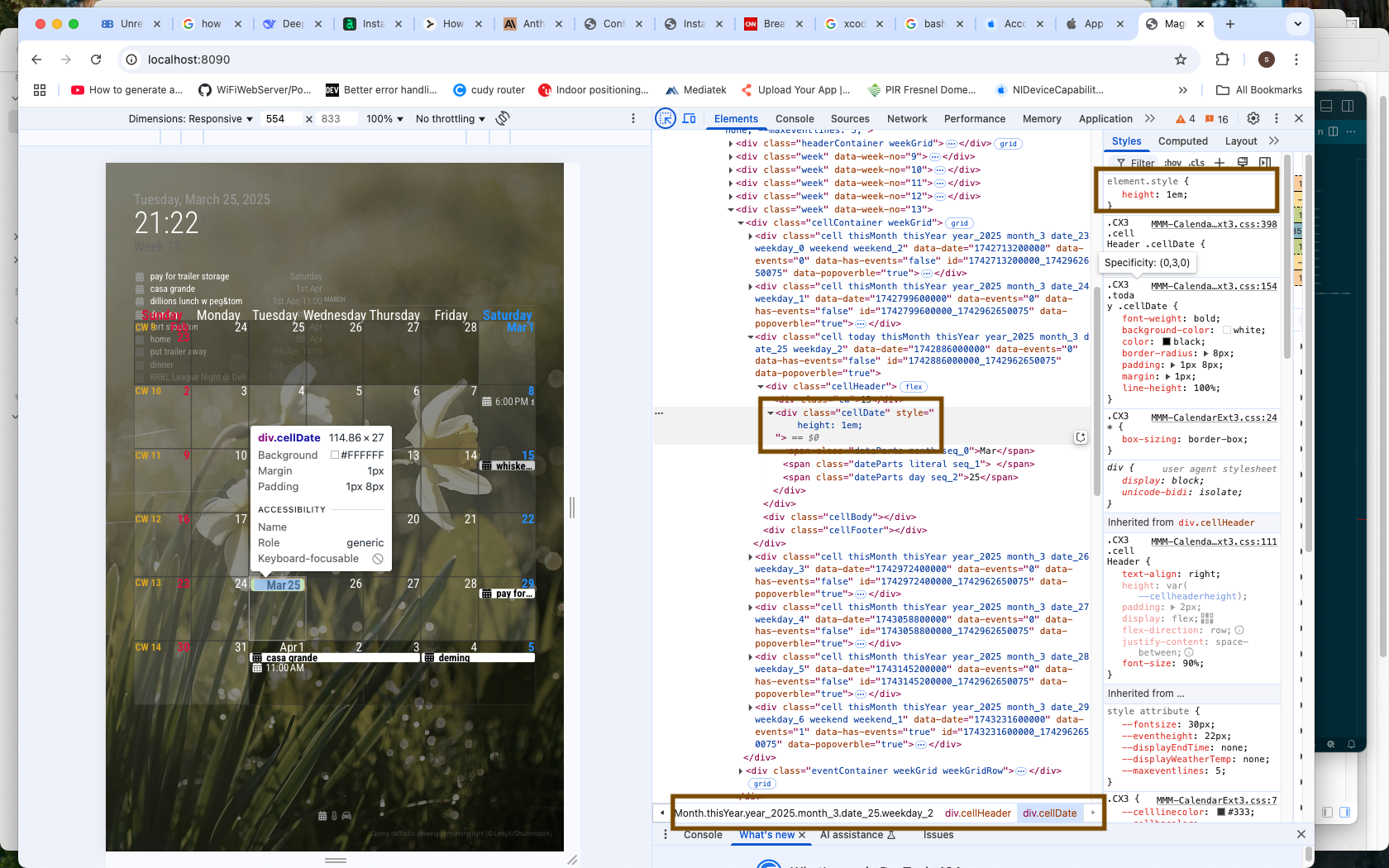
now w the element selected

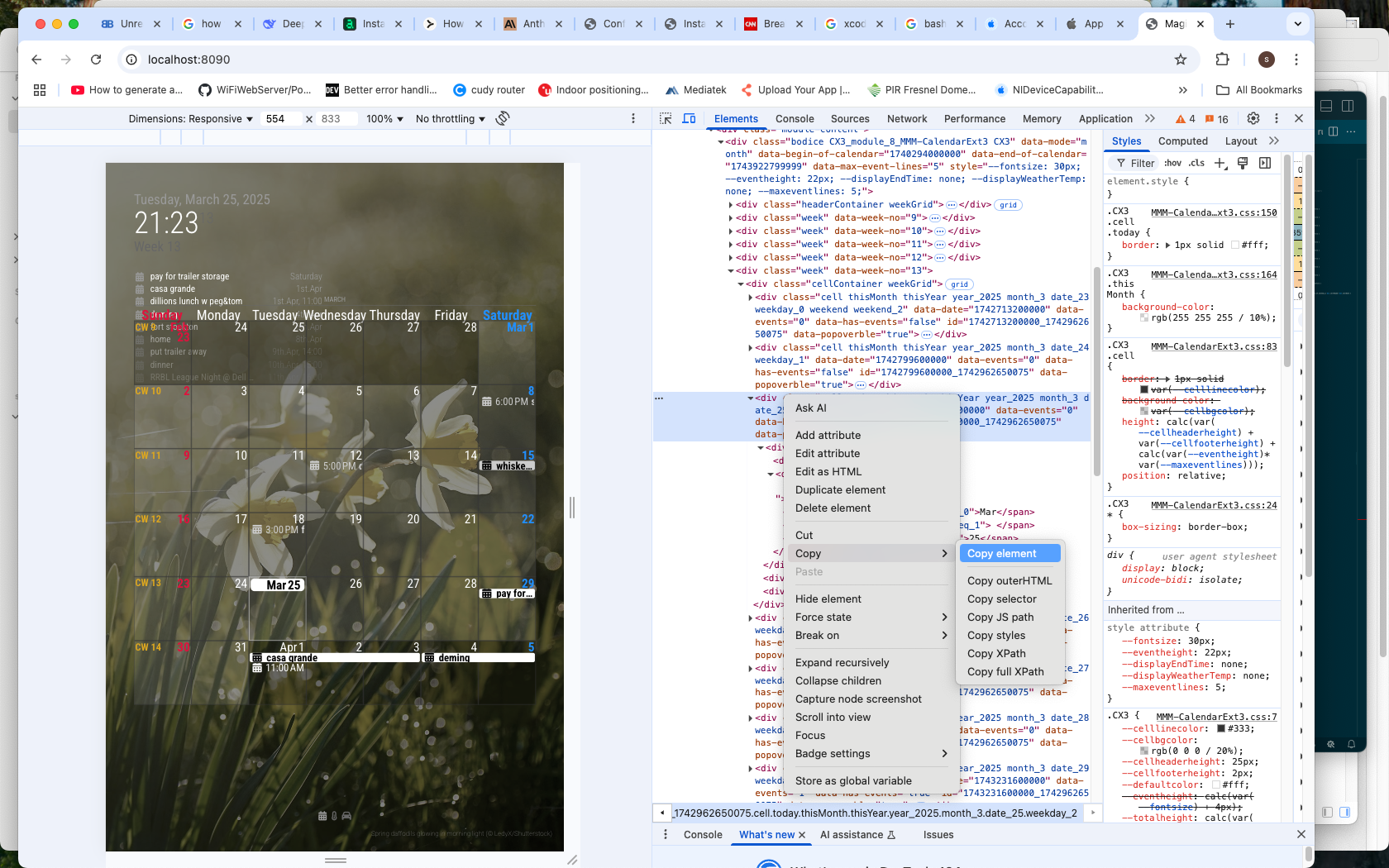
can’t copy/paste the selector list bottom,
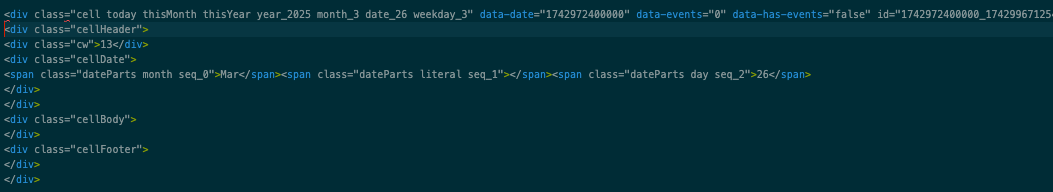
so copy the element it self

and paste into editor on custom.css

now keep/remove the text to match the bottom selector row
div .cell.today.thisMonth.thisYear.year_2025.month_3.date_25.weekday_2 div.cellHeader div.cellDateadd the module name in front
.CX3 div .cell.today.thisMonth.thisYear.year_2025.month_3.date_25.weekday_2 div.cellHeader div.cellDate { }then copy the change in the dev window

and paste into custom.css inside the braces of the thing you just added
.CX3 div .cell.today.thisMonth.thisYear.year_2025.month_3.date_25.weekday_2 div.cellHeader div.cellDate { height: 1em; text-align: left; }now. you MIGHT know (or not) that we ONLY need to target the ‘today’ and ‘celldate’ classes , not JUST this ACTUAL date (mar 25)
so we should shorten the selector… so it also works tomorrow
.CX3 div .cell.today div.cellDate { height: 1em; }every module it different, so it takes some thinking about what you are seeing
-
Hi - I have struggled with this for the past 24 hours and I cannot figure it. If someone can provide me ELI5 instructions I would appreciate it as CSS is not my strong suit. I am changing things in the custom.css file - perhaps what I want to do cannot be changed there.
I would like to change the width and height of the calendar boxes, regardless of the data in them. I have figured out how to increase font size, but the cell/box size does not grow dynamically as thought it would. Any help appreciated.
.CX3 { font-size: 20px; } -
@cricket you need to change the – variables he has defined… see the README.md file
https://github.com/MMRIZE/MMM-CalendarExt3?tab=readme-ov-file#styling-with-cssfrom configuration means
fontSize '18px' Default font size of this module. eventHeight '22px' The height of each event. -
@sdetweil
Believe me I have and have looked at it at least times, I simply don’t understand how to achieve what I am asking. I have figured out the font size by what I included above. But I don’t understand how change the size of the day cell/box even if it is empty. -
@cricket so, ‘simple’ way is to add more event lines to the box which will make it taller
maxeventlines: 10 or whatever
maxevents*lineHeight = size of box.
lineHeight = fontsize+4 (in the default config)all of the important values are configurable in the module config, so you dont have to mess with css for this
-
@sdetweil said in MMM-CalendarExt3:
@cricket so, ‘simple’ way is to add more event lines to the box which will make it taller
maxeventlines: 10 or whatever
maxevents*lineHeight = size of box.
lineHeight = fontsize+4 (in the default config)all of the important values are configurable in the module config, so you dont have to mess with css for this
Thank you very much for this - I will give this a go!
