Read the statement by Michael Teeuw here.
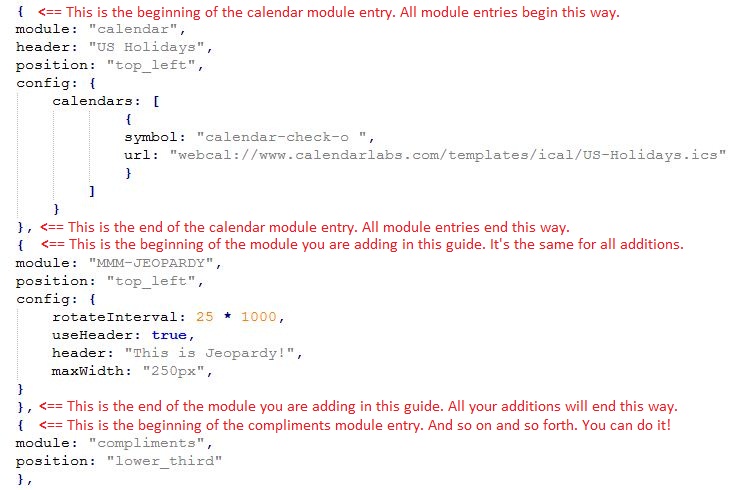
How to add modules. For absolute beginners.
-
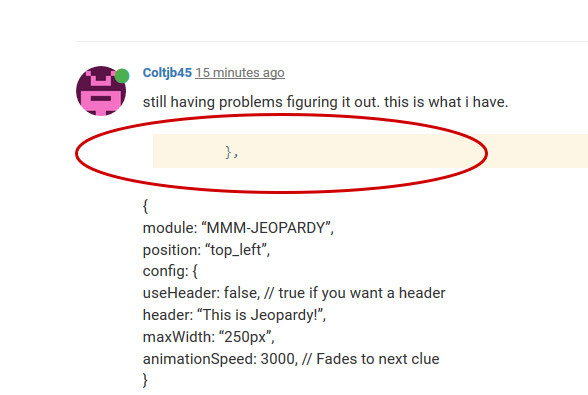
At first glance (I didn’t look any further) you have an open bracket
[that doesn’t belong after the closing},of the Jeopardy entry. -
It looks like you made an error pasting the code into the </> code block with only one line inside.
Beside the open bracket I also see missing quotes.
(On a side note, it would be nice to see everything with tabs/indentation.) What editor do you use? -
@doubleT not exactly sure what you’re talking about and don’t know what editor.
-

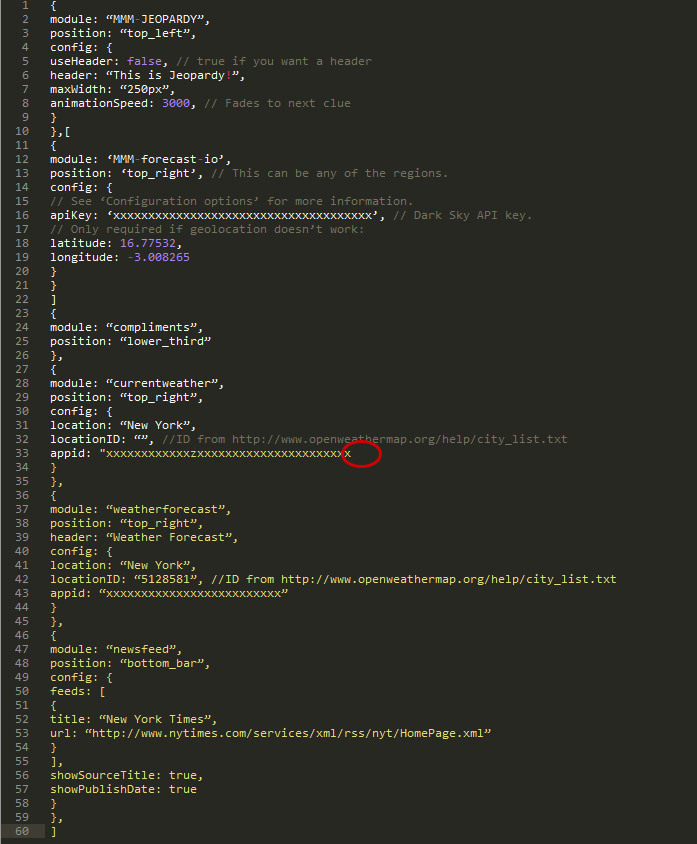
^ This looks like you only pasted one line into the code block instead of the whole code.
^ There are editors that can show you where your code is wrong while you type, for example, here you can point out where a closing quote is missing. You can edit in the standard windows/mac text editor, but it’ll give you a hard time. There are good editors like Sublime Text, Notepad++, Atom …Do you mind telling us what you’re using?
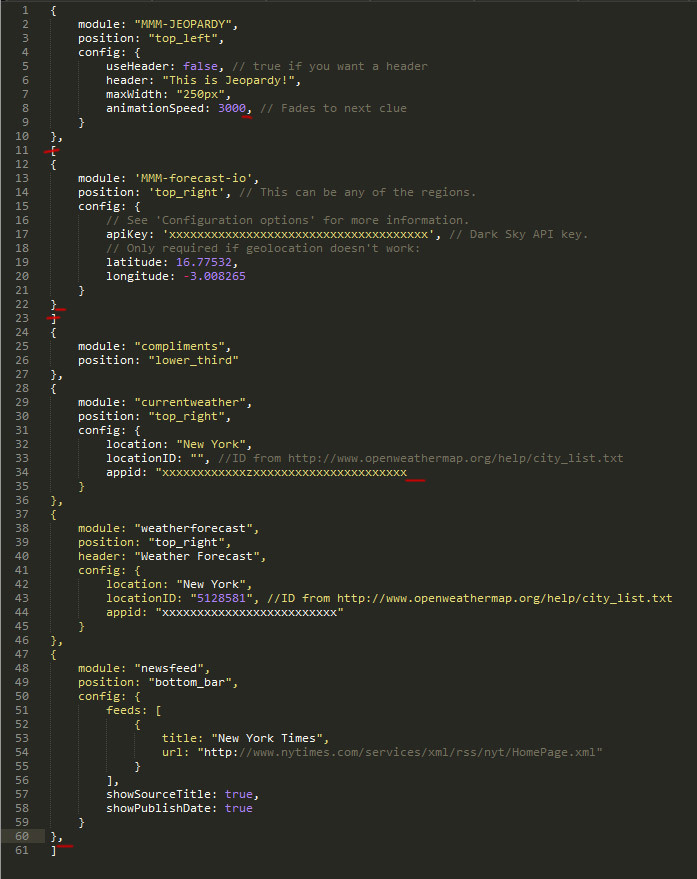
With indentation (the original files have that, but pasting the code here destroys indentation) you can also easily count opening and closing brackets and spot the one bracket that is too much or the missing comma.

The last property value of an object or array is not followed by a comma – although that shouldn’t give you any errors. What is probably causing an error is
a) the missing comma after the second object (before the compliments module) and
b) the square brackets around the second object.And you should check the quotes. Maybe a language and editor problem, but to me, all the quotes looked wrong. And you should only use one version of quotes, it’s not wise to mix > " < double quotation marks and > ’ < single quotation marks.
This should work:
modules: [ { module: "MMM-JEOPARDY", position: "top_left", config: { useHeader: false, // true if you want a header header: "This is Jeopardy!", maxWidth: "250px", animationSpeed: 3000 // Fades to next clue } }, { module: "MMM-forecast-io", position: "top_right", // This can be any of the regions. config: { // See "Configuration options" for more information. apiKey: "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", // Dark Sky API key. // Only required if geolocation doesn"t work: latitude: 16.77532, longitude: -3.008265 } }, { module: "compliments", position: "lower_third" }, { module: "currentweather", position: "top_right", config: { location: "New York", locationID: "", //ID from http://www.openweathermap.org/help/city_list.txt appid: "xxxxxxxxxxxxzxxxxxxxxxxxxxxxxxxxxxx" } }, { module: "weatherforecast", position: "top_right", header: "Weather Forecast", config: { location: "New York", locationID: "5128581", //ID from http://www.openweathermap.org/help/city_list.txt appid: "xxxxxxxxxxxxxxxxxxxxxxxxx" } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true } } ] -
By the way, if you start the mirror with npm start dev instead of just npm start, it’ll start up with a console at the side where it will show you errors that often point you to the line of code that has an error.
For example, if I remove one of the commas between the { settings objects }, it’ll show:
Uncaught SyntaxError: Unexpected token { config.js:68The opening bracket in line 68 of config.js is unexpected because a comma after the closing bracket in line 67 is missing. (This is just an example, it’s probably a different line in your code.)
EDIT
I think this thread should have stayed clean and we should have done this in your already existing thread about these same issues.But to bring some more value to this helpful thread, here’s a good and easy text on objects and arrays in JavaScript (that’s what the setting in config.js is made of): https://eloquentjavascript.net/04_data.html
Please consider reading and consulting this before moving on or asking the same question in yet another thread. -
@doubleT thanks for everything, I got it working. Now some other hiccups to work on.
-
@doubleT said in How to add modules. For absolute beginners.:
Sublime Text
what text editor is that?
-
A good one. :) www.sublimetext.com
-
@Mykle1 said in How to add modules. For absolute beginners.:
-
Go to this page of modules:
-
https://github.com/MichMich/MagicMirror/wiki/MagicMirror²-Modules#3rd-party-modules
Hey up Amigo… You may want to update the modules page url - https://github.com/MichMich/MagicMirror/wiki/3rd-Party-Modules
-
-
@johnnyboy said in How to add modules. For absolute beginners.:
Hey up Amigo…
Not much, you? I hope all is well with you and yours.
I corrected the url, I think. :-)