Read the statement by Michael Teeuw here.
MMM-Sonos - To show what your SONOS is playing.
-
Description:
This is an modification of of @Vaggan MagicMirror-SonosModule and @CFenner MagicMirror-SonosModule. It was modified to get some enhancements in visualisation and configuration. Also the module hides itself when not playing now.
Note from me: I’m new to the MagicMirror world and Node.js, this is my first attempt to modify a module. There are probably lot’s of things that could have been done better. :)
Screenshots:
When starting the Mirror:

Module on the Left side of the Mirror:

Module in the Center of the Mirror:

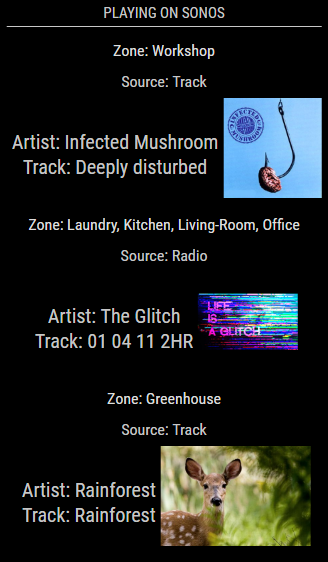
Module in the Center of the Mirror playing in 3 different zones:

Module on the Right side of the Mirror:

And, this is my own look on my mirrors (@ top center) using some addition in the custom.css…

If you want my look on it, use this CSS code in your custom.css.
/* Sonos --------------------------------------------*/ .sonos ul .type { font-size: 12px; padding: 0px 0px; line-height: 12px; width: 260px; } .sonos ul .room { font-size: 16px; padding: 0px 0px; line-height: 16px; width: 260px; } .sonos ul .song { padding: 0px 0px; position: relative; } .sonos ul .art img { height: 60px; width: 60px; border-radius: 50%; margin: 0px 0px; border: 2px solid #FFF; } .sonos ul .name { width: 200px; font-size: 16px; padding: 0px 4px; line-height: 16px; } /*****************************************************/Download:
[card:Snille/MMM-Sonos]
Version 0.1
- I’m guessing that’s Vaggans version…
Version 0.2
- Has to be CFenners version…
Version 0.3
- My version… :)
-
Hi There.
First i need to say that i am new to both Raspberry and Magic mirror.
Sooo happy now when i know what it can do.I have i problem with the sonos module, Don´t know if you can help me.
I can not make it work, i get on the mirror saying Loading music.
And i can see that it is saying from the terminal.
Sono_update
Failure: Error: Connect ECONNREFUSED 192.168.0.100Kind regards
Jonas -
@Atreo same for me
-
@Atreo Have you tried the fix in the “Known issues” section of the README? https://github.com/Snille/MMM-Sonos#known-issues
-
Guess I’m total noob but I havent figured out exactly how to install MMM-Sonos.
-
I’m confused on installing and running node-sonos-http-api part. Does it get installed on /usr/local/lib/node_modules (I dont have that folder) but I do have /home/pi/MagicMirror/node_modules.
-
MM is on rPI3b using the default installation from the readme but the the documentation on the api says i should install the latest nodejs. do i need to update/install? I went to https://nodejs.org/download/release/latest/ and it looks like 7.9.0 is the latest. i assume i install this on the MM rPI also. I’ll have to figure out how to git that too if so.
-
I have my mm.sh file that auto-starts MM using pm2. Do I add a line in the mm.sh file to auto run the api on boot?
my mm.sh
cd ~/MagicMirror
DISPLAY=:0 npm start
-
-
@cohron First you need to “install” the node-sonos-http-api. You can put the node-sonos-http-api on the RPi I think. I have not tried that. I have mine installed on another server. But just try it, do the following (obs I have not tried this):
cd ~ git clone git@github.com:jishi/node-sonos-http-api.git cd node-sonos-http-api npm install --production npm startNow, see if you can get your zones via the link: http://yourmagicmirrorip:5005/zones
If you do, you should be able to point your config to http://localhost
And you should see something playing, if it is playing. :)Now you need to make sure the http-api is running all the time.
Use the same procedure as for the MagicMirror.
When you have the MagicMirror and http-api running typepm2 save(if you are using pm2).
Otherwise you have to add it to your startup manually.I hope this helps a bit at least. :)
-
All right, love trial and error. Got it all up and running on my MM rPI!!!
Through ssh pi@192.168.0.207 (my MM ip address)cd ~ //which puts me at /home/pi
pi@magicpi:~ $ git clone https://github.com/jishi/node-sonos-http-api.gitcd node-sonos-http-api
npm install --production
npm startverify, open a browser, point to your MM’s IP like so:
http://192.168.0.207:5005/zones
you should see a page full of sonos related text, if so the hard part is done…create another pm2 script named sonos.sh in ~ directory
cd ~
sonos.sh file contents:
cd ~/node-sonos-http-api
DISPLAY=:0 npm startpm2 start sonos.sh
pm2 start mm
pm2 savenow just do the normal git for the sonos module
pi@magicpi:~/MagicMirror/modules $ git clone https://github.com/Snille/MMM-Sonos.gitfill in your config, this is mine:
{
module: ‘MMM-Sonos’,
header: “Playing on SONOS”,
position: “top_center”, // This can be any of the regions, best results in center regions
classes: “default everyone”,
config: {
// See ‘Configuration options’ for more information.
showStoppedRoom: false,
showAlbumArt: true
}
},I also copied your awsome custom css content!
-
@cohron So it’s working now? Congrats! Great work! :)
-
This post is deleted! -
Great module! I am new to all of this and have the module working as intended. I listen to SiriusXM, Google Play and Spotify through Sonos.
Google Play looks great and pulls the Artist and Track Title correctly. However, SiriusXM is sending everything together. Is there a way to format what SiriusXM sends me?
For example, if I go to http://IP_Address:5005/zones when using Google Play, I see… {“currentTrack”:{“artist”:“Aretha Franklin”,“title”:“Respect”,“album”:“I Never Loved A Man The Way I Love You”,“albumArtUri”
But if I put on a SiriusXM channel, it looks like this… {“currentTrack”:{“title”:“BR P|TYPE=SNG|TITLE Cold Little Heart|ARTIST Michael Kiwanuka|ALBUM”,“albumArtUri”
As a result, the SiriusXM channel shows nothing for the Artist and “BR P|TYPE=SNG|TITLE Cold Little Heart|ARTIST Michael Kiwanuka|ALBUM” for the Track. Would love to get it to show something like “Cold Little Heart, Michael Kiwanuka” instead.
Any help is appreciated. Thanks!
