Read the statement by Michael Teeuw here.
MMM-OpenhabFloorplan
-
A magic mirror is the ideal place for showing the state of lights, window contacts, and other labels from openhab on a floorplan of your house / apartment! I already implemented this inside main.js of the old version of the magic mirror, but this does not work with MM2. So I re-implemented the entire module to be properly configurable and with push events via http requests instead of polling. This way, state changes of lights / window contacts / labels are immediately updated on the magic mirror :-)
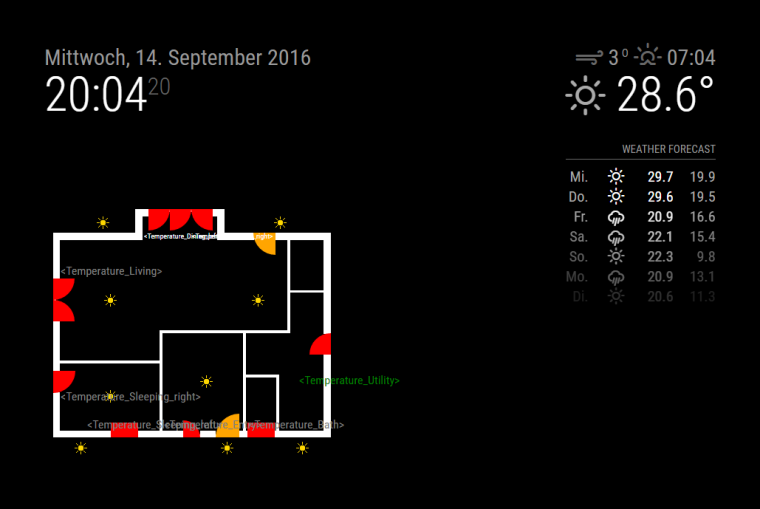
To comfort configuration of the module, there is a draft mode which shows all configured items:

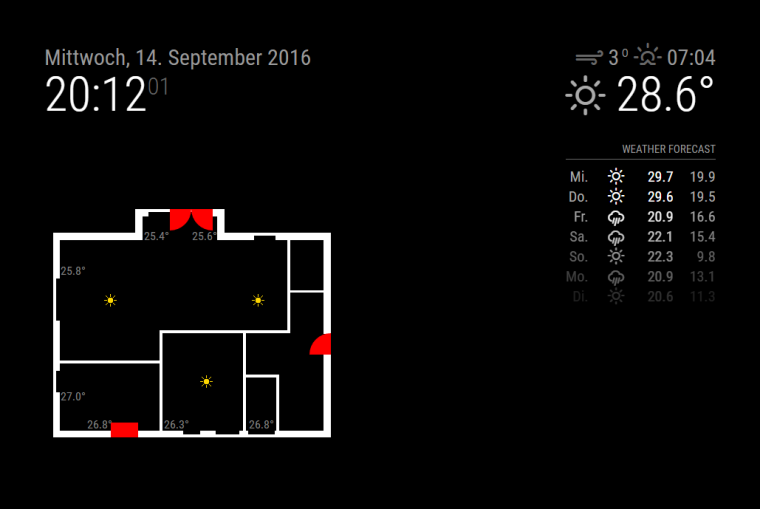
In regular mode, lights are only shown if they are switched on, window and door contacts are only shown if they are open, and labels are shown with their actual contents.

Labels can actually be configured for any item, for example:
- Currently played title from sonos speaker or another internet radio
- Current channel on your LG, Samsung, or Panasonic TV
- Fan speed of your Swegon ventilation system
- Current state of your Somfy Rollershutters
- Basically each item which is fed by an openhab binding
Check out the module page for instructions how to set up your individual floorplan.
Please vote this topic up, if you installed and enjoy this module :-) -
This is incredible!
I’ve not really looked at openhab - what do you have in your current set up?
I really like this module though
-
@Mitchfarino said in MMM-OpenhabFloorplan:
I’ve not really looked at openhab - what do you have in your current set up?
I use Anel and MiLight for the lights, OneWire for temperatures, and a shell script for setting reed contacts via REST API.
-
@paphko I have Vera Edge Zwave home automation installed in my house, any possibility to get the information of the lights Status on the Mirror.
-
@shashank If you get the light states in openhab, then yes. But I don’t have any experience with Zwave devices on openhab, I would suggest to research in the openhab community and ask there how to set it up: https://community.openhab.org
-
Hola! Anyone got the floor plan working with openHab2? I’m so close, but can’t seem to get any statuses from openHab (I think). I’m sort of a noob so I might be doing something wrong.
-
@YourhighnessLeender
Having the same issue here with OpenHab2 running on a seperate Pi. I am using Philipps Hue and can control the lights via OpenHab but I cannot get the states with the Magic Mirror.Anyone have any suggestions?
-
@schummi84 did you try the adjustments explained in this issue? https://github.com/paphko/mmm-openhabfloorplan/issues/1
-
@schummi84 Please make sure your openhab installation has the REST API installed/enabled. You can check that in a browser, e.g.: http://localhost:8080/rest/items/Light_Garden_Garage
The result should be similar to this:{ "link": "http://localhost:8080/rest/items/Light_Garden_Garage", "state": "OFF", "type": "Switch", "name": "Light_Garden_Garage", "label": "Garage", "tags": [ "Lighting" ], "groupNames": [ "Garden", "Lights" ] }Does that work for you? If so, please write the URL of one of your items.
-
@paphko When I adjust your link with one of my items I get the following result:
{ "link": "http://192.168.2.122:8080/rest/items/L_ZELT", "state": "ON", "type": "Switch", "name": "L_ZELT", "label": "Switch_Zelt", "category": "Light", "tags": [], "groupNames": [] }Adding the Light in the config.js is still not working.
Here the config code:
//------------- OPENHAB FLOORPLAN ---------------------------------------------------------- { module: 'mmm-openhabfloorplan', position: 'bottom_center', // this can be any of the regions config: { updateInterval: 60 * 60 * 1000, // refreshing all windows / lights / labels once per hour; 0 to disable periodic update draft: false, // if true, all lights, windows, and label names are shown; if false, get states from openhab openhab: { url: "http://localhost:8080", // must not have a trailing slash! }, floorplan: { image: "egog2.png", // image in subfolder 'images'; change to floorplan.png to avoid git repository changes width: 800, // this must be the width of the image above height: 333, // this must be the height of the image above }, light: { // this part shows default settings for lights; may optionally be overwritten image: "light.png", // located in subfolder 'images' width: 19, // image width height: 19, // image height }, lights: { // list all light items to be shown (must be of openhab type Switch or Dimmer) //=== ERDGESCHOSS ================ L_ZELT: {left:200, top:05}, //ALTERNATIVEITEM CODE L_ZELT_Toggle: {left:200, top:05}, }, windows: { // list all window / door contacts to be shown (must be of openhab type Switch or Contact) // openhab item: left, top, radius (draws quadrant), midPoint, and optionally counterwindow and color // Reed_Sleeping_right: { left: 12, top: 231, radius: 30, midPoint: "top-left" }, // openhab item: left, top, width, height (draws rectangle), and optionally color // Reed_Sleeping_left: { left: 90, top: 301, width: 37, height: 20 }, }, labels: { // list all strings to be shown (may probably be any openhab type, resonable for String and Number) // openhab item: left, top, and optionally color, font size, prefix, postfix, and number of decimals for floating numbers //Temperature_Entry: { left: 162, top: 280 }, //Temperature_Bath: { left: 277, top: 280, postfix: "°C", decimals: 1 }, } } },Configuring the module as draft shows all configured lights correctly.
Is there anything I am missing?
