Read the statement by Michael Teeuw here.
MMM-CalendarExt3
-
@p1lspeda I do not know , but you can use the developers window to fiddle with css changes live
see the second link in my signature below
also see this topic where we discussed css and the dev window just a couple days ago
https://forum.magicmirror.builders/topic/19559/css-modifications-on-a-module-which-has-no-own-css-styles -
I think you’ll find that it’s because of the
.cellDateproperty - it’s set toflex-grow: 3Almost everything on that line is also connected to
.cellHeader.I disable the CW line manually (from habit, don’t know if it’s an option to do in config) along with a few other modifications (including eliminating weather through config):
.CX3 .cellHeader { text-align: right; height: var(--cellheaderheight); padding: 2px; display: flex; flex-direction: row; justify-content: space-between; font-size: 100%; } /* Disable CW date */ .CX3 .cw { display: none; }This results in the header taking up the entire space.
Look for the .cellHeader properties in the main CSS file, and copy them over to your custom.css to mess with them all you want and see what happens.
Pay special attention to justify-content in
.cellHeaderin combination with theflex-growin.cellDate -
@BKeyport you can override in dev window, no need to copy
-
@sdetweil right, but once you have the changes you want, you have to figure out how to implement them, and I’ve noticed with CX3 and some other modules, sometimes the dev window flat out lies where to stuff the CSS for final.
-
@BKeyport you copy/paste from the top right to custom.css
with the selected selector from right of bottom left pane w the modulename class prefixwill post images later, in car now
-
@BKeyport never seen it lie
-
Thanks folks,
much appreciated that you invest your free-time to help simpletons like me.
My custom.css now includes.CX3 .cellHeader .cellDate { flex-grow: 0; } .CX3 .cw::before { content: "CW"; margin-right: 0px; }which seems to achieve what I was/am looking for.
-
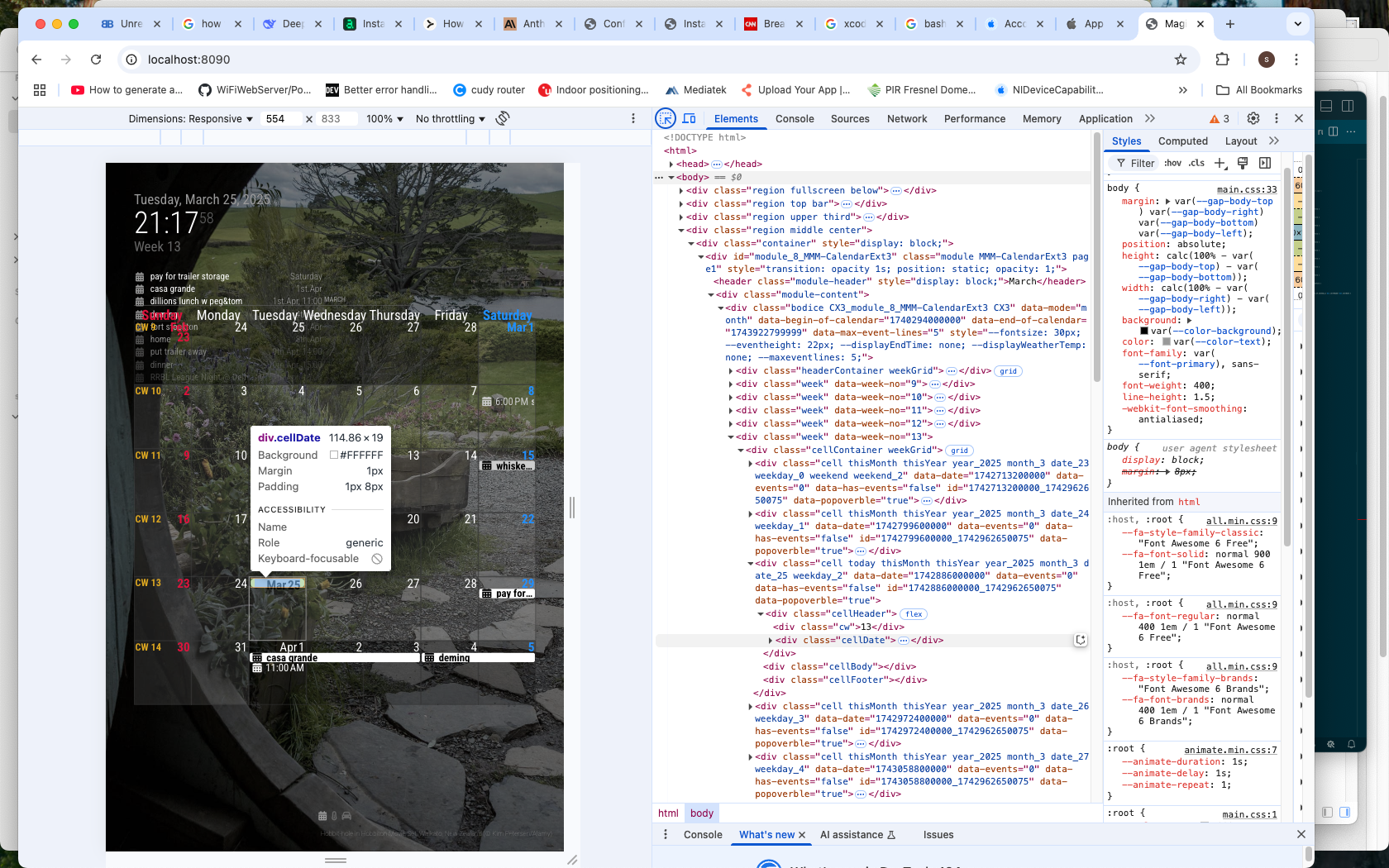
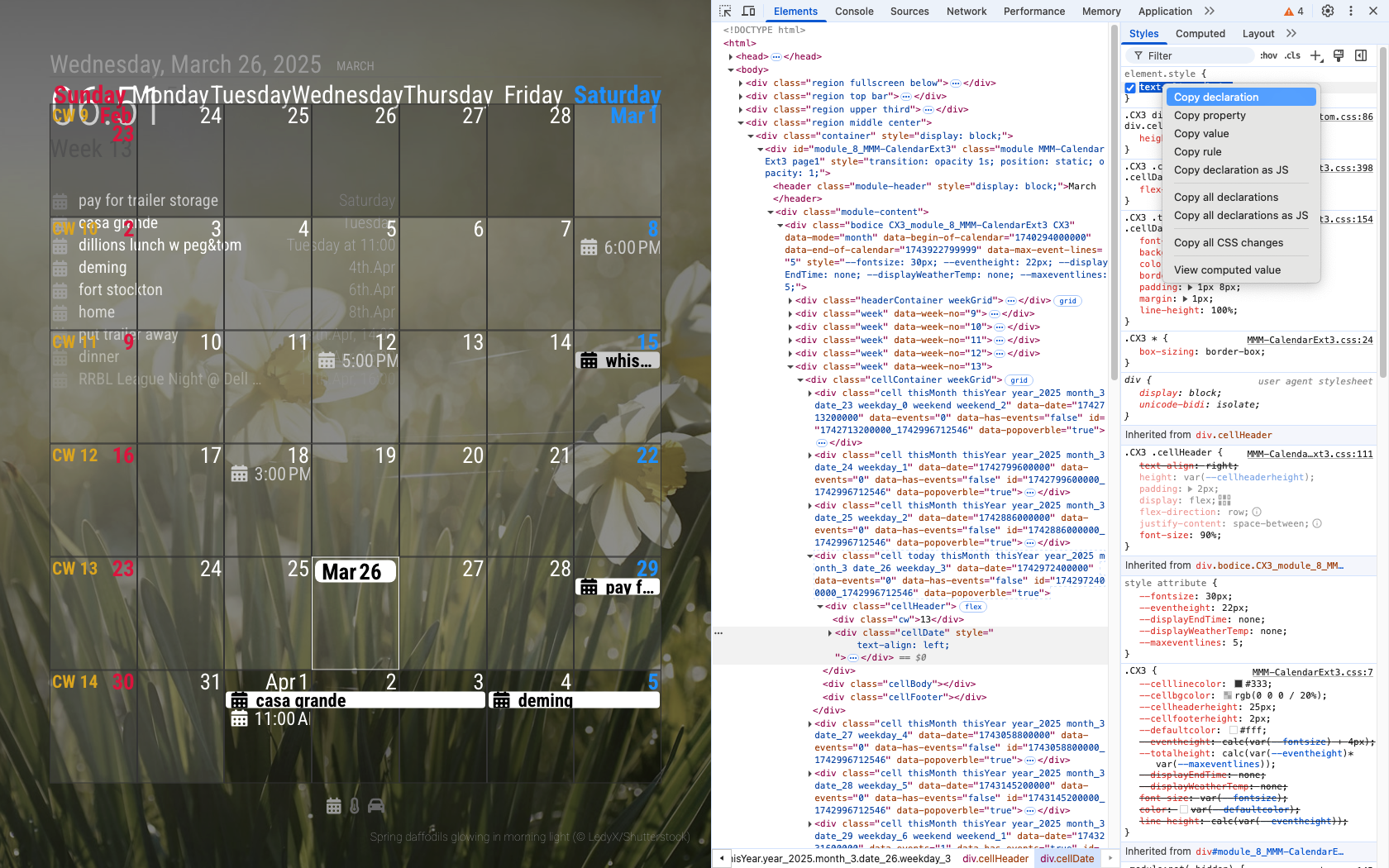
@BKeyport here is my dev window steps
the background area for the today highlight is smaller than the font size (set with the cx3-… properties)

now w the element selected

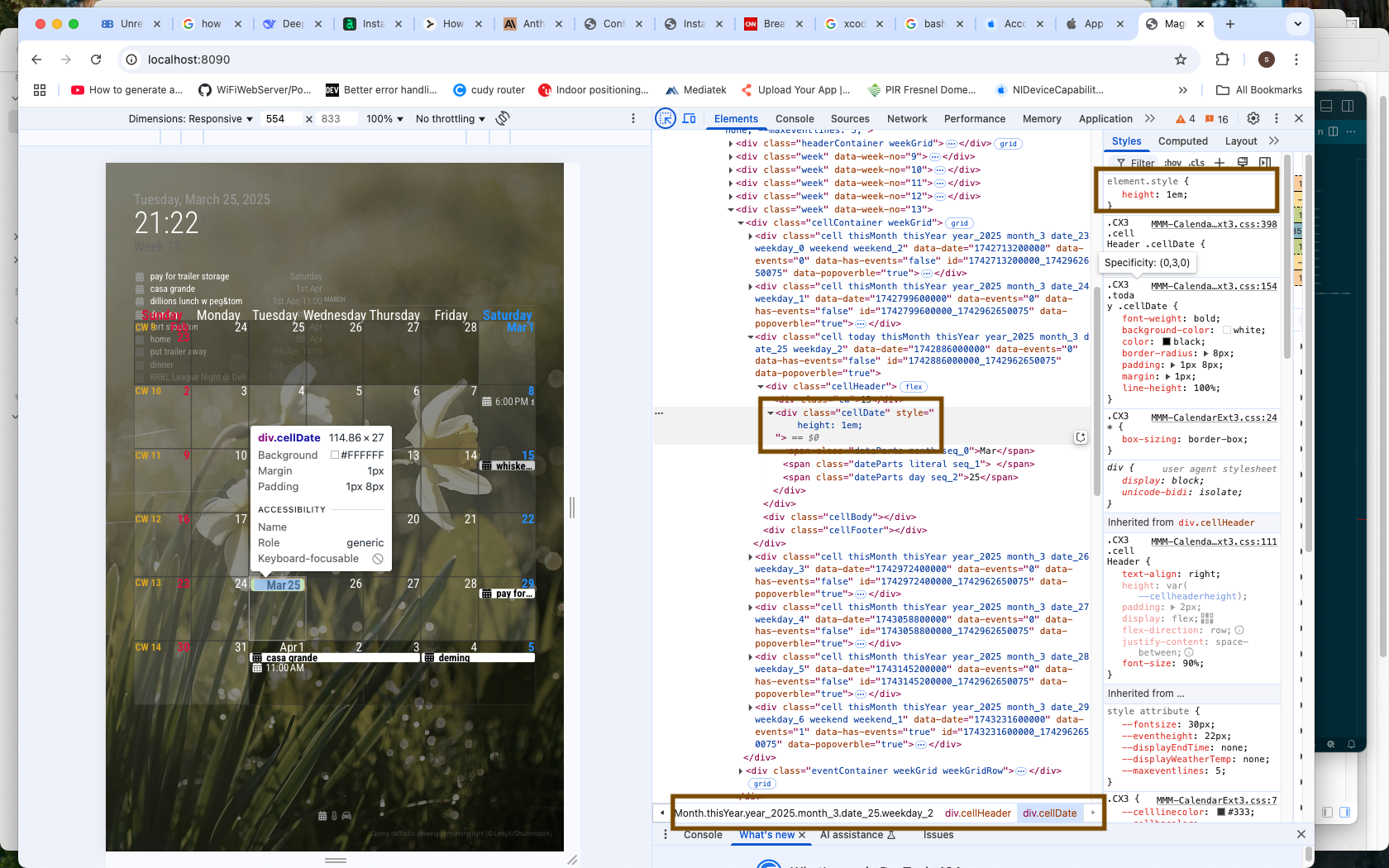
can’t copy/paste the selector list bottom,
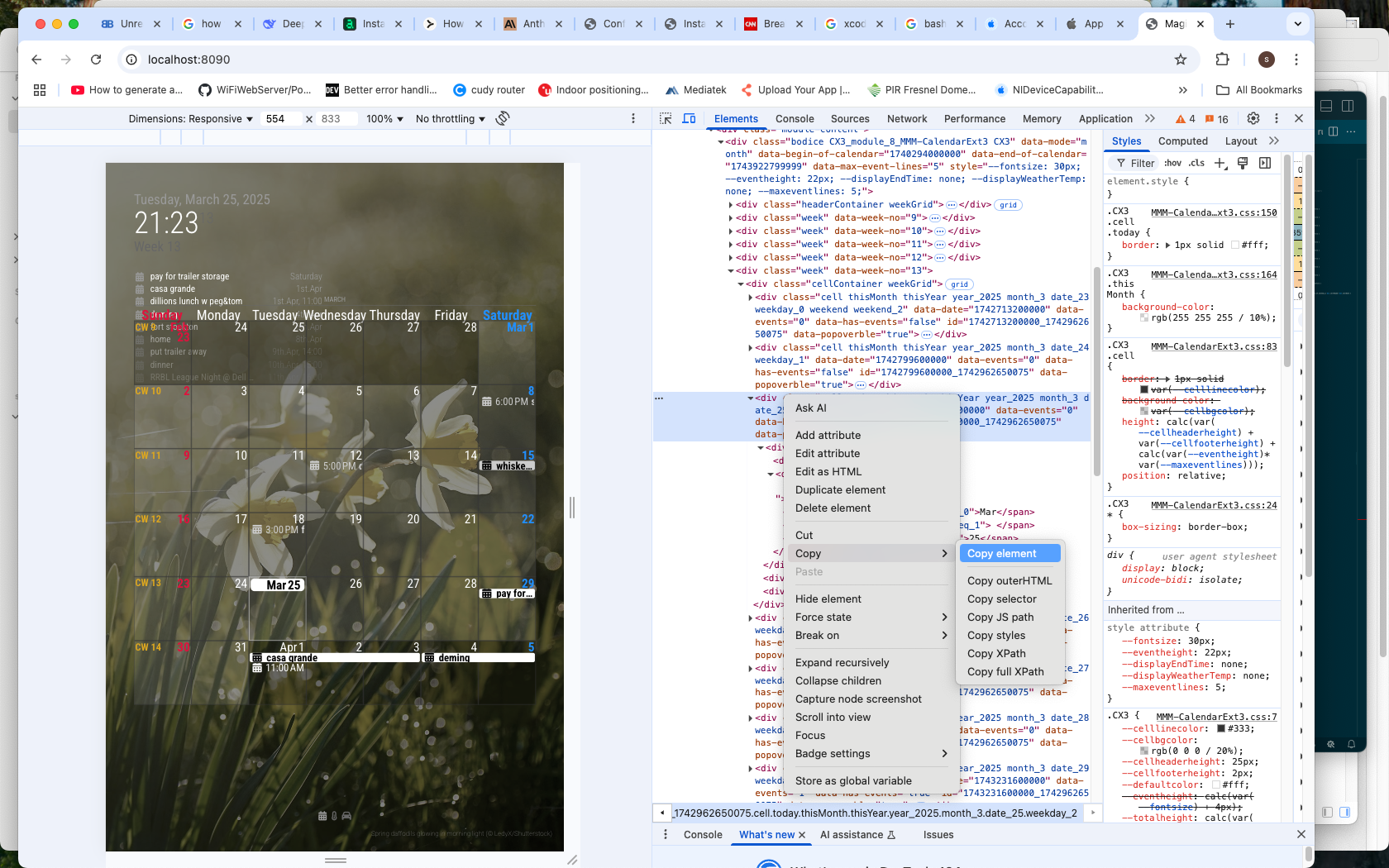
so copy the element it self

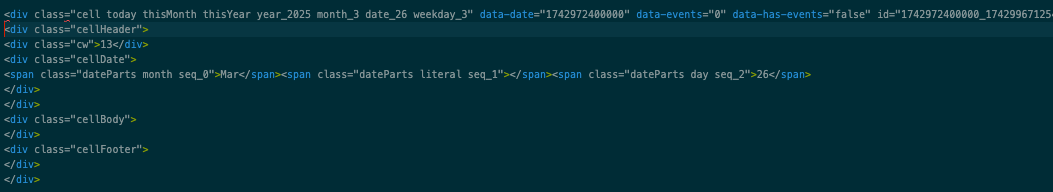
and paste into editor on custom.css

now keep/remove the text to match the bottom selector row
div .cell.today.thisMonth.thisYear.year_2025.month_3.date_25.weekday_2 div.cellHeader div.cellDateadd the module name in front
.CX3 div .cell.today.thisMonth.thisYear.year_2025.month_3.date_25.weekday_2 div.cellHeader div.cellDate { }then copy the change in the dev window

and paste into custom.css inside the braces of the thing you just added
.CX3 div .cell.today.thisMonth.thisYear.year_2025.month_3.date_25.weekday_2 div.cellHeader div.cellDate { height: 1em; text-align: left; }now. you MIGHT know (or not) that we ONLY need to target the ‘today’ and ‘celldate’ classes , not JUST this ACTUAL date (mar 25)
so we should shorten the selector… so it also works tomorrow
.CX3 div .cell.today div.cellDate { height: 1em; }every module it different, so it takes some thinking about what you are seeing
-
Hi - I have struggled with this for the past 24 hours and I cannot figure it. If someone can provide me ELI5 instructions I would appreciate it as CSS is not my strong suit. I am changing things in the custom.css file - perhaps what I want to do cannot be changed there.
I would like to change the width and height of the calendar boxes, regardless of the data in them. I have figured out how to increase font size, but the cell/box size does not grow dynamically as thought it would. Any help appreciated.
.CX3 { font-size: 20px; } -
@cricket you need to change the – variables he has defined… see the README.md file
https://github.com/MMRIZE/MMM-CalendarExt3?tab=readme-ov-file#styling-with-cssfrom configuration means
fontSize '18px' Default font size of this module. eventHeight '22px' The height of each event.
