Read the statement by Michael Teeuw here.
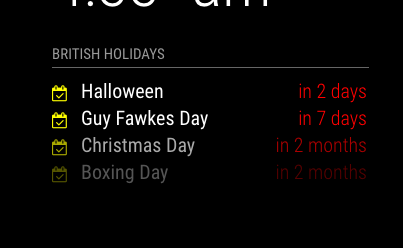
Default Calender-absolute Date
-
Also the urgency variable. Default is set to 7 days, so only those items after 7 days are displayed in absolute. So I set my to 3 days, anything after that shows up as it should. So SimJim, you may want to check that variable. Even set it to 1 for testing :)
-
I can’t get absolute dates working. Here’s the relevant part of my calandar.js file.
Anyone have any ideas?
Module.register(“calendar”,{
// Define module defaults defaults: { maximumEntries: 10, // Total Maximum Entries maximumNumberOfDays: 365, displaySymbol: true, defaultSymbol: "calendar", // Fontawesome Symbol see http://fontawesome.io/cheatsheet/ displayRepeatingCountTitle: false, defaultRepeatingCountTitle: '', maxTitleLength: 15, fetchInterval: 5 * 60 * 1000, // Update every 5 minutes. animationSpeed: 2000, fade: false, urgency: 0, timeFormat: "absolute", fadePoint: 0.25, // Start on 1/4th of the list. calendars: [ { symbol: "calendar", url: "http://www.calendarlabs.com/templates/ical/US-Holidays.ics", }, ], -
Just a note for others (adding as i work out the system), to change the feed for dates (holidays) from the default list of 10, just open up Calandar.js and
maximumEntries: 10, // Total Maximum EntriesUpdate that to the appropriate days… i.e
maximumEntries: 4, // Total Maximum Entries
and to change colours add to Custom CSS
}
.calendar .symbol {
color: yellow;
}
.calendar .time {
color: red;
}(

-
Did anyone resolve this? I am having the same issue.
-
@orayoflighto said in Default Calender-absolute Date:
Did anyone resolve this? I am having the same issue.
Paste your config.js entry for the calendar module here, using this guide:
https://forum.magicmirror.builders/topic/4247/how-to-post-code-on-the-forum-for-absolute-beginners -
@paulocarrasco said in Default Calender-absolute Date:
The solution is placing the timeFormat: ‘absolute’ parameter before the "calendars: [ " line.
I followed @paulocarrasco suggestion and it worked!
Here is the code
{ module: "calendar", header: "US Holidays", position: "top_left", config: { timeFormat: "absolute", calendars: [ { symbol: "calendar-check-o ", url: "webcal://www.calendarlabs.com/templates/ical/US-Holidays.ics" } ] } }, -
I just checked my module, I have timeFormat: ‘absolute’,
So not: “absolute”
I hope this makes the difference!
Peter -
This post is deleted!
